Updated: February 24, 2023.
In this guide, you will learn all about First Input Delay (FID).

First Input Delay (FID) is a user-centric metric used by Google to measure the interactivity (load responsiveness) of a website. FID is one of three Core Web Vitals metrics (the other two being Largest Contentful Paint and Cumulative Layout Shift) that are part of Google page experience signals.
In the guide to First Input Delay, you will learn what FID is, how it works, why it is important, what impacts FID, how to measure FID, how to optimize FID, and more.
UPDATE: Google has recently introduced an experimental metric, Interaction to Next Paint (INP) which may replace FID in the future.
❓Looking to hire someone to audit your website or do SEO? Make sure to check the SEO services I offer including SEO consultations and monthly SEO services.
👉 Contact me for more information or if you have any questions or learn more about why you want to hire me as your SEO consultant.
First Input Delay, Core Web Vitals, And Google Page Experience
You clicked on a website’s link or tapped a button. But nothing happened. What went wrong? It could be that the site you were trying to access wasn’t as responsive as it should be. Is it because of the poor First Input Delay metric? Most likely!
With the introduction of Core Web Vitals, Google is taking the issues with web experience even more seriously (not that it didn’t do so before). However, now in 2021, it has become even more important than ever to have a website that provides an excellent user experience.
Fortunately, there are several tools and tips that Google offers to fix Core Web Vitals and optimize a website for a better user experience.
So before we dig deep into FID, here is a quick reminder for you:
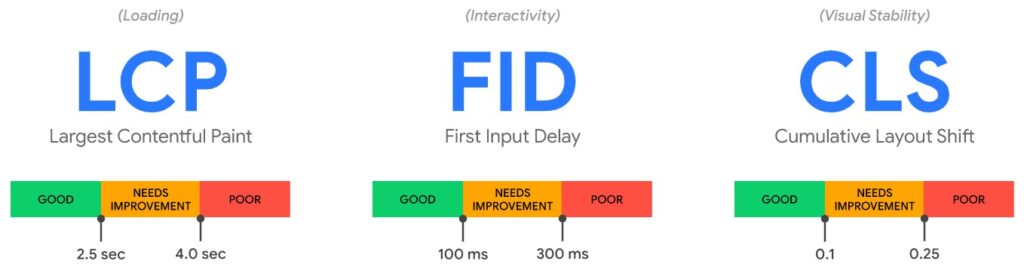
- Core Web Vitals metrics are currently made up of the three metrics, such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Check my guide to Core Web Vitals.

- First Input Delay measures interactivity which is about how quickly a web page responds to an interaction from the user (more details about that in just a moment).
- Largest Contentful Paint measures loading (check the full guide to Largest Contentful Paint)
- Cumulative Layout Shift measures visual stability (check the full guide to Cumulative Layout Shift)
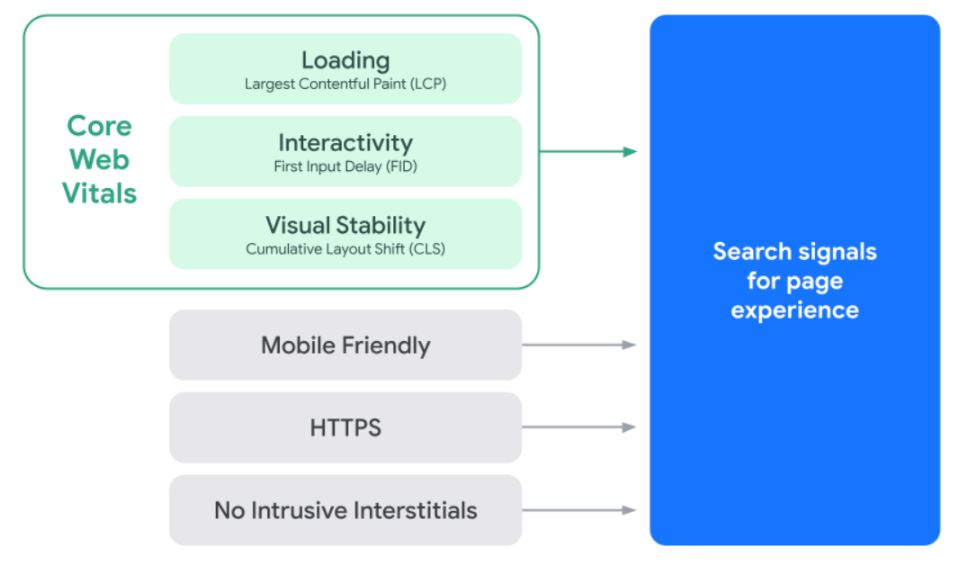
- Core Web Vitals are one of five Google page experience signals which also include mobile-friendliness, HTTPS, and intrusive interstitials guidelines.

So let’s now focus on First Input Delay (FID). How do you know whether or not your site meets the desired levels of responsiveness and interactivity that Google very much so desires? Let’s find this and a lot more out!
⚡ Core Web Vitals and Google page experience signals are becoming a THING in SEO. Check my Core Web Vitals audit and Google page experience audit to stay ahead of Google!
What Is First Input Delay?
First Input Delay (FID) is a part of Core Web Vitals and is a metric used to capture the first impression of the user when they click on a site. FID measures the amount of time it takes for your browser to respond when a user has interacted with a website.

Ideally, to provide a good user experience, FID should be equal to or less than 100 ms.
The interaction that FID measures could be:
- Clicking a link
- Pressing a button
- Tapping on the screen
The time it takes the browser to respond to these interactions and for the website to react to the interaction, is calculated as FID.
The metric can also be used to measure the same data where a custom, JavaScript-powered control or button is used (such as on a smartphone).
There are a few characteristics of that FID that you should know about:
- FID is a field metric, mainly because it gauges the response time of a website and how quickly the browser is actually able to load elements on the page after the user has interacted with it.
- The data that’s collected via FID can vary dramatically, depending on various factors, such as the network conditions and capabilities of a device.
- The FID data cannot be reproduced (accurately) in a controlled lab setting, since it’s based on real-world interactions.
This makes First Input Delay one of the most important Core Web Vitals metrics calculated to determine a website’s interactivity speed and responsiveness.
How To Measure First Input Delay (FID)
Like most other metrics, Google offers clear guidelines regarding what a good FID score is and what needs improvement. But first, let’s take a look at what different FID times mean.
First Input Delay Scores
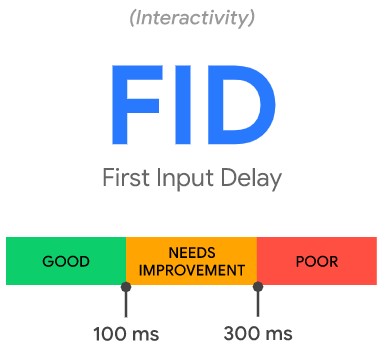
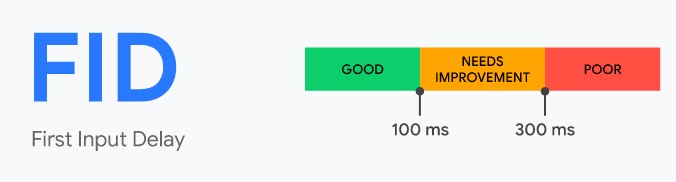
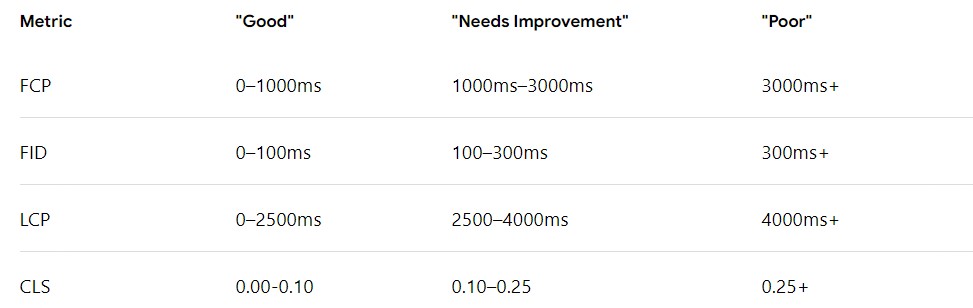
Google PageSpeed Insights categorizes field data into 3 separate buckets. These buckets describe the experience of the user as good, needs improvement, or poor.

The PSI tool sets these thresholds for GOOD/NEEDS IMPROVEMENT/POOR based on the analysis of the CrUX dataset, which gives you the following results:

Good: An FID of 100 ms or less is almost imperceptible, which means users won’t even notice the delay.
Needs Improvement: Users might not recognize a 300 ms delay, but the algorithms do, and they may see it as a website going in the wrong direction.
Poor: FIDs that extend beyond 300 ms can easily be noticed by users. They give off a vibe that the web page is “frozen” and unresponsive.
How To Measure First Input Delay
Since it’s a field metric, there are some field tools that you can “wield” to measure FID. A few tools that Google suggests are:
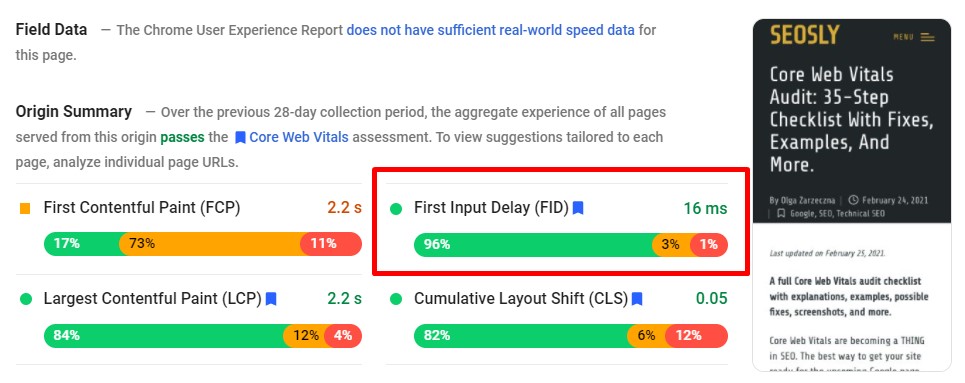
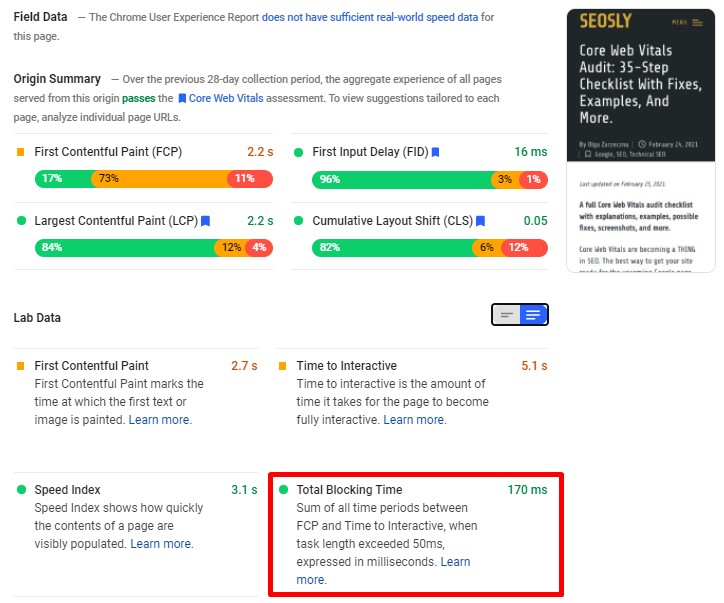
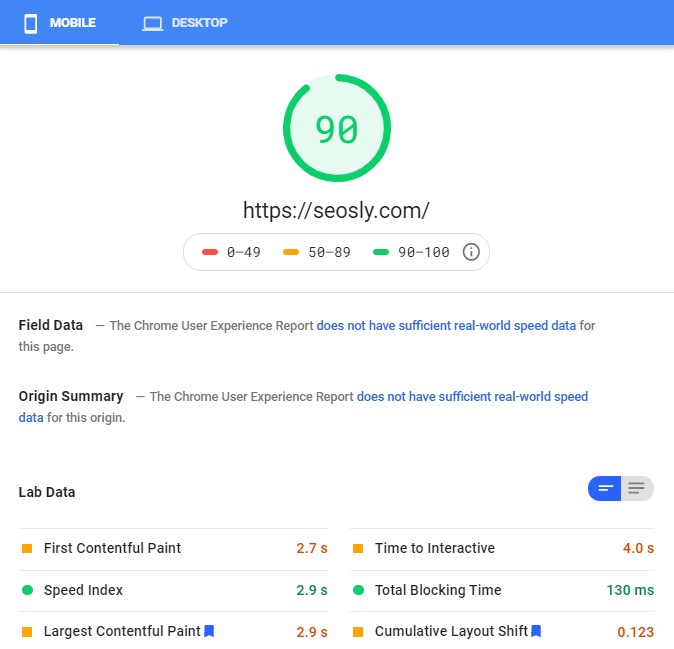
- Chrome User Experience Report or CrUX. Google PageSpeed Insights or PSI falls under the CrUX report. Below is an example of how PSI reports Core Web Vitals scores that include FID.

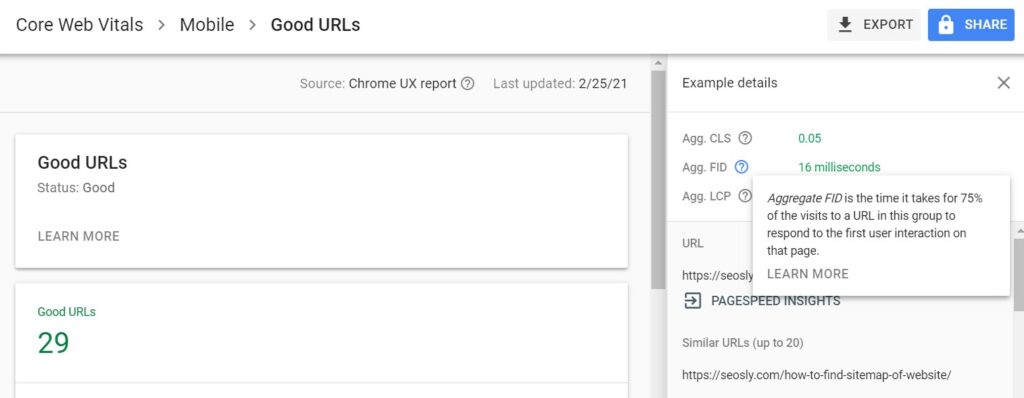
- The Google Search Console Core Web Vitals report. To access the report, navigate to Enhancements > Core Web Vitals > Mobile and OPEN REPORT.

- A JavaScript Library called web-vitals.
It should be noted that the actual processing or updating of the website as a consequence of that first user interaction or user input is not measured by first input delay (FID).
☝️ Another thing you need to know about CrUX’s underlying reports PSI and Public Google BigQuery Project report is that PSI field data as compared to the Chrome User Experience Report on BigQuery gets updated on a daily basis (for the past 28-day period), while the latter (BigQuery) only gets updated on a monthly basis.
⚡ Check the tools to measure Core Web Vitals (a list of 23 tools).
The Reasoning Behind 75th Percentile
First Input Delay (FID) is important because a web page can only pass the Core Web Vitals assessment if the 75th percentiles of all three metrics (FID, LCP, and CLS) are GOOD.

For those who were wondering, the reason why Google chooses the 75th percentile is so that developers get a better understanding of what the most frustrating aspects of a website are in terms of user experience – especially when it comes to user interactions and user input.
The 75th percentile values for metrics are used to make sure all pages offer a good user experience even under the most difficult device and poor network conditions.
How To Measure FID In The Lab
Even though field metrics are enough and should be enough for measuring FID, there is a metric in lab tools that you can use as an alternative: The total Blocking Time (TBT) metric.

It is a measurement offered in lab tools and is a great alternative to First Input Delay. However, it should be used only to reassure you that your First Input Delay fixes and optimizations are working.
Total Blocking Time (TBT) measures the time between two factors:
- Time to Interactive (TTI): The time delay between the moment the page starts loading till enough of the page is loaded that it can respond to user input right away.
- First Contentful Paint (FCP): The time it takes for a web page to load the first bit of content. This tells the users that the page is ready for interaction.

Before FID became the norm, TTI used to be the go-to responsiveness metric. But TTI is a relatively poor measure for checking instructiveness because it doesn’t take user interaction into account.
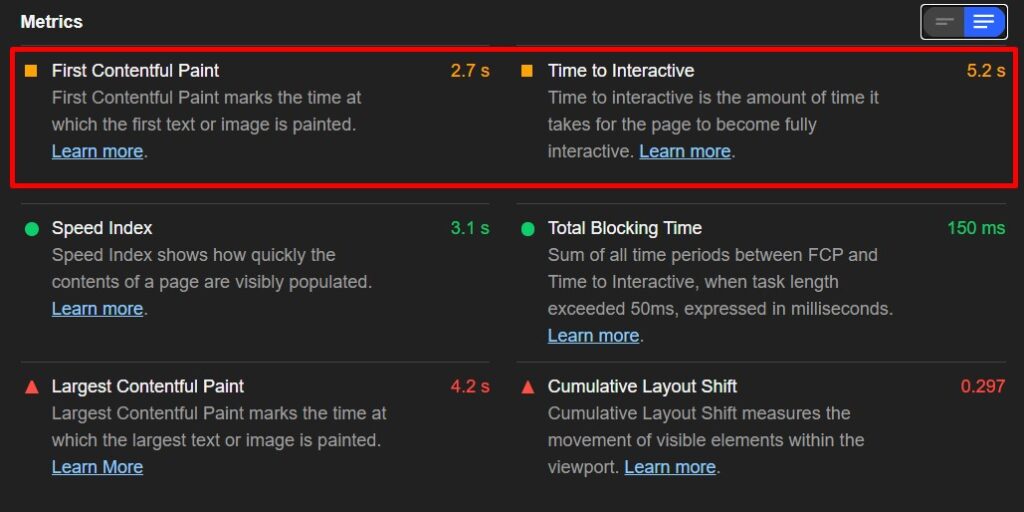
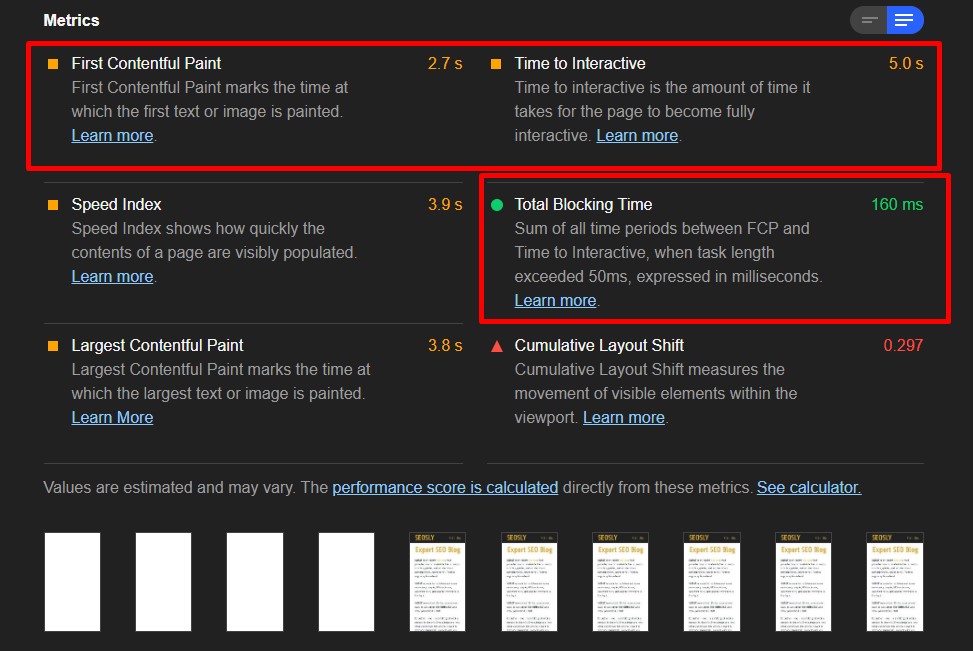
Here are the lab tools you can use to measure TBT, TTI and FCP:
- Lighthouse is the number one tool you can use to measure lab metrics.

- Lighthouse Scoring Calculator that can help you visualize progress in a site’s scores as specific metrics are improved.

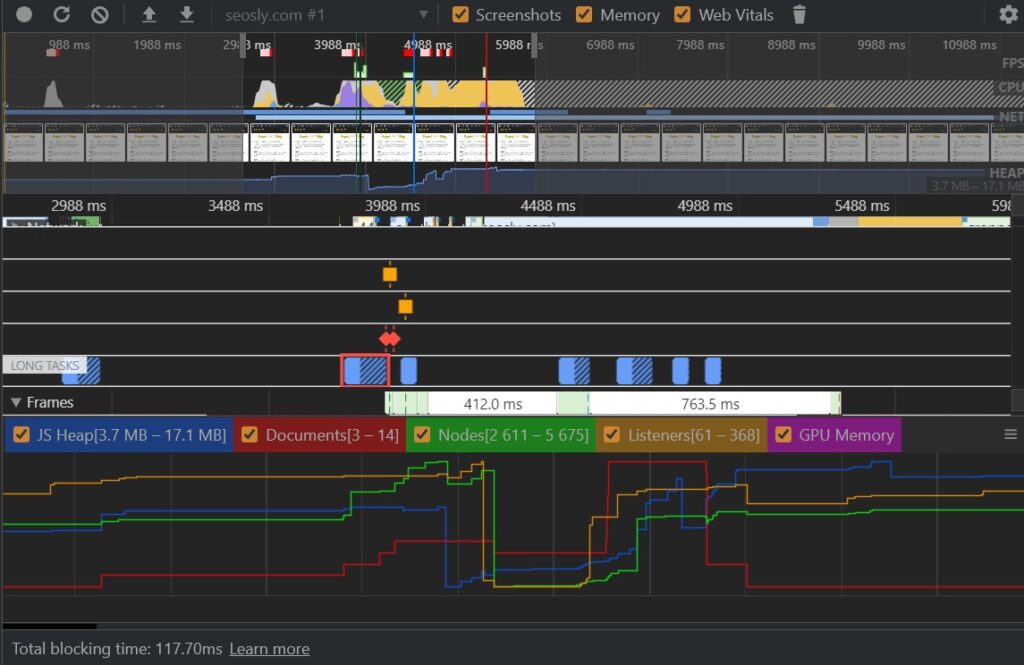
- Chrome DevTools is a tool that lets you dig a bit deeper into how your site loads and what scores it gets.

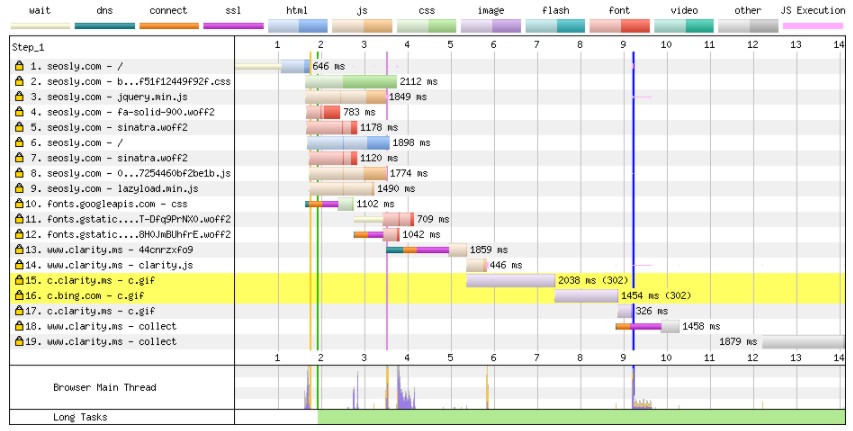
- WebPageTest is a more advanced but a brilliant lab tool you also want to be using.

The improvements in TBT very often correlate with improvements in FID, so it is a good idea to use these lab tools to test any improvements and fixes.
How To Optimize First Input Delay
Like all Google Page Experience signals, FID aims to minimize user annoyance. Google is going to make Core Web Vitals a part of their ranking factors because it wants to nudge developers into creating websites that offer more than just good, valuable content, but they offer a great user experience.
Besides, even if First Input Delay is going to become a soft ranking factor, its real-world impact can be quite painfully hard on a site’s traffic. If users find a website unresponsive or lagging, they might simply opt for an alternative resource. Therefore, optimizing FID is a good idea for multiple reasons.
In order to optimize FID, one should know the main culprits. Actually, there is one culprit – heavy JavaScript execution – and it impacts FID in a number of ways:
- Long tasks that are executed sequentially
- Poor interactivity optimization
- A blocked main thread
- Longer JavaScript execution times
Thankfully, there are a lot of possible fixes to each of the above issues. Let’s talk about each one.
Break up long JavaScript tasks
Breaking up long tasks (an indicator of JavaScript bloat), as in periods of JavaScript execution, where your website users may find the UI unresponsive, into smaller, asynchronous ones can improve a poor First Input Delay (FID).
A long task is any code used on a website that effectively acts as a blockade for the main thread for 50 ms. The most common practice here is code splitting.
This is the practice where the developer splits one giant JavaScript bundle into several small, more manageable chunks of code, which can then be lazy-loaded. The good news is, some of the recent browsers have support for dynamic import syntax – this provides module fetching on the fly.

Dynamic import syntax is utilized in various build systems, such as Parcel or webpack, amongst others, and also as a module bundler. Additionally, Vue, Angular, and React are some of the client-side frameworks that can be used for abstractions, making the process of lazy-load a lot more streamlined at a component level.
Optimize For Better User Instructiveness
In order to improve FID, the site needs to be optimized for interaction readiness. There are multiple culprits and possible fixes.
First-party script execution
The execution of first-party scripts could delay interaction readiness, along with large script executions (for example, re-hydration to wire up event listeners) in server-side rendered apps, and JavaScript size bloat.
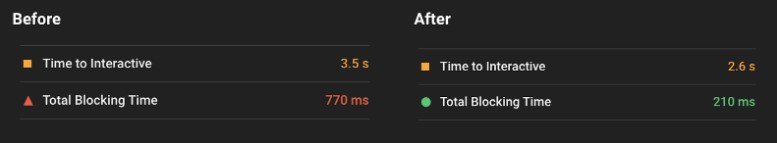
Down is a simple before/after comparison which is achieved by simply optimizing the loading of first-party scripts for apps.

Data-fetching
Data-fetching (i.e. cascading fetches and large inline data stores) can also have a negative impact on a site’s interaction readiness, negatively impacting the First Input Delay.
Third-party execution
Problems with third-Party script execution can really have a huge impact on FID. Many sites make use of analytics and tags from third parties, which, under normal situations, are considered best practices, but can put pressure on the network and result in the main thread going unresponsive after short periods of time.

In some instances, third-party scripts can also come in the way of first-party scripts due to bandwidth and priority on the main thread.
A quick fix can be to explore on-demand loading of third-party code for better performing third-party tags and prioritize loading the content that is going to offer the most value to the user first.
Unblock A Blocked Main Thread
Web Workers make it so that JavaScript code can run in the background thread. That’s because the main thread that’s left blocked can lead to input delays, causing the First Input Delay (FID) score to be negatively affected. The best libraries for this task include Comlink, Workerize, and Workway
Each of these libraries helps you leverage the web workers in the background to your advantage, and optimize for JavaScript-related problems that are contributing to higher FID times.
Optimize JavaScript
Apart from code-splitting, which takes a very “macro” approach to optimizing your JavaScript code, there are two other ways to achieve optimization that might lead to lower FID times:
- Defer unused JavaScript
- Minimize all unused polyfills
Defer Unused JavaScript
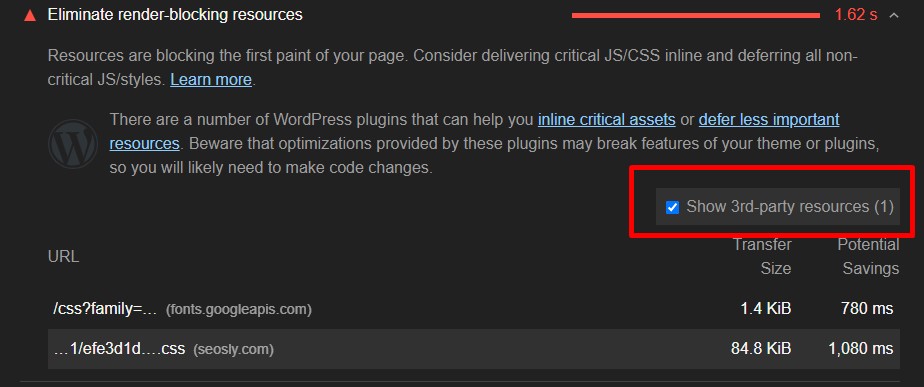
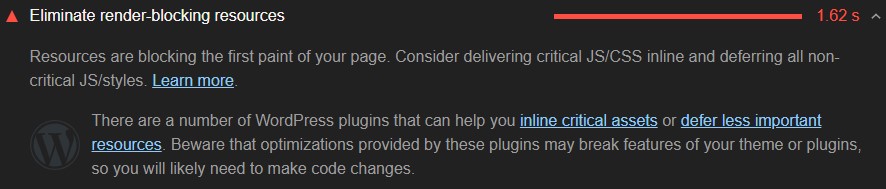
Render-blocking is the default setting of all JavaScript code. Whenever a browser comes across a script tag that is linked to a JavaScript file (external), it needs to stop, download, parse, and execute the code in the JavaScript file before it can proceed further.
This can take up more time than what’s needed to display a page and will result in a poor First Input Delay. This is why it is crucial to always load code that is absolutely necessary to display a page.
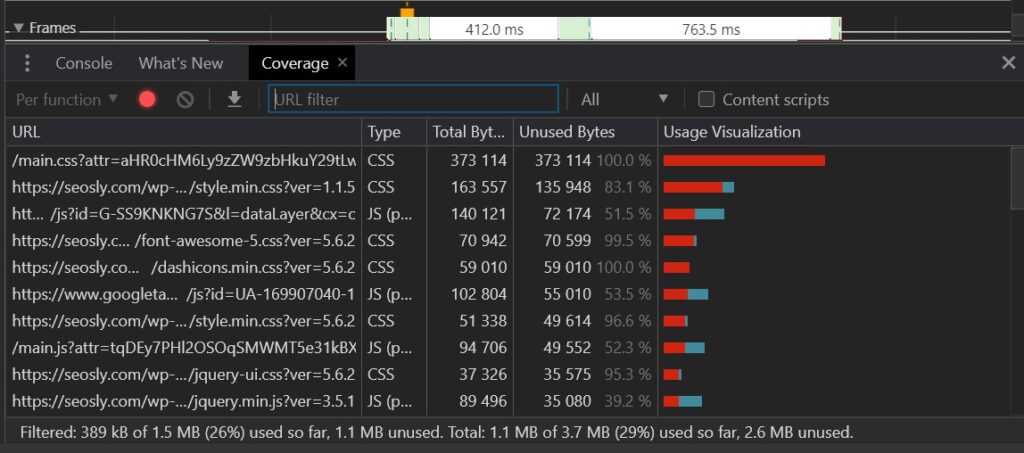
So, how is one able to identify the JavaScript code that matters? By using the Chrome DevTools Coverage Tab, you can easily find the JavaScript that’s not necessary for a web page.

It should also be noted that identifying any unused code can be easy by using the Coverage Tab. However, refactoring a codebase so that each page ships the JavaScript and CSS that’s required can be very difficult. In fact, shipping the JavaScript and CSS that’s unused is a common issue faced by many web developers.
You can also use defer or async for scripts that are not important for functions, such as above-the-fold or critical-path content.
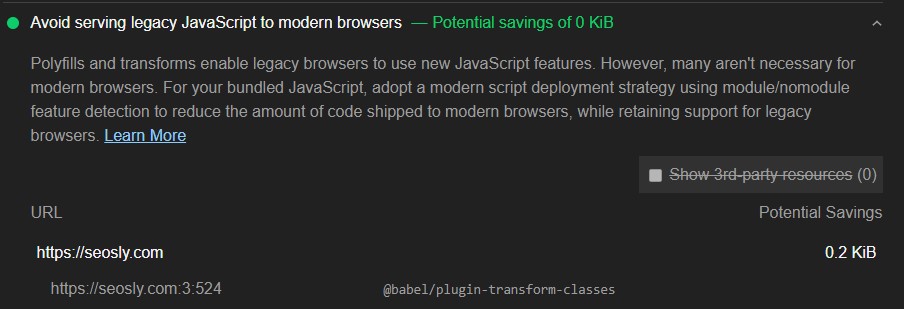
Minimize Unused Polyfills
The transition from old to new is natural, but modifying something new for something old can be quite taxing. Polyfills are used to make the JavaScript code for your new website (for new browsers) workable on old browsers.

But what if new browsers are also downloading this “glue” code that’s useless for them, wasting precious loading microseconds? That’s what you need to optimize for.
Using transpilers like Babel or delivering different bundles for different environments, you can ensure that unused polyfills are not loaded in the first place.
FID is all about JavaScript
The reason why there’s so much fuss on JavaScript to improve your website’s First Input Delay is simple:
- Whenever a user visits a site, the text generally appears first, which is then followed by other elements of the web page.
- However, despite the text on a page being visible to the user, they cannot scroll down or click on elements, or zoom into images that are powered by JavaScript.
- So, optimizing JavaScript should always be at the top of the list when it comes to improving the First Input Delay of any website.
How To Improve First Input Delay (FID) In WordPress
Currently, there are about 75 million sites using WordPress. This means that WordPress has a market share of about 40%, which means it powers 40% of all the websites on the Internet. The chances are that either your site or the site you are auditing is based on WordPress.
So how do you optimize FID and other Core Web Vitals in the case of WordPress websites?
A few things to note here and a bunch of best practices on optimizing Core Web Vitals in WordPress:
- Many WordPress websites have poor scores of FID because they have tons of unused plugins and outdated themes. Cleaning this up can often make a huge difference!

- Many WordPress optimizations can be automated with the use of special speed and optimization plugins. Remember, however, that this may be a two-edged sword. Too many plugins will always have a negative impact on a site’s speed and performance.
- The best plugin to use to improve the Core Web Vitals metrics of a WordPress site (from my own experience) is WP Rocket which automatically implements all the most important optimizations, such as:
- Page caching
- Browser caching
- JavaScript, CSS and HTML minification
- Database optimization
- Lazy Loading
- Cache and sitemap preloading
- DNS prefetching and resource preloading
- Optimization of web fonts
- Deferring JS loading
- Here are the results my website achieved thanks to WP Rocket. Check my review of WP Rocket to learn more about the plugin.

- Once the plugin has done its job and you are not satisfied with the result, you may think about hiring a developer who may implement some extra fixes.
- In addition to using a good performance plugin and possibly hiring a developer, you should also make sure the server is also optimized and uses the latest software (e.g. the latest version of PHP).
- Avoiding cheap or unknown WP themes can go a long way in optimizing a WordPress site.
- Remove the plugins that aren’t important for the functioning of the page. Some commonly used plugins that inject such JavaScript include page builders (WP Bakery), social sharing (AddThis, ShareThis, etc), related posts plugins (YARP, etc.), and so on. While you’re at it, do not forget fancy designer plugins, which can also lead to longer loading time and a poor First Input Delay score.
You will like these articles as well:
