Updated: June 9, 2023.
Learn how to view any website without JavaScript to learn how much it relies on JavaScript and whether this can potentially harm SEO.
As we all know, JavaScript is an essential part of modern web development, and it can greatly enhance a website’s functionality and user experience. However, it can also impact a website’s performance and SEO if not implemented correctly.
That’s why you always need to determine a website’s reliance on JavaScript when conducting an SEO audit.
In this article, I’ll share some beginner-friendly methods and tools you can use to check if JavaScript is being used on a website, how much content is added with JavaScript, and what impact it may have on the website’s SEO.
Let’s dive in!

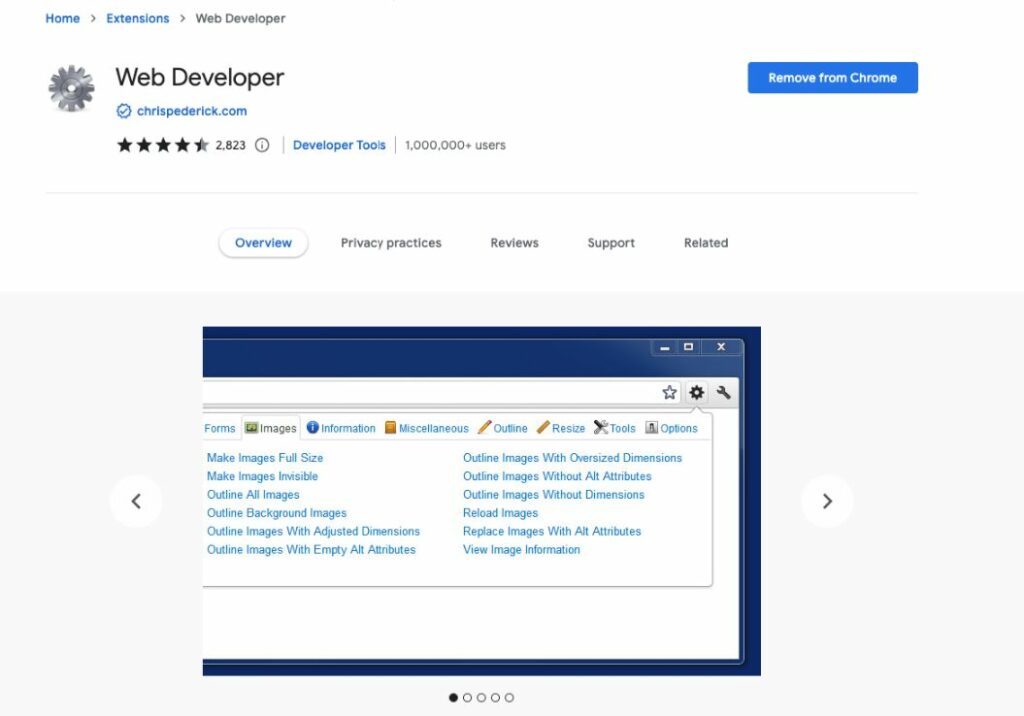
Method 1: Disable JavaScript in your browser using the Web Developer Chrome extension.
Disabling JavaScript in your browser using Chrome Web Developer (not to be confused with Chrome DevTools) is the easiest and fastest way to check if a website relies heavily on JavaScript.
You can turn off JavaScript and instantly see how the website looks and functions without it.
This method is ideal for beginner SEOs or website auditors who want to quickly assess the extent to which a website relies on JavaScript.
All you need to do:
- Download and install Web Developer if you haven’t already done it.

- Click on Web Developer when installed and added to Chrome

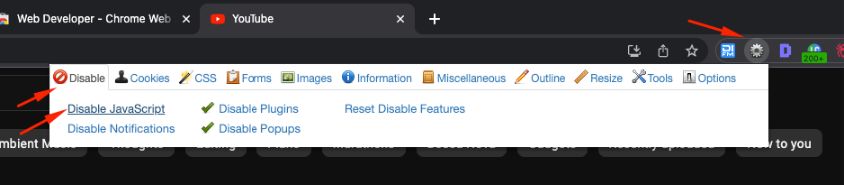
- Click “Disable” > “Disable JavaScript”.

- Refresh the page and you will how it functions without JS.
It’s important to check the website without JavaScript enabled because search engines may not always be able to crawl and index JavaScript content.
By disabling JavaScript, you can see how much content is being added to the page using JavaScript.
This will give you a better understanding of the website’s reliance on JavaScript and whether it could potentially impact its search engine rankings.
You may want to check my guide on how to check if Google is indexing JavaScript content correctly.
Method 2: Use a tool like JetOctopus which allows you to compare the website without JS and with JS
If you want to take it a step further, you can use a tool like JetOctopus to compare the website with and without JavaScript. JetOctopus is a web crawler tool that can help you determine the extent of a website’s reliance on JavaScript.
To use JetOctopus to compare the website without JS and with JS, you’ll need to follow these steps:
- First, create an account on JetOctopus and add your website to the tool.
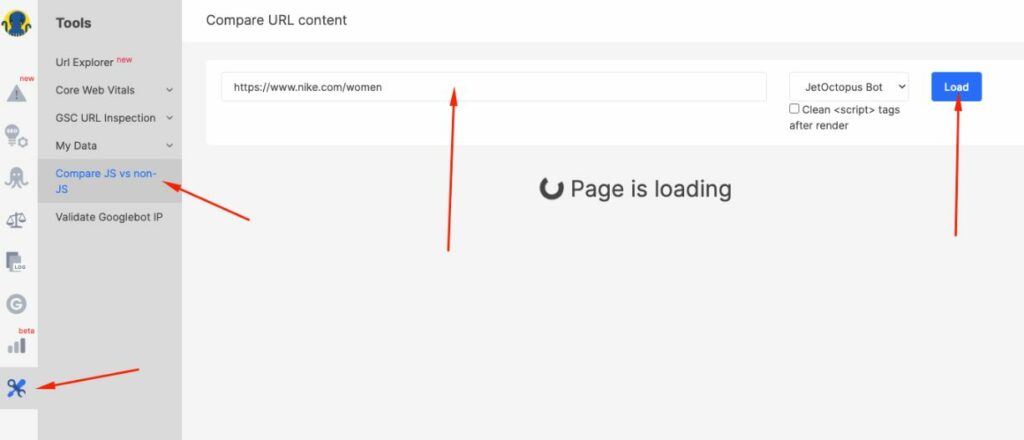
- Once your website is added, select “Tools” and “Compare JS vs non-JS” in the left sidebar menu.

- Paste the URL of the website you want to check and choose the bot. Note that you can check ANY website here. Click “Load”.
- On the left, you can see the website without JavaScript. On the right, you can see the website with JavaScript rendered.
- Click “View in browser” and you will what the URL looks like without JavaScript enabled.
Using JetOctopus to compare a website with and without JavaScript may be preferable for some SEO auditors who don’t want to disable JS in their browsers because they run other sites or services that require JS to function properly.
Disabling JS in the browser can affect the performance of other sites or services that require it, and it can be time-consuming to enable and disable it each time you need to check a website’s reliance on JS.
JetOctopus provides an easy solution by allowing you to compare the website without JS and with JS without affecting other sites or services running on your browser.
Examples of websites without JavaScript
To give you an idea of how websites can appear without JavaScript, I’ve disabled JavaScript on a few popular websites to demonstrate the difference.
These examples should give you a better understanding of the impact that JavaScript can have on a website’s functionality and design.
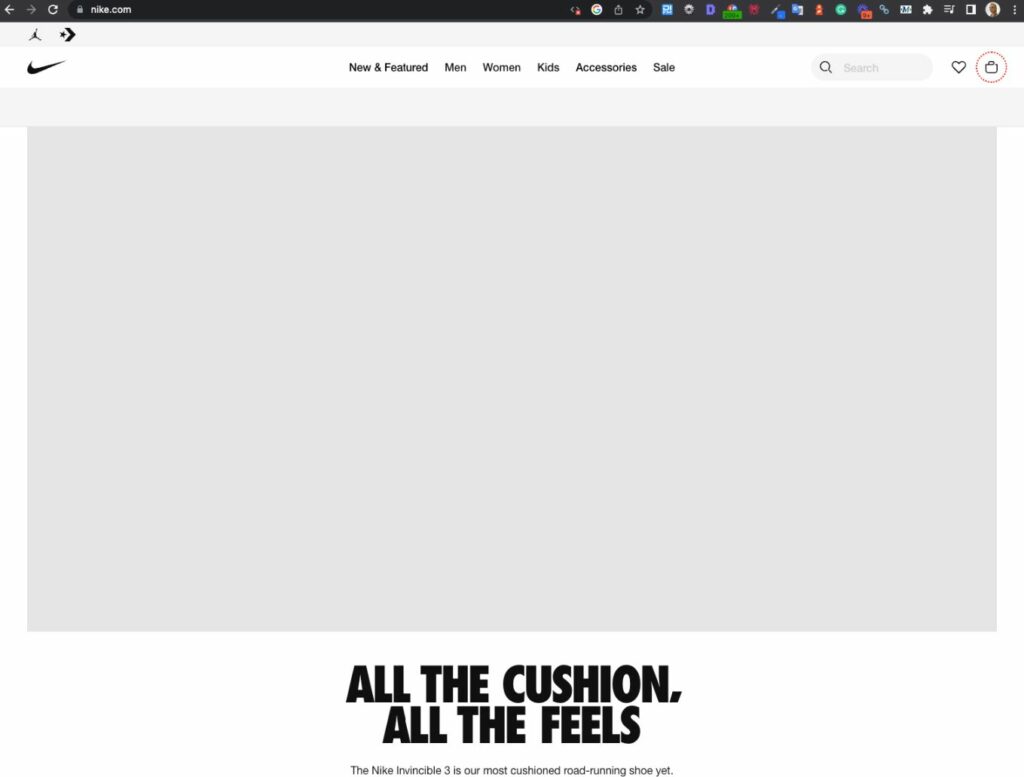
- Nike.com: With JavaScript disabled, the Nike homepage loses much of its functionality. The search bar and dropdown menus become inactive, and the product images and carousel are blank and inactive.

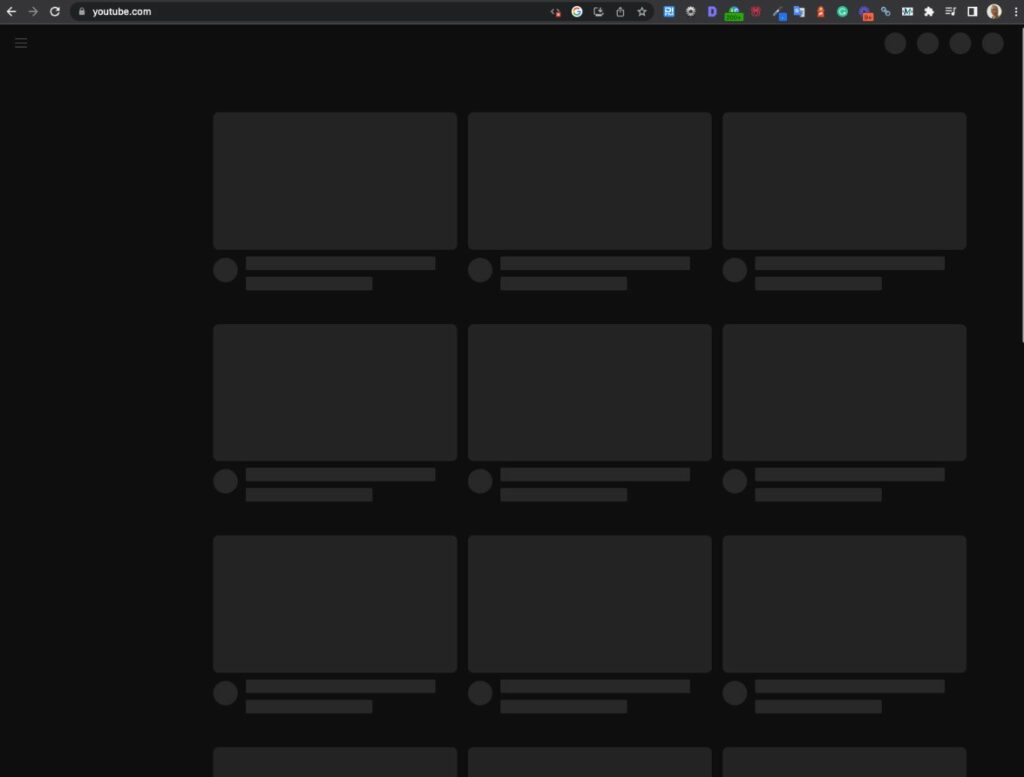
- YouTube.com: Without JavaScript, you are unable to use YouTube. All you can see is essentially a blank page that you cannot interact with.

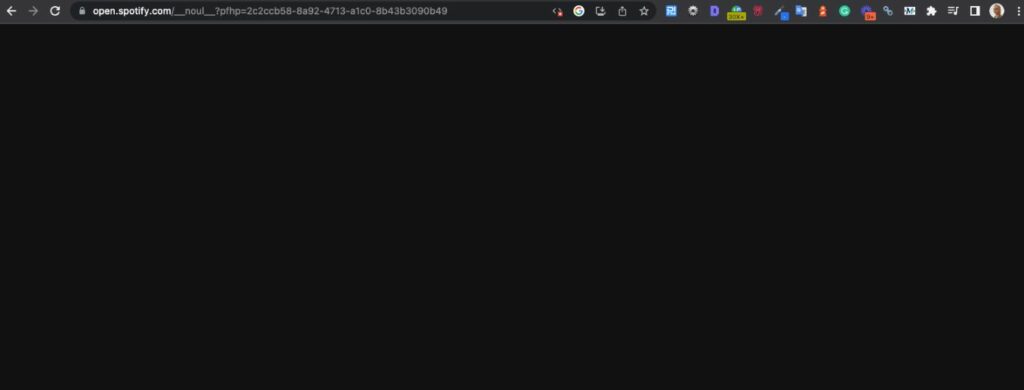
- Spotify.com: Spotify’s homepage becomes almost unrecognizable with JavaScript disabled.

These examples illustrate the importance of checking a website’s reliance on JavaScript. While some sites can still be used with JavaScript disabled, others become nearly unusable. By checking a website’s reliance on JavaScript, you can better understand how it functions and how it can be improved for both users and search engines.
You viewed the website without JavaScript. Now what?
You have just learned a very important skill! However, that’s not everything. As an SEO auditor, you need to be able to check whether Google renders JavaScript correctly on a page and is able to index all of its content.
While it is not necessarily a problem if a site heavily relies on JavaScript or is unusable without it, you need to ensure that Google can access and index all of the content on the site.
To do that, you need to compare the source code of the site with the rendered code and check whether all content and meta tags are visible.
There are a lot of tools that let you do that. My favorites include:
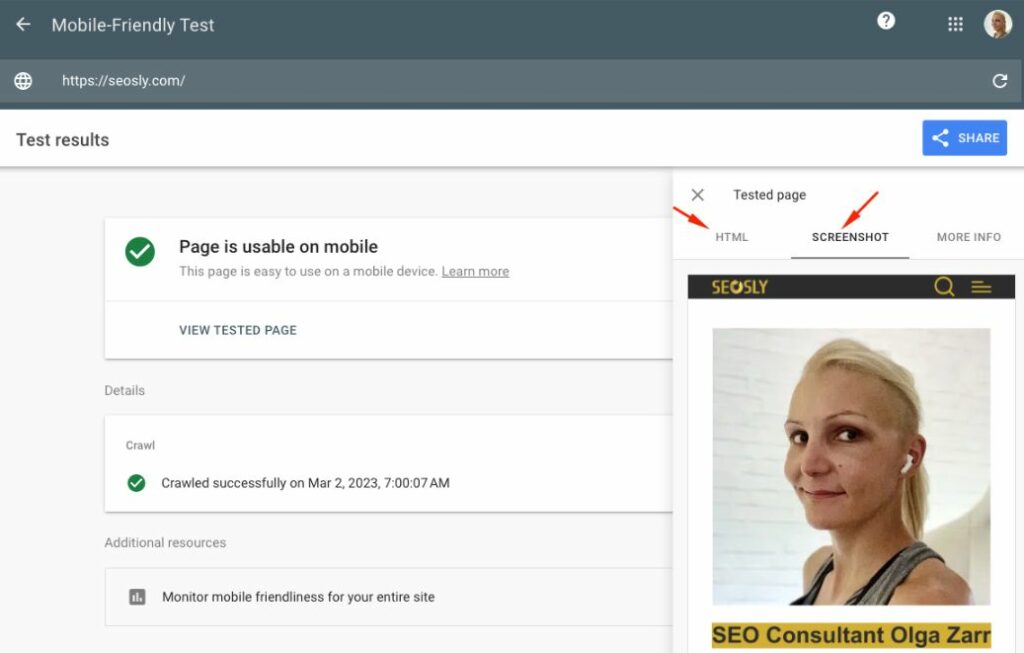
- Mobile-Friendly Test: The Google Mobile-Friendly Test that not only lets you check the mobile-friendliness of a website but also see the rendered HTML code together with the screenshot of how Google sees your website.

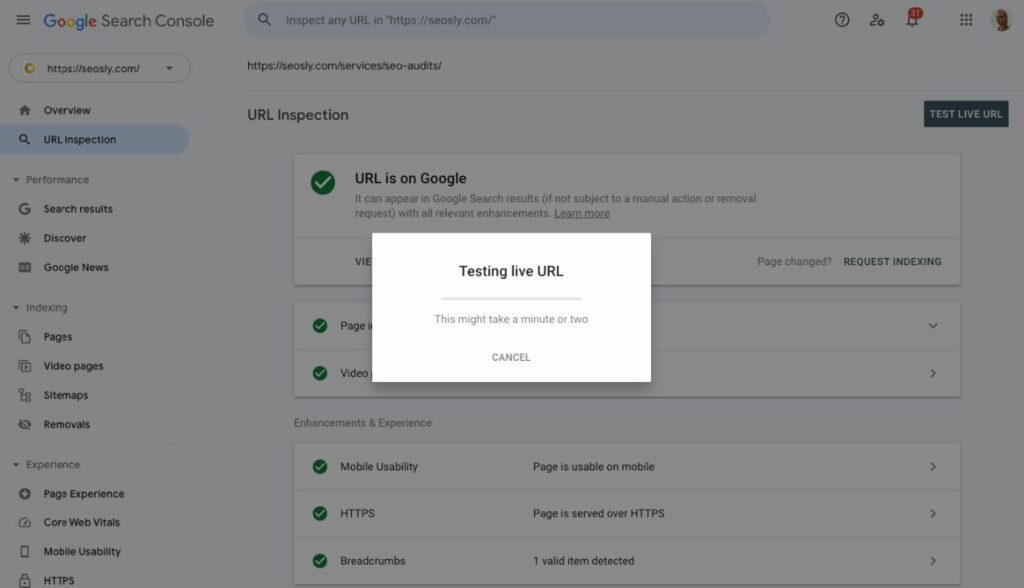
- Google Search Console: The Google Search Console URL Inspection Tool (and using Test Live URL) that also lets you view the rendered HTML of the URL and the screenshot. To be able to use that tool, you need to have access to the GSC account of the website.

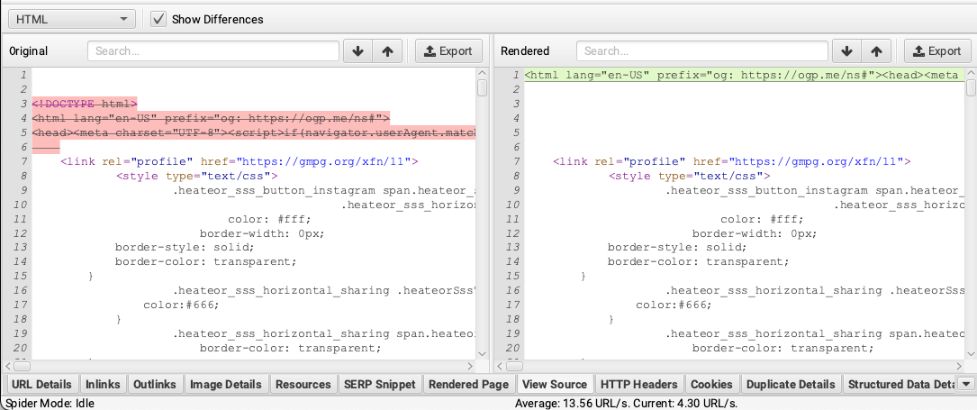
- JetOctopus: JetOctopus is a tool that can be used to run a crawl with JavaScript execution. This tool will compare the website with and without JavaScript and show you any differences in content or meta tags.
- Screaming Frog or/and Sitebulb: Screaming Frog or Sitebulb can also be used to run a crawl with JavaScript execution. These tools will show you the rendered HTML code and allow you to compare it with the source code to ensure that all of the content is visible.

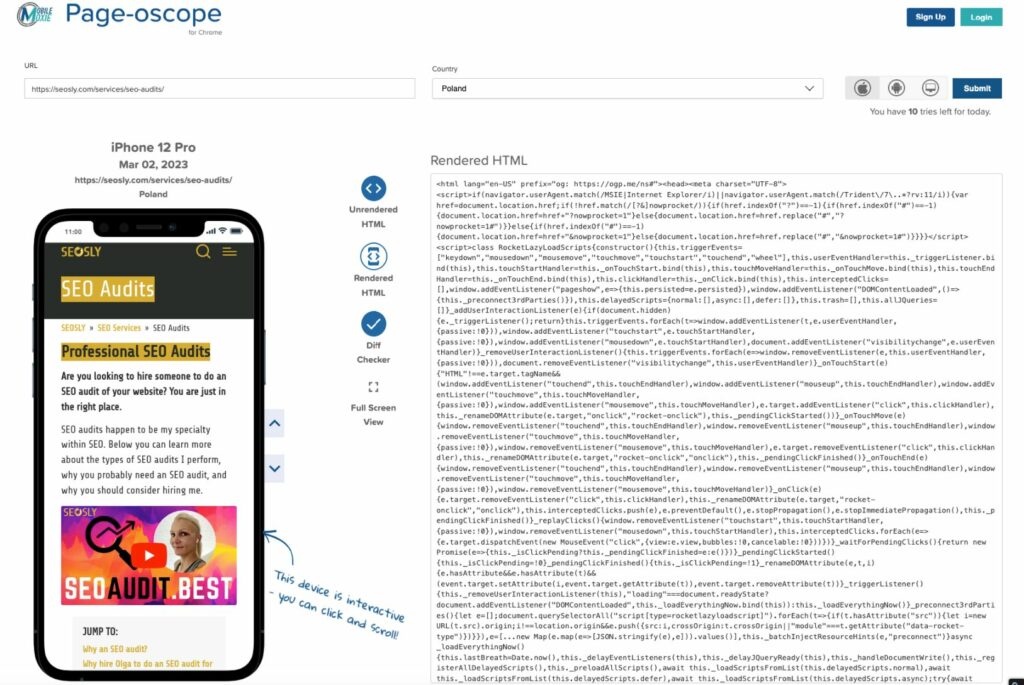
- Page-oscope by Mobile Moxie: Page-oscope by Mobile Moxie is a Chrome plugin that allows you to compare the rendered and unrendered HTML of a website. This tool can help you ensure that all of the content on the site is accessible to Google.

Related articles for SEO auditors:

Knowledge based & informative article. I am fan of your blog. Please make a blog on in-depth SEO audit using Screaming Frog SEO Spider. Thanks Olga.