Updated: April 7, 2023.
A full guide to the Cumulative Layout Shift and tips on how to measure and optimize CLS.

Cumulative Layout Shift (CLS) is a Core Web Vitals metric that measures the visual stability of the website by summing all layout shifts that do not occur as a result of user interaction with the site.
In this guide to Cumulative Layout Shift, you will learn what CLS is and how it works, what influences the score of CLS, how to measure CLS, how to improve CLS, and more.
❓Looking to hire someone to audit your website or do SEO? Make sure to check the SEO services I offer including SEO consultations and monthly SEO services.
👉 Contact me for more information or if you have any questions or learn more about why you want to hire me as your SEO consultant.
Cumulative Layout Shift Basics
When interacting with a website, the user expects to have some measure of control over it. When they scroll down, hover on an element, or click something, they expect a certain response.

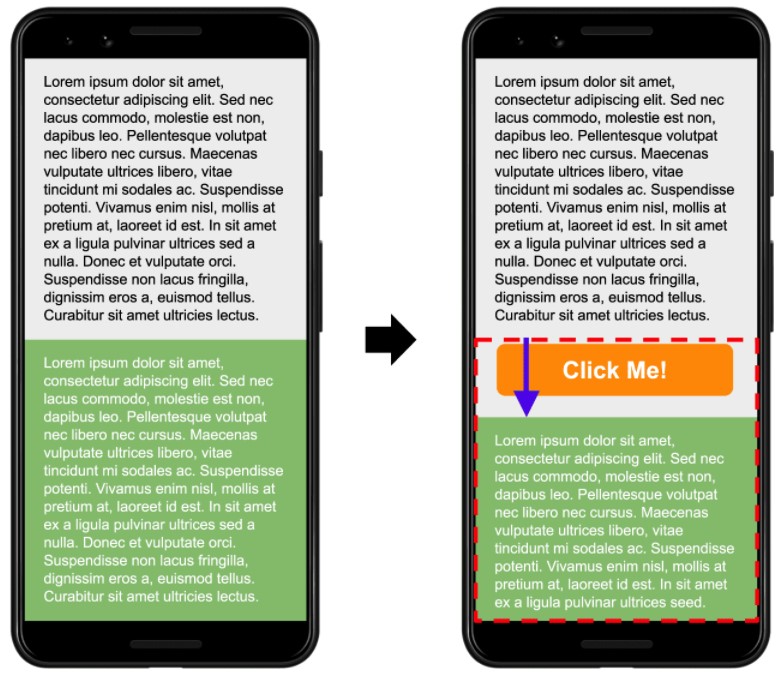
But sometimes, what happens is that when a user clicks on something, the layout suddenly shifts. They end up clicking on something they didn’t mean to.
Similarly, they might be reading an article, and just when they reach the last line on the screen, it’s pushed down because an image suddenly popped up, so they need to scroll down to resume reading again.

These shifts are downright irritating and negatively impact a website’s user experience, and that’s where Cumulative Layout Shift or CLS comes into play.
But before we dive into the CLS metric, we need to understand what layout shifts are.
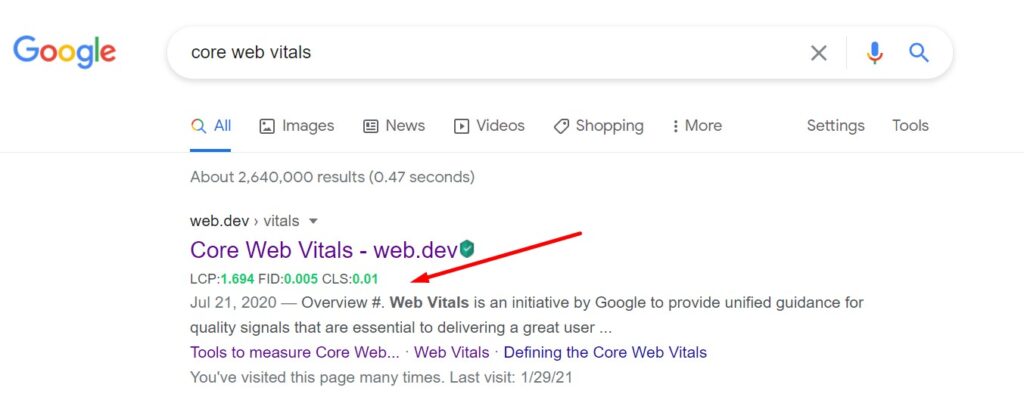
⚡ Cumulative Layout Shift is one of three Core Web Vitals metrics. Make sure to check my guide to Core Web Vitals and my Core Web Vitals audit.
⚡ Check my guides to the other two Core Web Vitals metrics which are First Input Delay and Largest Contentful Paint.
What are layout shifts?
Every website has a layout with a designated place for everything, i.e., the written content, images, videos, dynamic elements, and even ads.
- The layout “shifts” when the user interacts with the website.
- When they click on an element, it behaves in a certain way.
- When they add on an item they want to purchase, it’s added to their cart.
- Or when they click on the menu to expand it.

That’s what users expect, but if a layout shift happens when they aren’t expecting it and causes them to click on something different or pushes the existing content down the screen, it irritates them.
- In most cases, it’s just a visual stability issue that makes a web page less appealing to users.
- But in some extreme cases, a layout change can cause actual harm (user buys something they didn’t want to, etc.).
Simply put, layout switches that happen without the influence of user interaction create a bad user experience and can drive traffic away from your website.
What is Cumulative Layout Shift?
Cumulative Layout Score (CLS) is the metric that helps you track unwanted layout shifts. It covers all the layout modifications that are triggered by something other than the user interaction. This enables you to track the source of the movement of elements and content on your page, fix it for your users, and improve their browsing experience.
The Cumulative Layout Shift metric yields a score, which you can call the layout shift score or CLS score, and Google has specific guidelines on what your score should be for a good UX. A bad score of CLS can result in a poor user experience.
Cumulative Layout Shift scores
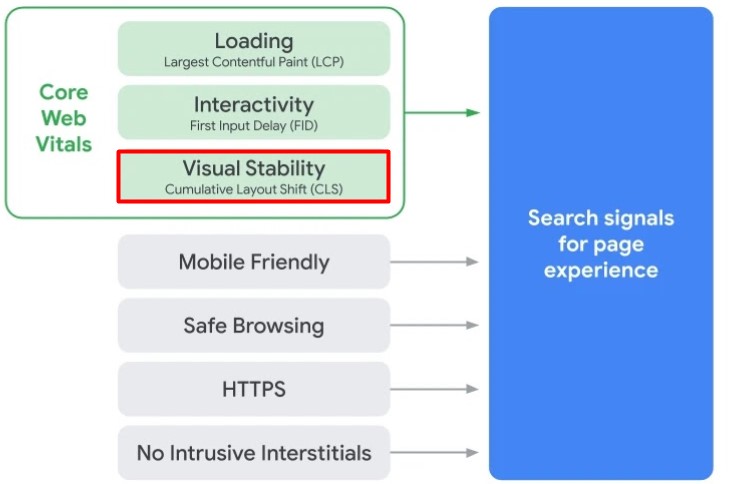
Your CLS score is part of Google’s Core Web Vitals, a set of metrics that fall under the page experience signals.
These signals allow Google to measure whether or not your website users’ experience is up to scratch. It’s not a ranking factor yet, but the Core Web Vitals are expected to become ranking signals in May 2021, with the new update.

⚡ Check the Google page experience audit to learn how to audit a website in terms of Google page experience signals.
CLS score is already a ranking factor for Bing, but even if it wasn’t, you should understand the anatomy of cumulative layout shift score and how to improve it (if needed). If your target users are bouncing off your website because of these layout shifts, your traffic and other core metrics may suffer.
The score is divided into three tiers.

Good: A CLS score of less than or equal to 0.1
Needs Improvement: A CLS score above 0.1 and up to 0.25
Poor: CLS score above 0.25
Let’s see how the score is calculated.
How is the Layout Shift Score calculated?
Two factors are used to calculate the CLS score:
- Impact Fraction
- Distance Fraction
Impact Fraction
The viewport is the visible part of the screen that a user is interacting with. Unstable elements can trigger layout shifts by moving elements on the page and forcing them to occupy a different region on the viewport.

The impact fraction is calculated by taking the union of the visible area before and after an unwanted layout shift occurs and dividing it by the total viewport area of the page.
- Let’s say you are on a page where one element (text, images, etc.) takes up 40% of the viewport.
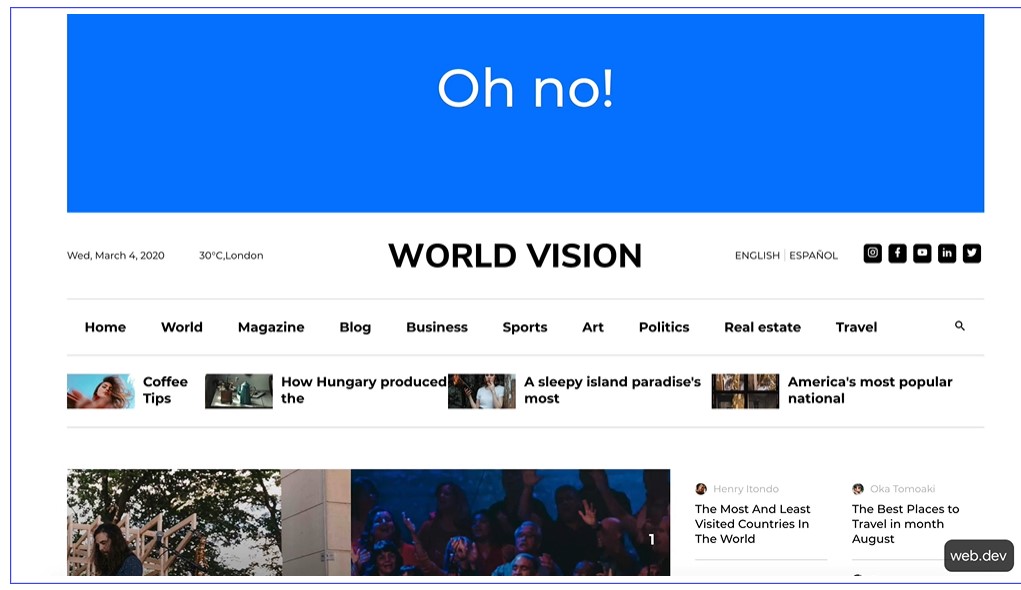
- Suddenly, a layout change occurs, and an ad (the unstable element) pops up above the existing content/element.
- This ad might take up 20% of the viewport above the existing element.
- The impact fraction here would be 0.6 or 60%.
If you need to calculate it using actual dimensions and not simply fractions, you can use the following formula for the impact fraction:
impact fraction = area of impact region/viewport area
Here the area of impact region is the union of visible areas before and after the change occurs.
Distance Fraction
By itself, the impact fraction might not paint a comprehensive picture of the layout shift, so it’s substantiated by the distance fraction.
The distance fraction is calculated by tracing the amount of space the unstable element travels across the viewport area of the page. It’s calculated across the largest dimension, which for phone screens is usually length, and for tablets and computer screens, it can be the width.
- In the above example, the unstable element has traveled (and consequently pushed the regular element) 20% of the amount of space available in the viewport area.
- So the distance fraction would be 0.2 or 20%.
The formula for the distance fraction:
distance fraction = unstable element's movement across one dimension/viewport's largest dimension
Layout Shift Cumulative Score
Total shift scores are calculated by multiplying both scores. For the example above, it would be:
Cumulative Layout Shift score = impact fraction*distance fraction
or (using the examples above)Cumulative Layout Shift score = 0.6*0.2 = 0.12
This score needs improvement.
How To Improve Cumulative Layout Shift
Now that you’ve learned how to measure cumulative layout shift, it’s time to focus on how to improve cumulative layout shift.
To do that, you have to understand the factors and common causes behind layout shifts, so you can keep your page content, and page elements are in-line with the best CLS practices.
Google describes five culprits for poor shift scores, as well as guidelines on how you can fix them.
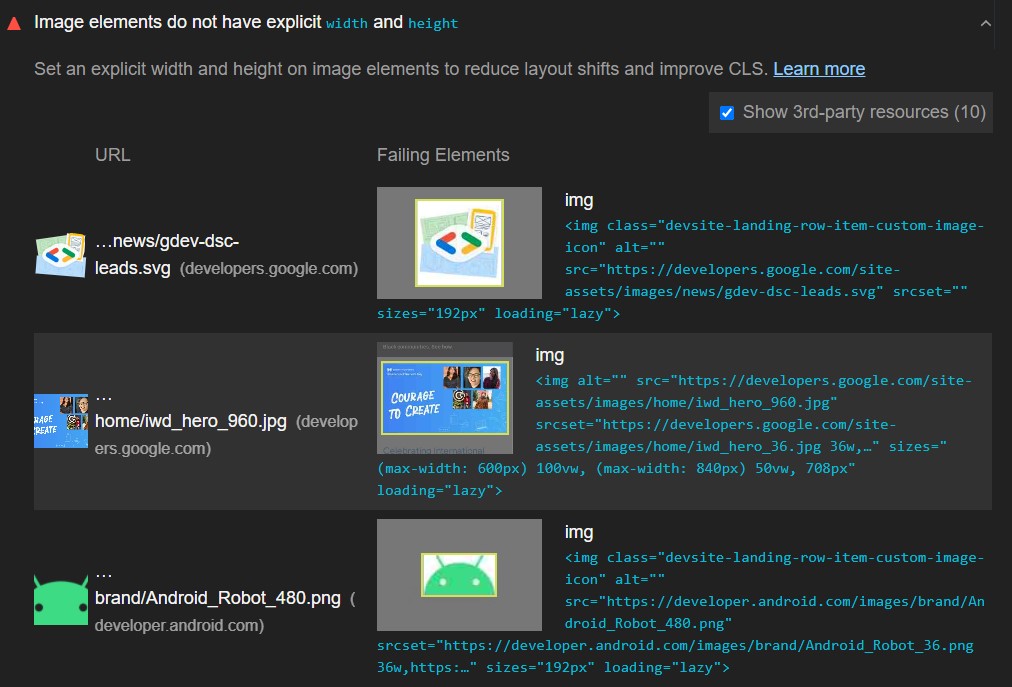
Images without dimensions
When the dimensions of an image are not specified, the text can load first, while the image part of the page load might take a while. And if you don’t take proper measures, then the image can act as the layout shifting culprit, pushing text down the viewport.

There are two approaches here:
- Obsolete Approach: Adding width and height attributes to make sure enough space is allocated before page load. It still relied on the images download and used to cause layout shifts.
- Modern Approach: Modern browsers leverage the height and width attribute ratios to set the default aspect ratio. This information provides browsers with the relevant dimensional information before the image appears, so the viewport is set to scale, and existing page elements are not dislocated.
This is one of the simplest CLS measures you can take to improve your scores.
For responsive images, you can use srcset to define the set of images (each with its own dimensions but the same aspect ratio) the browser can choose from.
Ads, Embeds, and iFrames Without Dimension
Ads, embeds, and iFrames can also instigate layout shifts. Especially ads, if they are not integrated properly, can also induce layout shifts. There are a few standard fixes for this CLS problem.

- Ad slot should be static in nature (fixed dimensions), so the place is reserved before the ad is loaded.
- Reserve space for non-sticky ads as well, and consider their placement. More extensive layout shifts are observed when the ad is placed at the top of the viewport, pushing new content above the existing one. So try placing them somewhere in the middle.
- Don’t collapse the reserved ad slot if the ad doesn’t show up. Put a placeholder instead.
- Embeds and iFrames without dimensions also impact your CLS. Since the embed size information cannot be conveyed in advance and based on different forms, there can be a variety of sizes and shapes. To keep your CLS to a minimum, you can pre-compute (using historical data) adequate space for the embeds.
Dynamically injected content
Dynamically injected content is not just a “bells and whistles” element but a smart consumer-centric UI strategy. Unfortunately, it’s also bad for the Cumulative Layout Shift score.
- The similar placeholder practices that you might use for ads and embeds can help you here as well.
- You can use a UI skeleton or a place holder to keep the existing content from shifting too much and achieve a good CLS score.
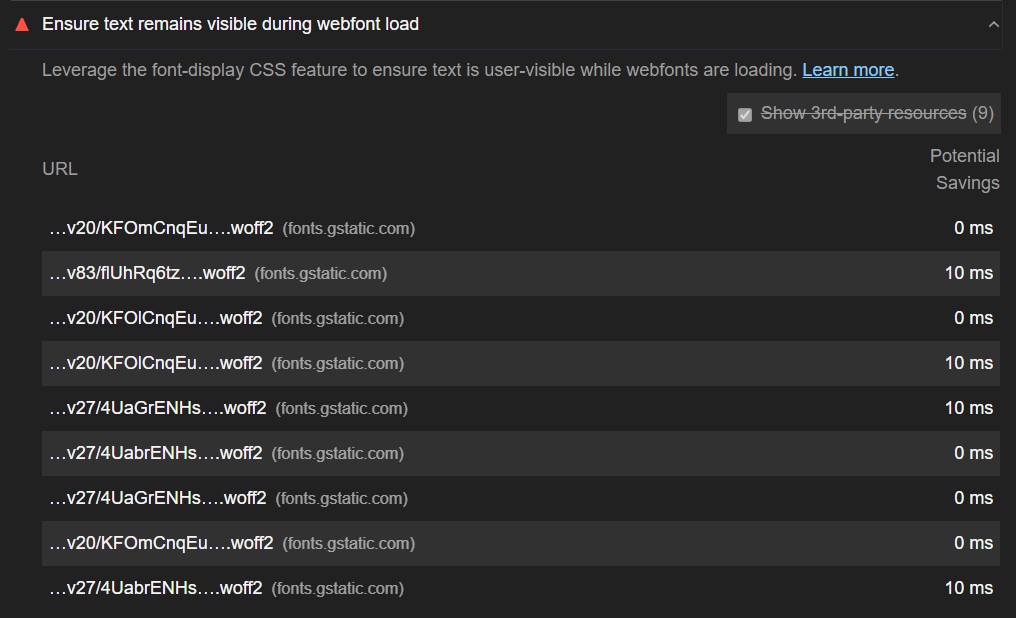
FOUT/FOIT shenanigans
Another bane of peaceful content and a major CLS instigator is the Flash Of Unstyled Text/Flash Of Invisible Text.

This causes a shift in one of two ways:
- Flash Of Unstyled Text (FOUT): A new font (with its own dimensional arrangement) replaces the fallback font.
- Flash Of Invisible Text (FOIT): While the page is waiting for a font to render, the “invisible” font takes center stage.
There is a simple fix for invisible text FOIT/FOUT flash: font-display. Font-display values like auto, swap, block, fallback, and optional to govern the rendering behavior when it comes to custom fonts. The optional is the most potent value.
You can also use a pre-loaded font like link rel="preload" in combination with the font-display: optional to minimize the chances of layout changes. And to tackle the problems instigated by Web fonts causing FOIT or fonts causing FOIT/FOUT both.
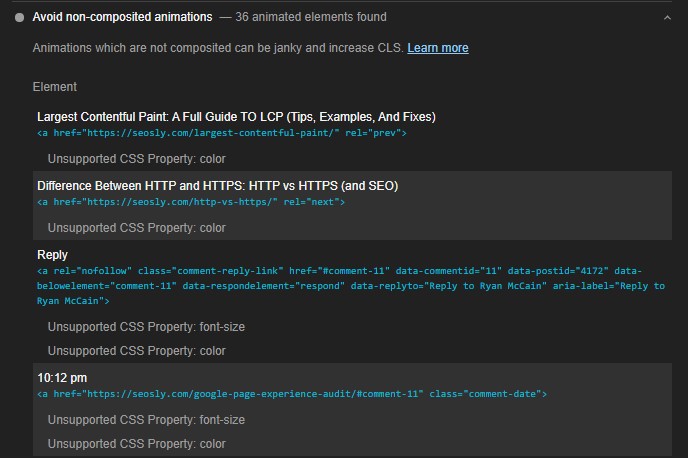
Actions Waiting For a Network Response Before Updating DOM
There are layout shifts that occur when certain elements, like animations (which may behave differently than embedded video elements), also affect the visual stability of a page.

- A simple fix is to leverage the CSS transform property, which Google ignores. It will ensure a better user experience and won’t shift the CLS needle against you.
How to Measure Cumulative Layout Shift
There are three common ways to measure CLS.
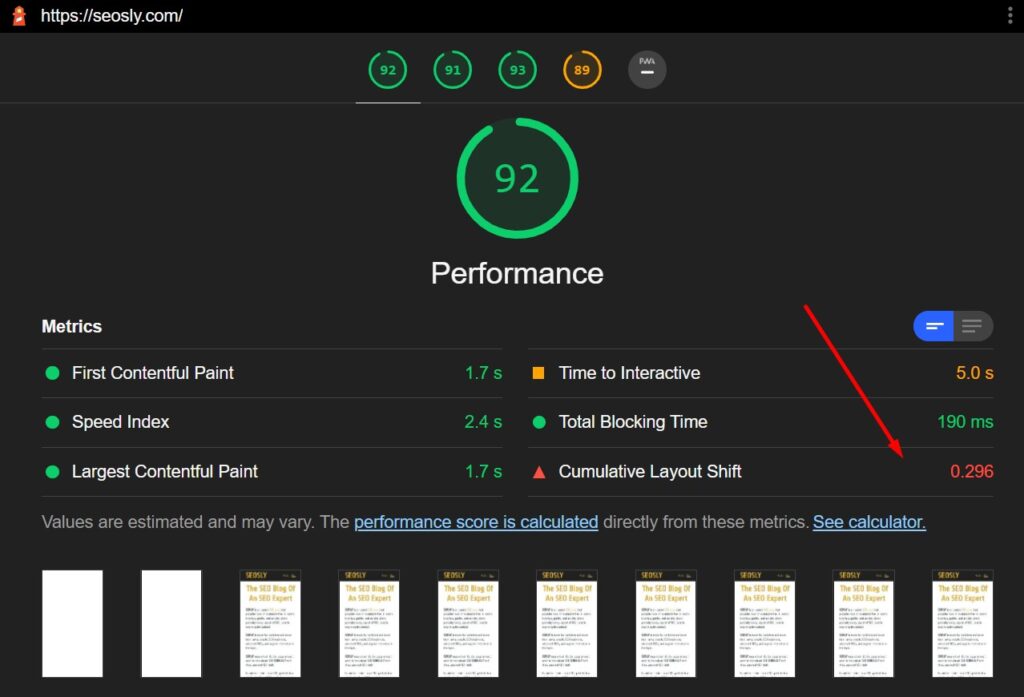
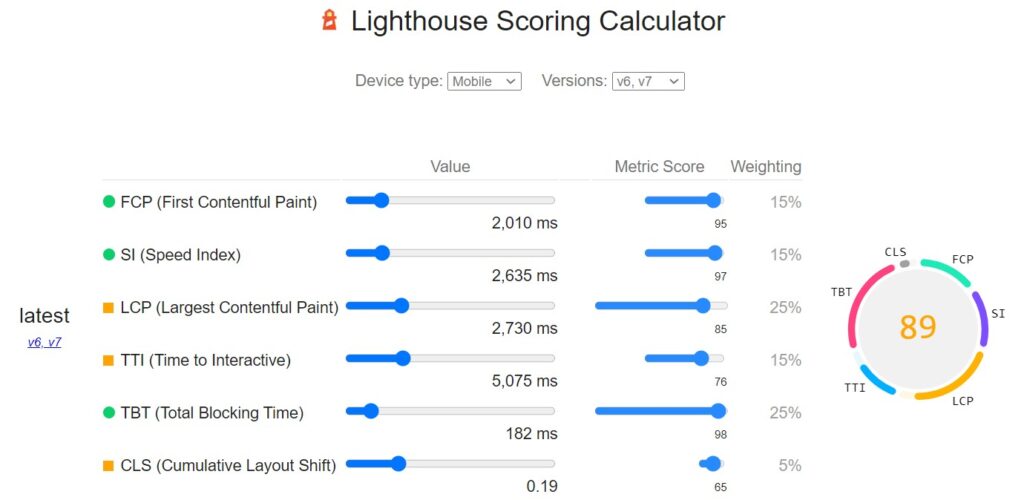
- Controlled Testing: Using lab tools to simulate real-world UI scenarios. It can’t help you gauge every possible CLS situation and the whole variety of interactions, but you can minimize the number of areas you would need to fix after field-testing. Google recommends three lab tools: Chrome DevTools, Lighthouse, WebPageTest.

- User Data: You will typically find out most of your CLS issues once the website goes live and users start interacting with your web page(s). Chrome User Experience Report and PageSpeed Insights can help you find a lot of helpful user data you can use to improve CLS.
- JavaScript: You can use JavaScript’s Layout Instability API to measure CLS, and you can tweak the code to gauge in-depth knowledge about the issues your users might be facing.
Developer tools like Web Vitals Chrome extension can also be a valuable source of information. Also, check my list of tools to measure Core Web Vitals.

What you should know about Cumulative Layout Shift
Apart from understanding different CLS factors and ways to fix layout shifts that occur as a result of these factors, there are a few other things you need to know about CLS.
Cumulative Layout Shift and SEO
Since Google doesn’t consider it a ranking factor (yet), CLS doesn’t cast a long SEO shadow. But even when the web vitals update rolls out soon, CLS is likely to make up a very small fraction of the web vitals performance score (5%, as per Lighthouse 6).

Still, you should try and adopt the best CLS practices because if your shifting layouts are costing you user visits, that’s reason enough to fix these problems, regardless of Google’s take on the matter.
CLS and user input
If a shift on a page is triggered by something that the user did, it will not bring down your CLS scoring. A shift that occurs within a 0.5-second window can be flagged as user input, and Google won’t take that into account.
Cumulative Layout Shift Examples
This is probably the most fun part of this guide. Here is a bunch of cumulative layout shift examples in action and on popular websites. Have fun!
Let’s start with SEO websites. All pass the CLS!
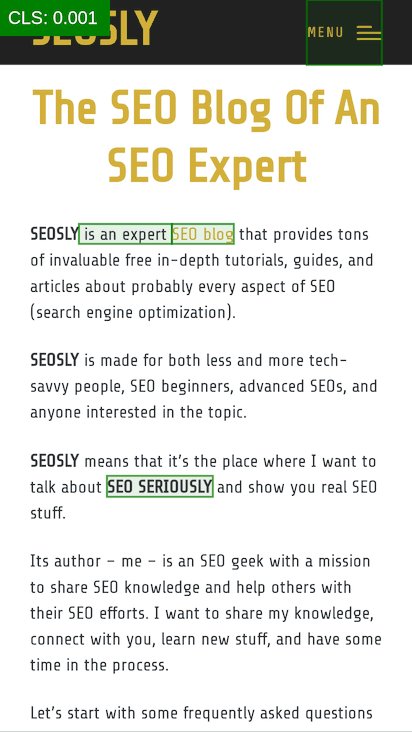
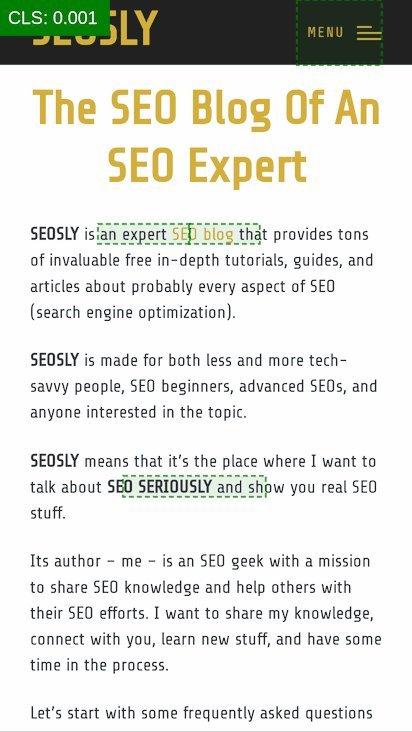
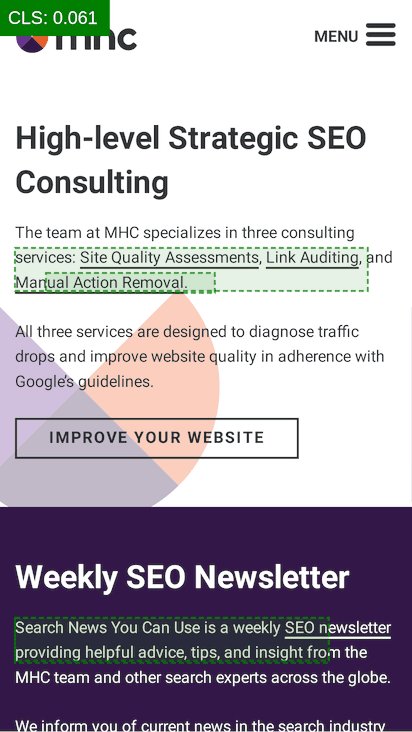
CLS on seosly.com

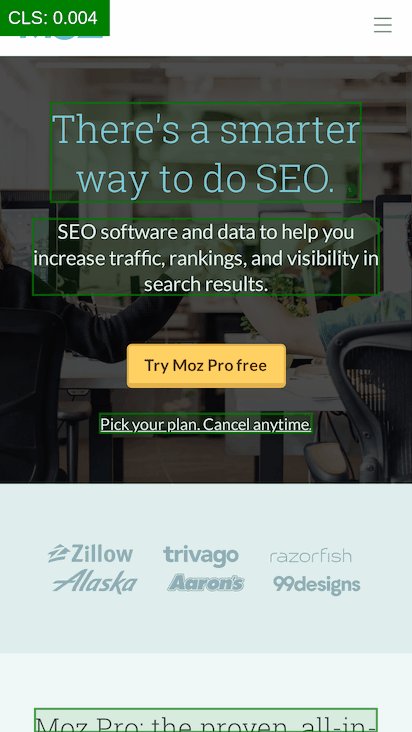
CLS on moz.com

CLS on SEJ

CLS on Marie Haynes

And now a bunch of non-SEO sites.
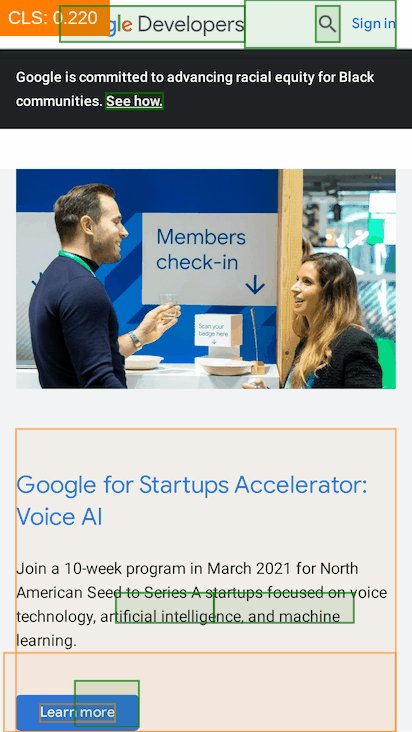
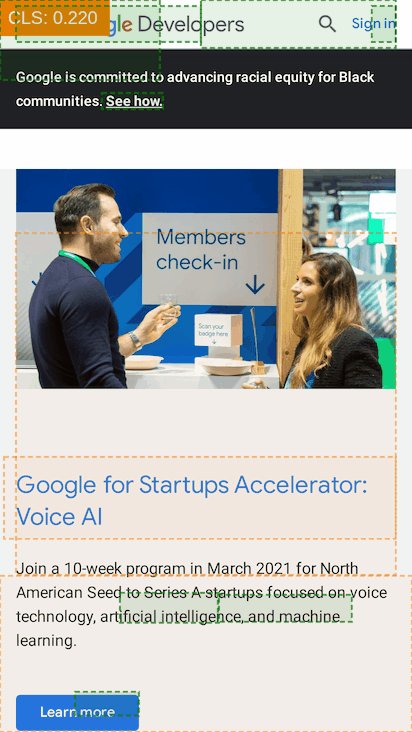
CLS on Google Developers

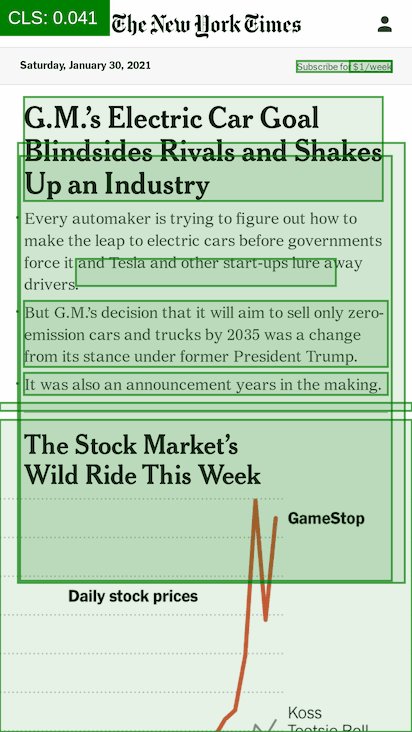
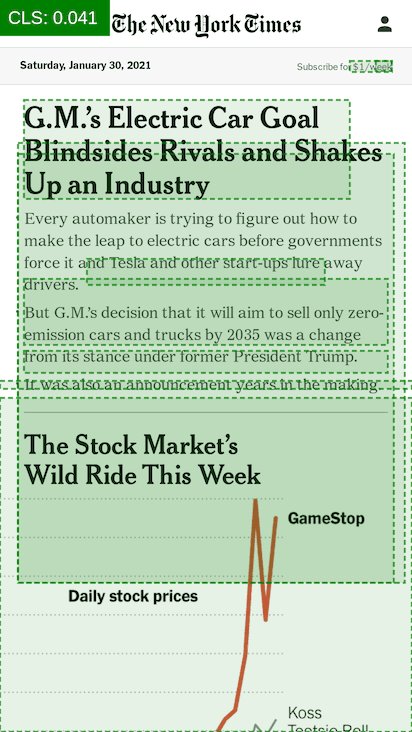
CLS on NY Times


Hi!
The article is about “CLS”, and in title there is “LCP”
Cumulative Layout Shift Guide: How To Measure & Optimize LCP
Hi! Of course, thank you for spotting that!