Updated: June 9, 2023.
A website redesign SEO checklist that will help you preserve your rankings when doing site redesign.

Doing website redesign (properly) is a very difficult task most of the time. Recreating something complete and functional that already works but can improve is often more challenging than creating something from scratch.
The good news is that it can get easier with a comprehensive website redesign SEO checklist that I am sharing with you here.
Website Redesign SEO Checklist
Below are 20+ SEO elements and considerations that will help you do website redesign properly and in such a way that your site will indeed benefit from it.
Note that this list website redesign SEO checklist is neither complete nor final but contains a bunch of best website SEO practices you should know about and implement.
Ready? Let’s get started!
❓Looking to hire someone to audit your website or do SEO? Make sure to check the SEO services I offer including SEO consultations and monthly SEO services.
👉 Contact me for more information or if you have any questions or learn more about why you want to hire me as your SEO consultant.
Website Redesign SEO Checklist #1: Goals
Without well-defined redesigning goals, you may end up expending a lot of effort without achieving the desired results. Just like with any SEO task, you need to have clear goals set.
A few tips that can help with goal setting are:
- Set SMART Goals: Specific, Measurable, Achievable, Relevant, Time-bound goals.
- Define your KPIs and relevant goals for the redesign. This may include more conversions, attracting more organic traffic, leads, unique visitors, etc.
- One goal should be to keep the current ranking for some of your target keywords and rank for some of the new ones you’ve focused on for your website redesign.
- Your goals should be based on questions like:
- Will the redesign help you increase your potential consumer pool?
- Will it help you reach out to a new target audience segment that you couldn’t with your old website?
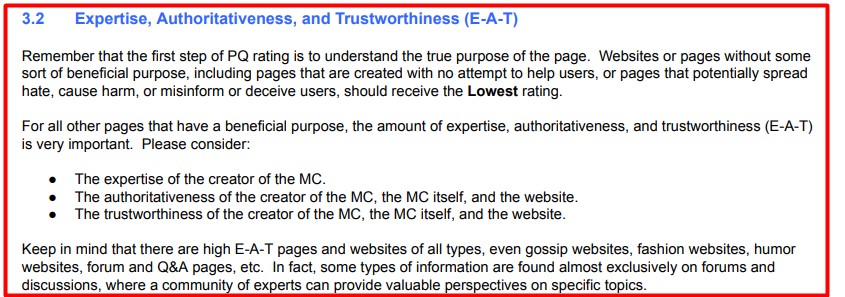
- If your broader goal is to establish yourself as an industry leader, there should be plenty of sub-goals for the website redesigning that can help you achieve that, i.e., authoritative content creation, reaching your target audience via different channels, etc. This also includes taking care of the E-A-T part of the SEO redesign of your site. Here is a small reminder from the Google Search Quality Evaluator Guidelines:

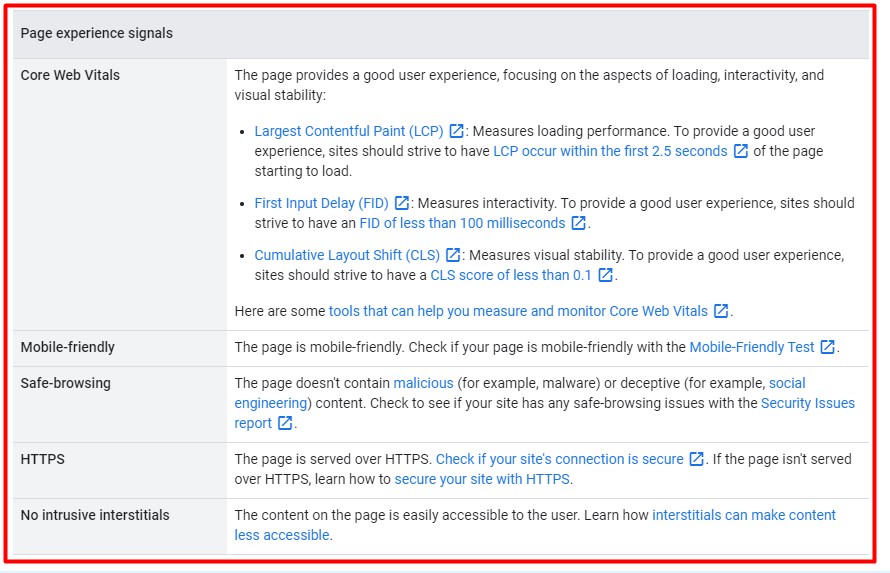
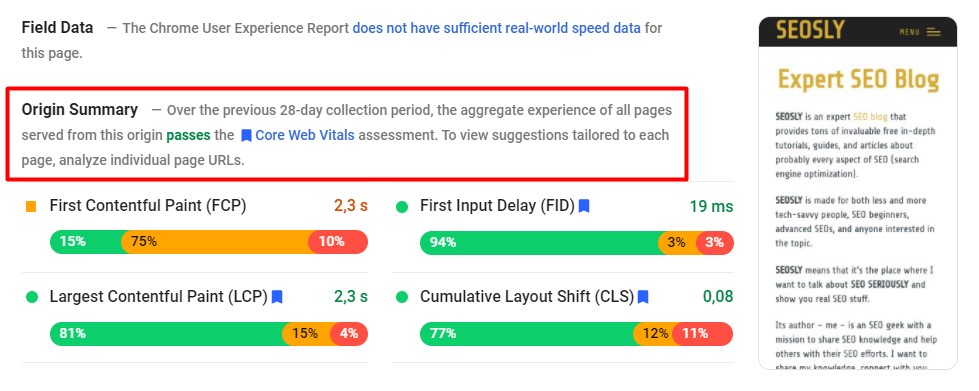
- If you care about ranking high in Google, the main goal of your website redesign should be to improve the page experience. Google is clear about what a good page experience is and how a website can provide that. Here are the Google page experience signals:

- A set of clearly-defined goals, an underlying strategy to achieve those goals, and a detailed plan should be your blueprint for the redesign.
⚡ Make sure to check my Google page experience audit that will help you analyze your site for its compliance with Google page experience signals. I also have the Google page experience guide that describes each of the page experience factors.
Website Redesign SEO Checklist #2: Research
Your goals will determine your research areas, but generally, you’d need to research your competitors and audience.
- Competitors: To see what your peers and industry leaders are doing right and incorporate successful themes into your redesign.
- Audience: What they might or might not like in your “refreshed” website.

From a user-friendliness and UX perspective, your research will most likely be both generative and evaluative in nature.
- Generative Research: It’s mostly qualitative research that requires user interviews, driving insights from feedback, and your target audience’s interaction with competing brands. Its goal is to determine what your target audience wants and how they want it.
- Evaluative Research: The word ‘evaluative’ might give you a clue to its “quantitative” nature, and it might include A/B and Tree testing, etc.
Website Redesign SEO Checklist #3: Audience
No matter how well-made your first website was, it wouldn’t have targeted your intended audience with significant accuracy. There are many business owners who learn about their supposed target audience after the website is live and the business gains traction.
The beauty of website redesign is that you get to apply that knowledge and use it to add a new target audience segment, go to an unexplored target audience, and widen your current consumer pools by reaching out to a wider demographic.

But it’s important to note that there is a fine line between redesigning a website and rebranding your business. If your goal isn’t the latter, the redesign shouldn’t have that unintended consequence because that might cause your original consumer pool to shrink.
Website Redesign SEO Checklist #4: Rankings & Google Updates
One of the reasons you might be redesigning your website is that it’s not ranking as well on SERPs as it should. And the problem is not always the content. There are a plethora of SEO ranking factors (and technical SEO elements) you have to account for to get to the top.
There is rarely a better time to score a lot of SEO points with Google when you are redesigning a website by focusing on:
- Google’s updates of the ranking factors and its algorithms. Like the page experience update that made Core Web Vitals a ranking factor.

- Optimize for new trends like voice-based queries.
- Consider making conversational AI a part of your redesigned website to engage your visitors.
Anything that would make your website whole and your content more helpful, accessible, and credible for your visitors will likely endear you to Google. So strive to meet the evolving expectations of your target audience.
⚡ Make sure to check my Core Web Vitals audit that contains 35+ elements that influence the Core Web Vitals metrics.
Website Redesign SEO Checklist #5: Keyword Research And Mapping
Even if you already have a keyword map for your original website and you’ve done your research and created content (some of which is already ranked), you should update your map and research the new keywords you are trying to rank for.
You need to:
- Add new keywords based on new services/products you are now offering that weren’t part of the original website.
- Try to rank for some authoritative albeit less contested topics/keywords to boost your website’s overall traffic and credibility (ultimately domain authority).
- Research keywords and keyword variations that might have a decent search volume but not enough good quality content to satisfy them.
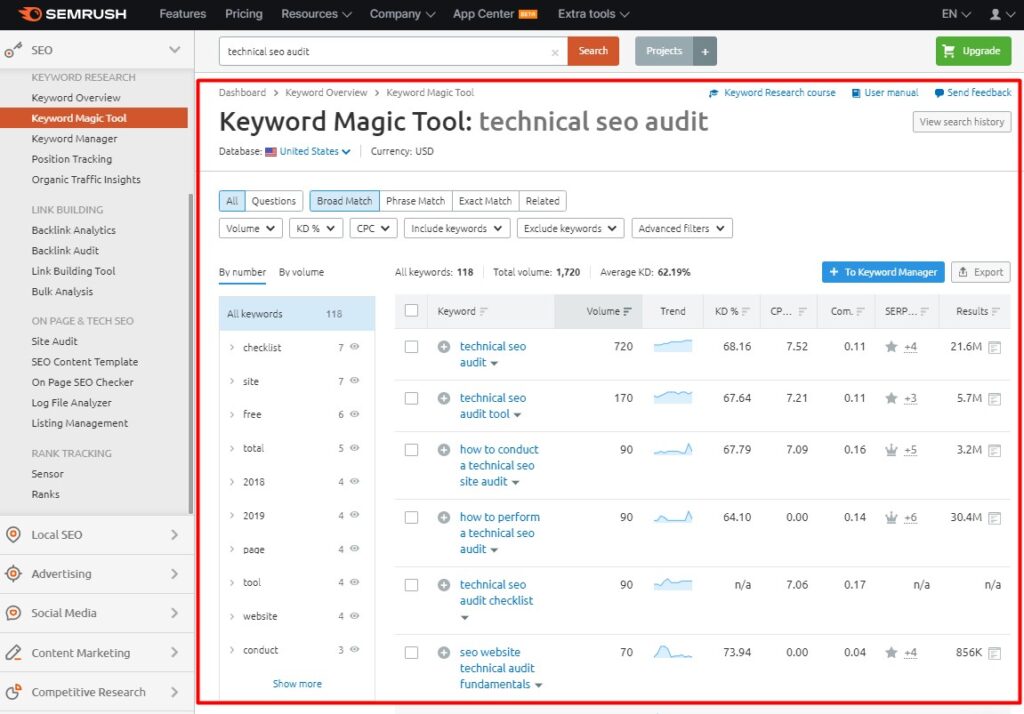
- You can use any or all of the following tools to do keyword research for your redesigned website:
- Ahrefs Keywords Explorer
- Google Keyword Planner
- AnswerThePublic
- AlsoAsked.com
- Semrush Keyword Magic Tool. Semrush offers an awesome and free keyword research course.

Website Redesign SEO Checklist #6: Analyze & Benchmark Current Site
Analyzing and auditing your current website is like cleaning your storage space. Determine what to keep and what to throw away.
Here are the steps you might want to take:
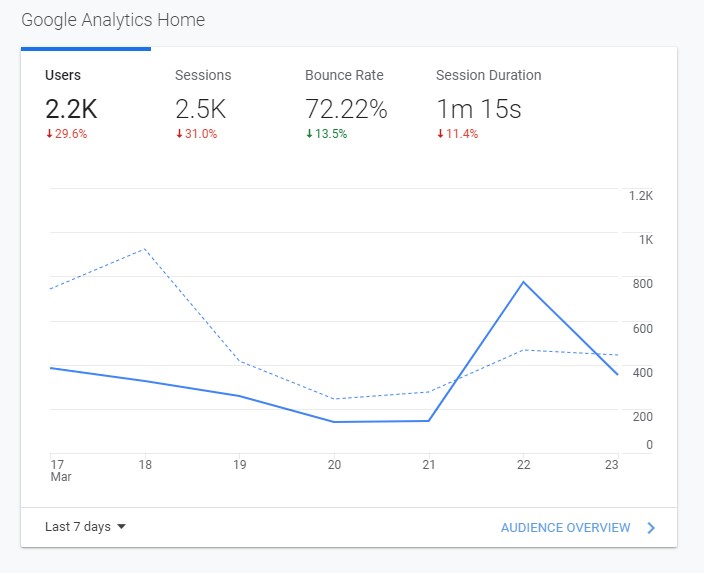
- Benchmark your current website, including the number of unique visitors, time spent on site, bounce rate, etc. Determine patterns in the number of visitors and sales conversions (over a specified period and seasonal fluctuations). You can do that using Google Analytics (GA).
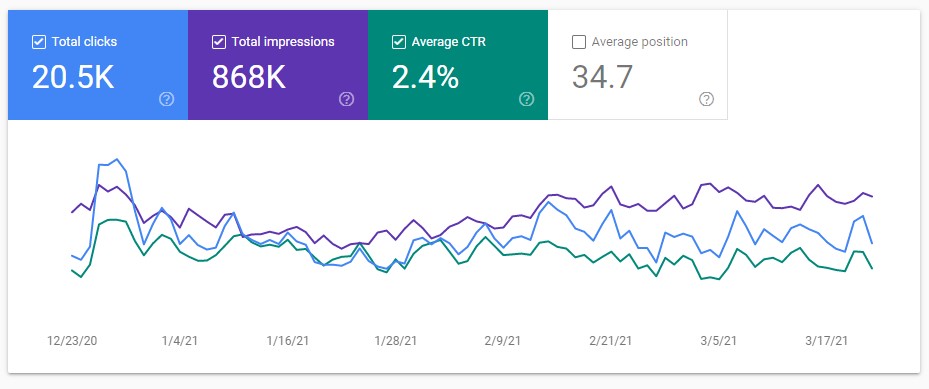
- Check how the site is performing in search, on what positions in ranks, what its click-through rate is, what web pages receive the most organic traffic, etc. You can do that using Google Search Console (GSC).

- Run a comprehensive link audit. You can use a tool like Semrush Link Audit.

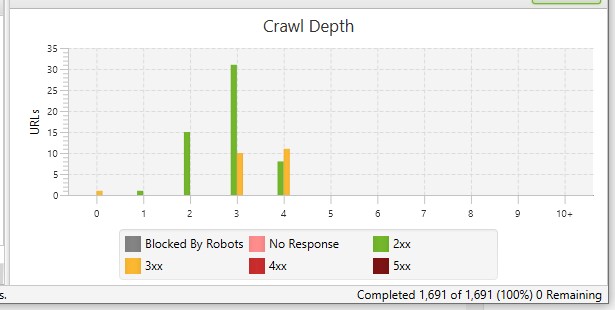
- Crawl your current site using a crawler like Screaming Frog or Sitebulb. Make sure to save the crawl data so that you can compare it later with the crawl data after the redesign is complete.
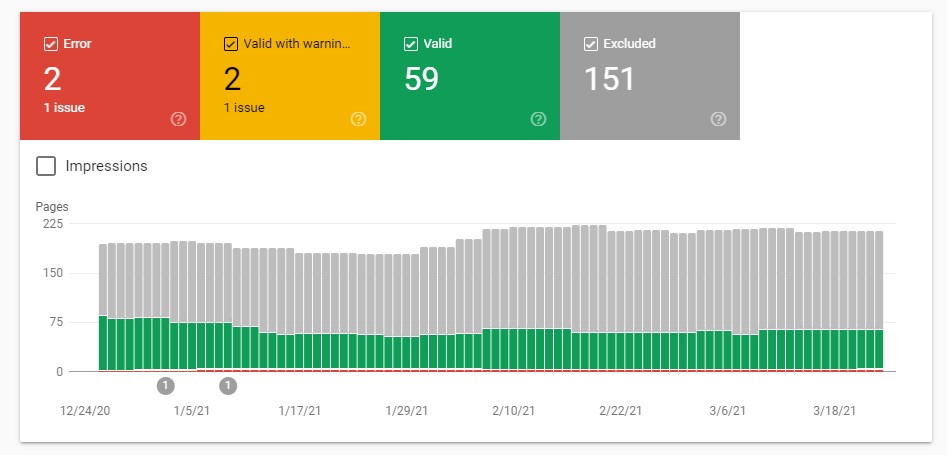
- Check how many web pages are indexed. You can either use the site: command or check the Google Search Console Coverage report.

- Look for inconsistencies and problems like duplicate or missing page titles, pages that are returning an error code, unoptimized titles, and descriptions, etc.
⚡ Make sure to check my SEO audit checklist that covers 188+ SEO elements that you should check both before and especially after the redesign is complete.
Website Redesign SEO Checklist #7: Find High-Ranking And Low-Performing Content
Find out the keywords your current website is ranking high for. Determine the best-performing and the worst-performing web pages on your website and decide which ones to keep and which ones to prune.
Here are a few tips that will help:
- Retain the content and the URL that’s already ranking high for certain keywords.
- Even if the content isn’t ranking quite high, if it’s a helpful resource with several inbound links, you should keep it.
- Identify dead-weight content and URLs.
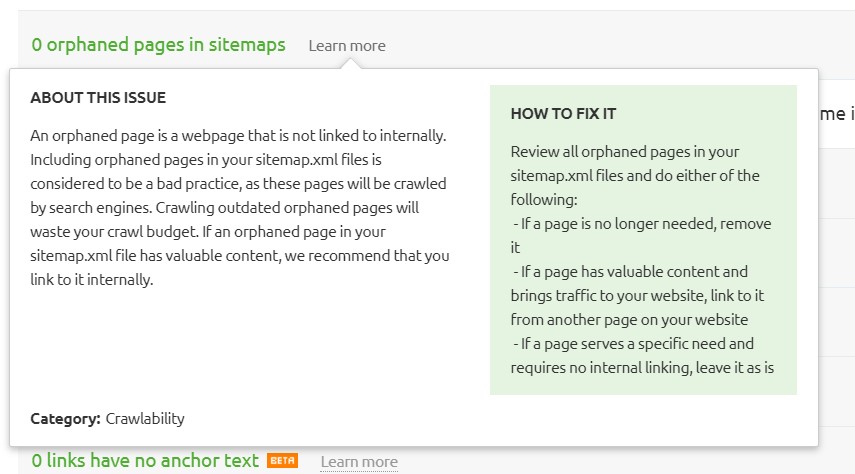
- Look for orphaned pages. A crawler like Semrush Site Audit or Sitebulb will help you find those pages.

- Prune your website by deleting content that’s no longer relevant, obsolete, and is simply dead-weight when it comes to SEO.
You might want to use the following tools to determine the best and the worst URLs on your site:
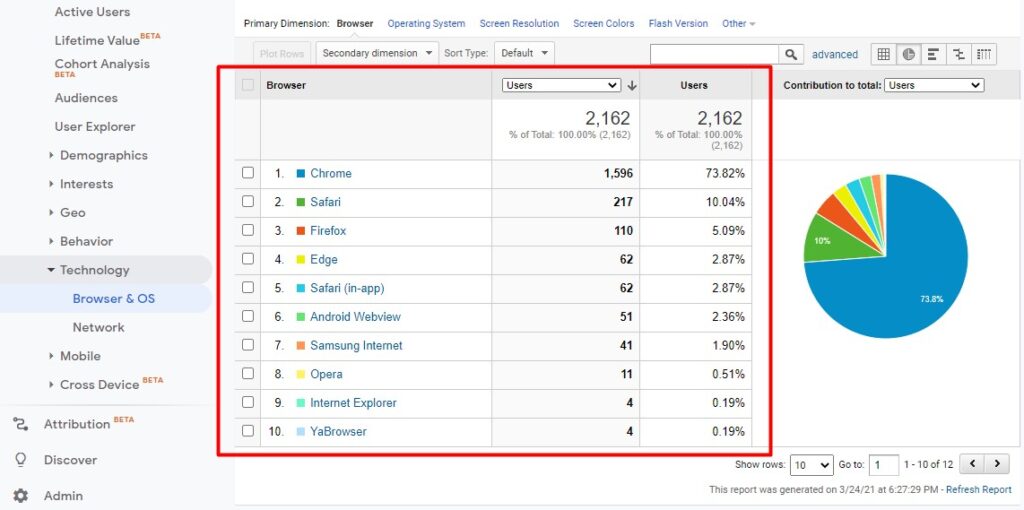
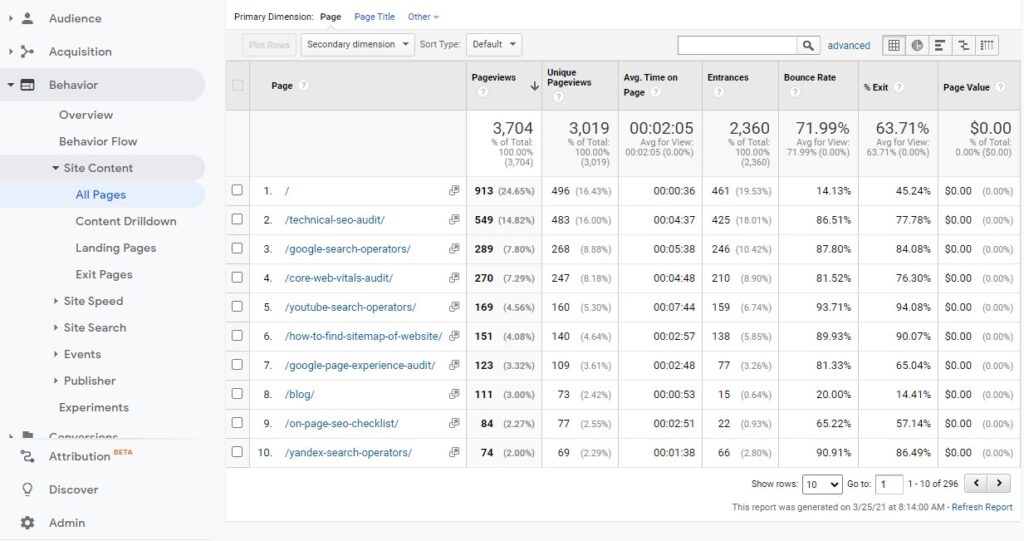
- Google Analytics: Go to Behavior > Site Content > All Pages to determine the web pages that get the majority of traffic. These are the URLs you most likely want to keep.

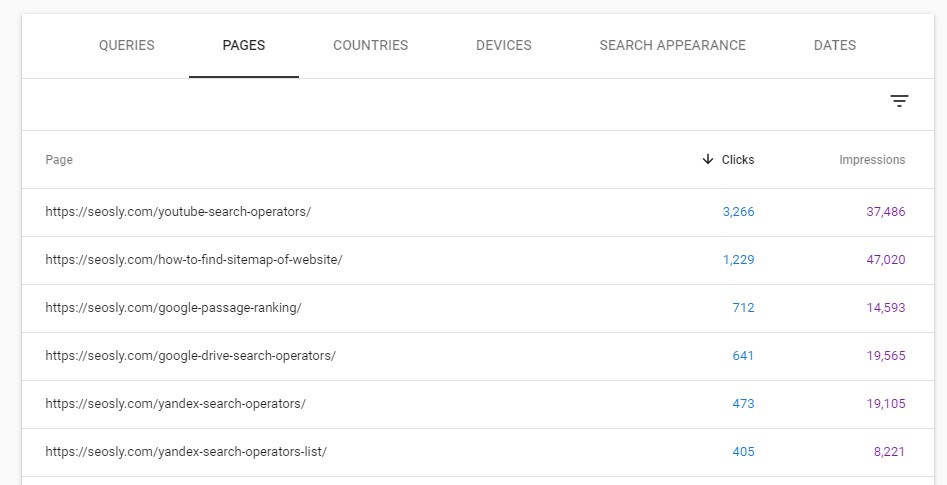
- Google Search Console: Go to Performance > Search results and click PAGES to see the web pages that get the most organic traffic.
- Google Search Console: Just like above, go to Performance > Search results > PAGES and click on Clicks to change the order of the pages so that the web pages that get the least number of clicks are at the top of the list. Review these web pages and decide if you want to keep them.

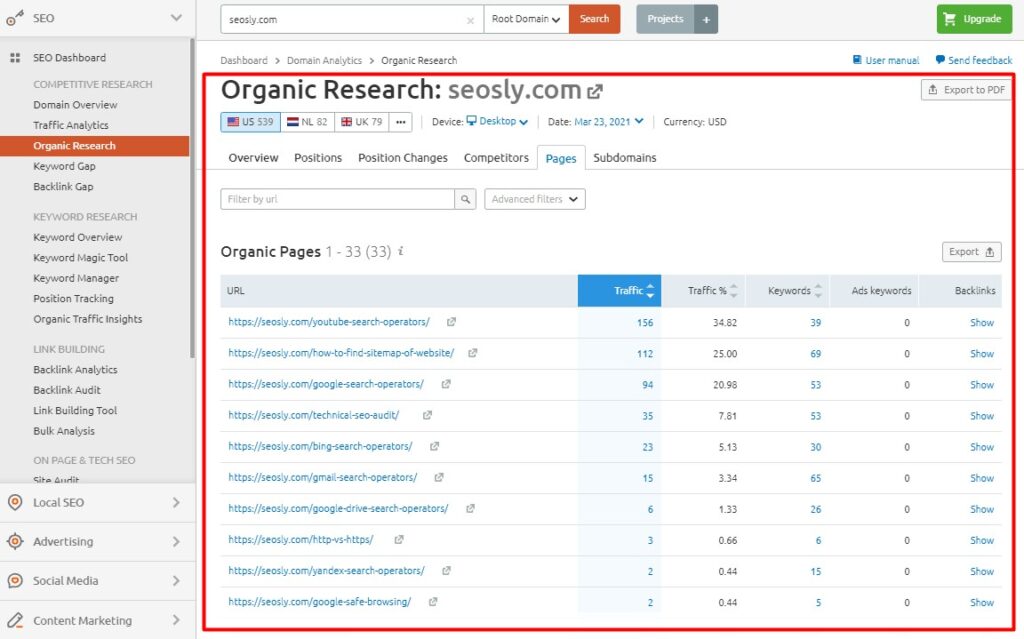
- Semrush: Go to SEO Dashboard > Organic Research and choose Pages. You will see the list of web pages with the highest visibility.

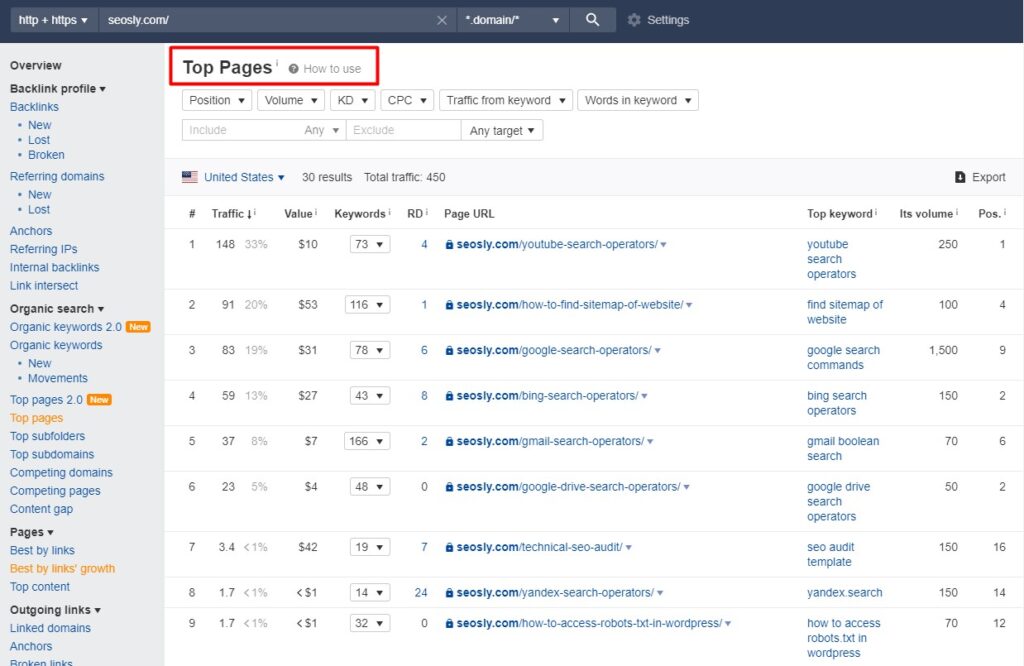
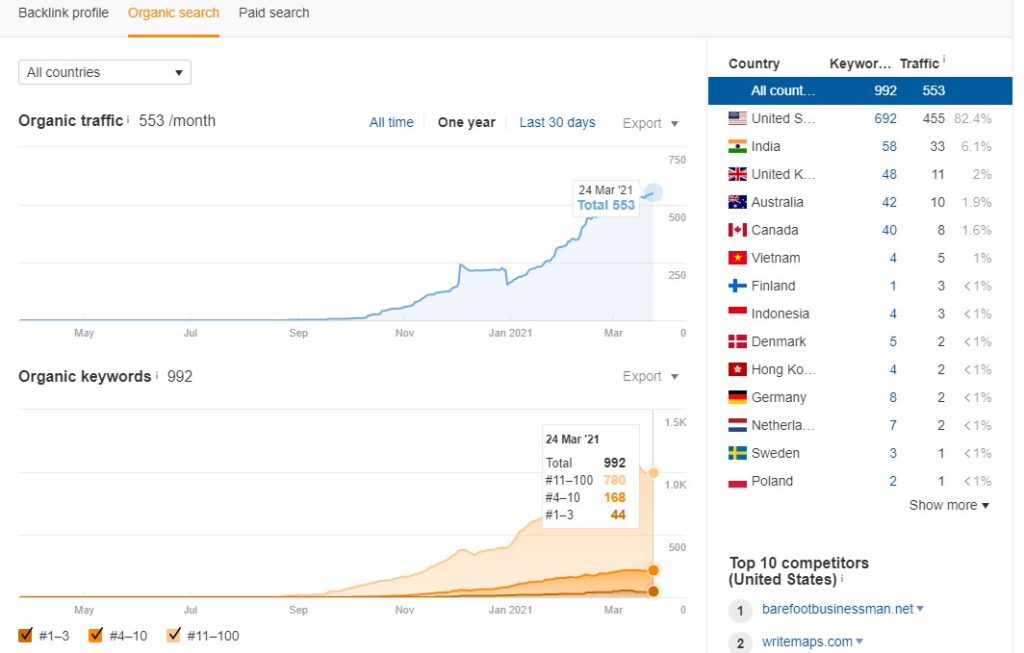
- Ahrefs: Go to Organic search > Top pages and you will see the list of the best-performing web pages together with the number of keywords they rank for.

Website Redesign SEO Checklist #8: Backlinks
Take inventory of as many inbound links as you can, especially when pruning your website for old and obsolete content.
If a page doesn’t fit your redesign or rebranding agenda like a glove but has a lot of inbound links, it’s better to keep that page because a sudden drop in inbound links to your website can result in a drop in rankings as well.
If you are considering shifting your domain, you will need to make a comprehensive list of your backlinks so that you can redirect the web pages with backlinks to the new URLs. You might have to filter the list down by status (online or offline) and domain authority of the linking website (and how it compares against yours) and shortlist the most beneficial ones.
Here is how you check what web pages have the best backlinks:
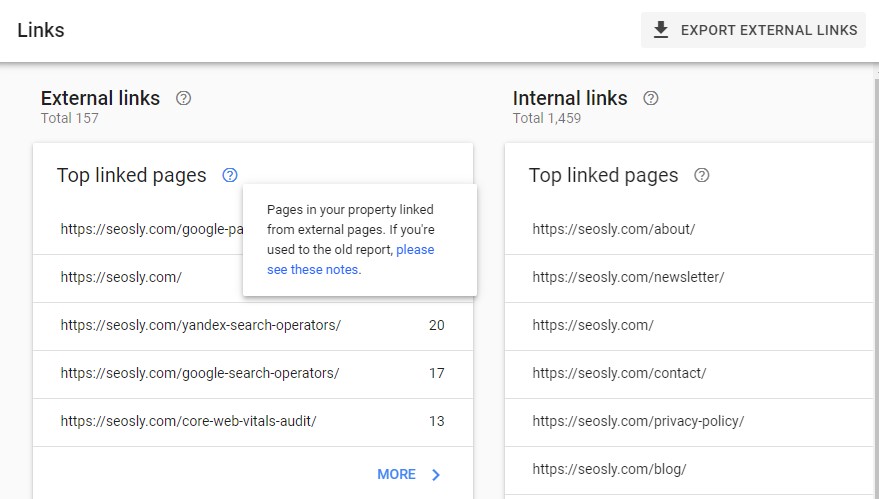
- Google Search Console: Navigate to Links > Top linked pages to view the web pages that have the biggest number of backlinks. Remember that this will only tell you about the number of backlinks, not their quality or “strength”.

- Ahrefs: Go to Pages > Best by links and you will see the web pages that have the best links.
- Ahrefs: Go to Backlink profile > Backlinks to see all the backlinks that Ahrefs detected for your site.
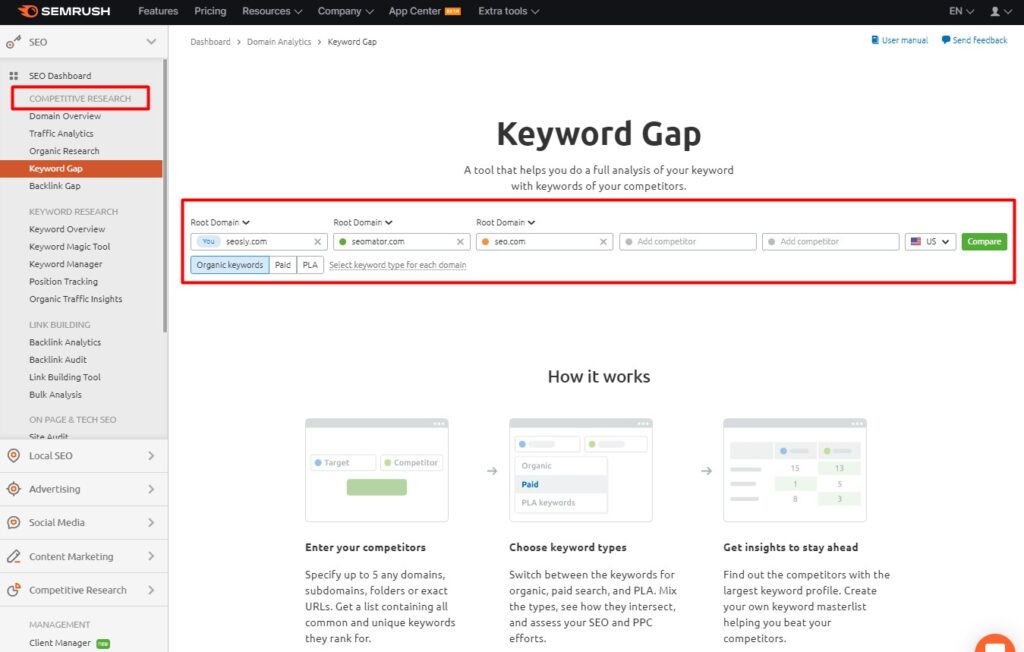
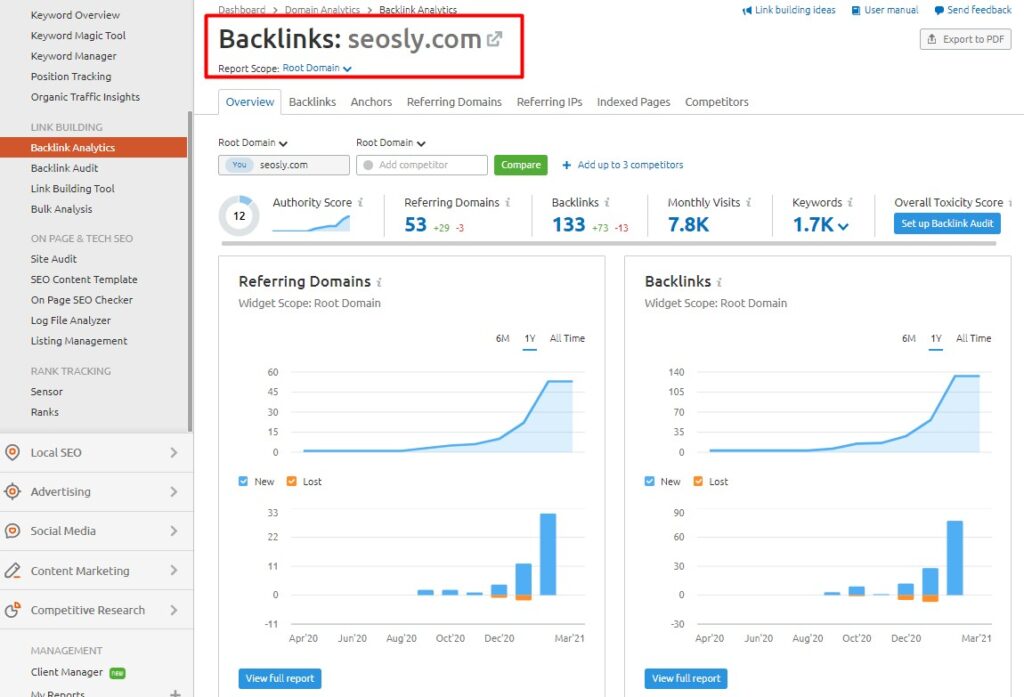
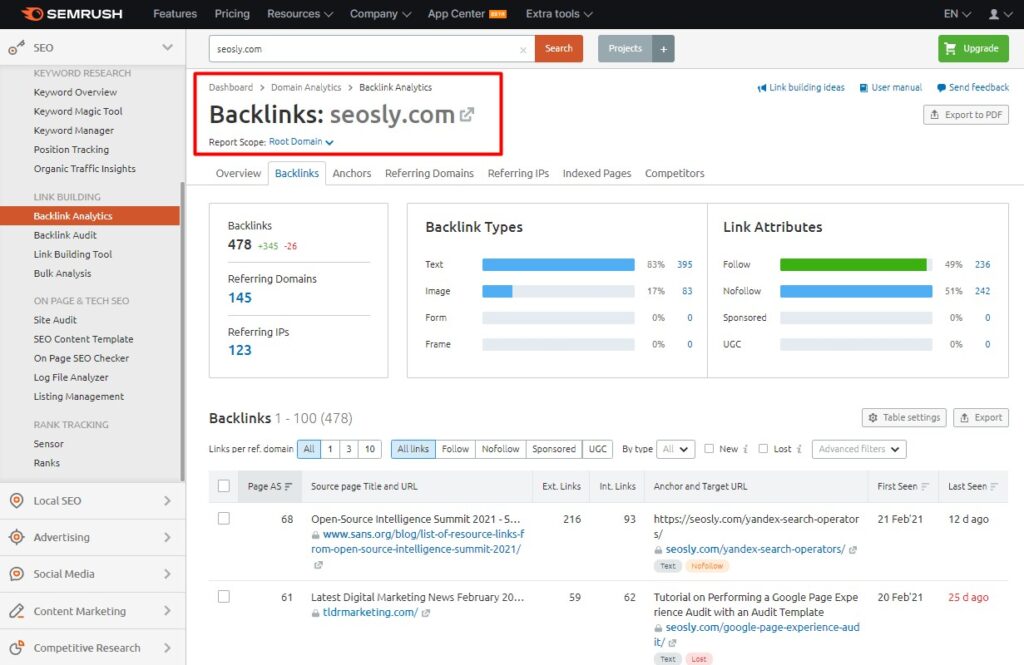
- Semrush: Go to SEO > LINK BUILDING > Backlink Analytics to see the backlinks that Semrush detected for your site.

Remember to use a couple of different tools to check the backlinks in order not to miss any link. Each tool will probably show you slightly different links and you need to use a few to get the whole picture.
Website Redesign SEO Checklist #9: Hide The Staging Site
You don’t want crawlers sniffing around your half-baked pie, so make sure to create a test site that is not accessible to search engine crawlers… and users.
To ensure that search engines are not cataloging and accounting for the content and elements that are still being developed, you can:
- Leverage the staging environment offered by your native hosting provider. Most hosting providers offer that feature within one click.
- Add the no-index meta robots tag to all the new pages that will be part of your redesigned websites.
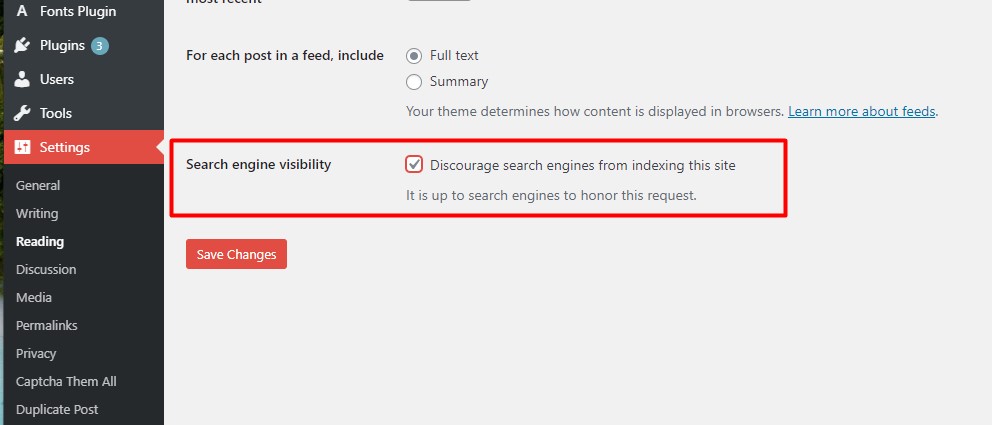
- Use the no-index feature of your CMS. In WordPress, for example, this feature is called “Discourage search engines from indexing this site”. You can find it in Settings > Reading.

- You can also password-protect the test website so that it is invisible both to users and search engine crawlers.
- WordPress and other CMS types also allow you to display the under-construction message for your test site. To do that in WordPress, you can use the Under Construction plugin, for example.
Website Redesign SEO Checklist #10: URL Addresses
The SEO cost of changing URLs might be too high to bear, especially if you are not going through a major rebranding.
- This is one of the reasons that all the new changes should be done on a test site so that you don’t lose the SEO merits associated with your current website.
- Make sure you keep your URLs intact, making it easier for search engine crawlers to index your redesigned website. Of course, there are instances where the change is inevitable but – if possible – avoid changing the URL structure.
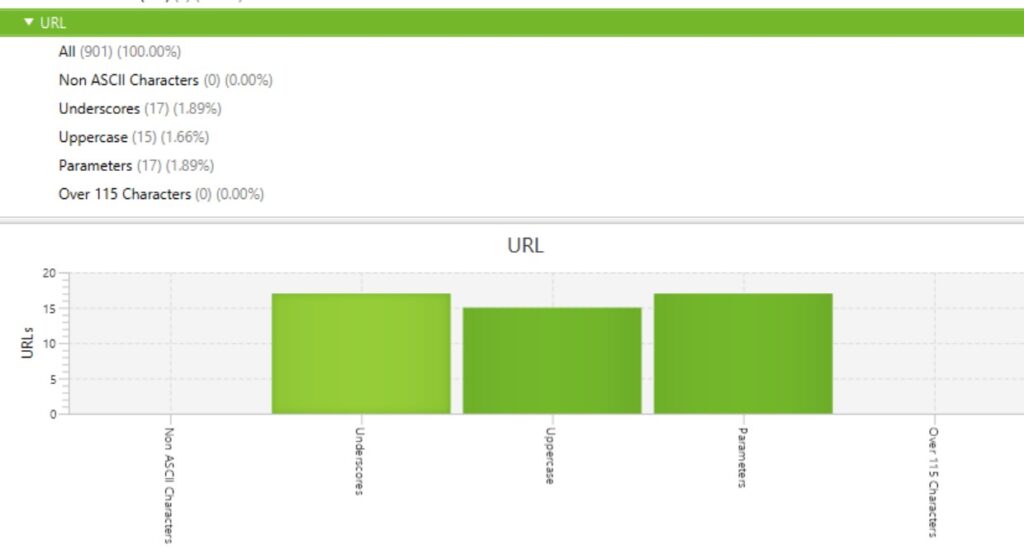
- You can easily check and compare the URLs of the old and the new website by doing a full crawl of the site. You can do that using Sitebulb or Screaming Frog SEO Spider.

Website Redesign SEO Checklist #11: 301 Redirects
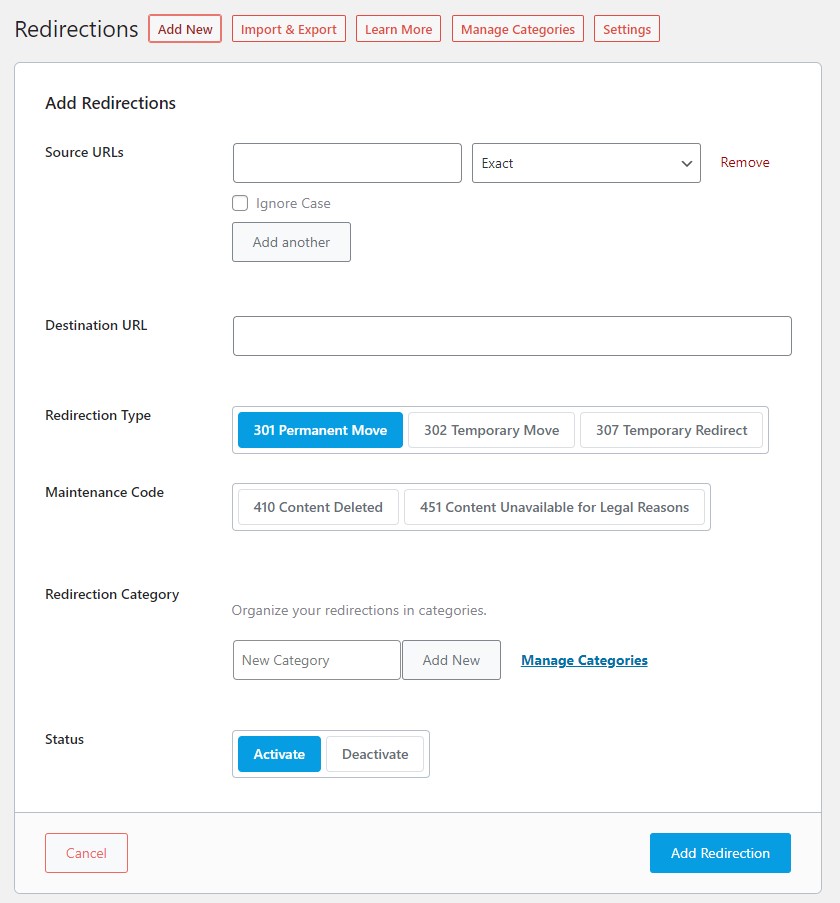
You might have used 302 redirects to accommodate temporary URL changes during partial redesigns and revamps, but when redesigning your whole website and overhauling the entire structure, you would need to set up 301 redirects.
A few tips that will help:
- Redirect pages that have at least one backlink.
- Redirect web pages that you want to remove but which have traffic. You can check the traffic coming to specific pages in Google Analytics. Go to Behavior > Site Content > All pages.
- If you are using WordPress, you can use the Rank Math SEO plugin that also allows you to set up and manage redirections easily.

- HTTP versions of old sites and pages should direct to HTTPS versions.
- Make sure the new site has an SSL certificate. You can learn about the difference between HTTP and HTTPS here.
- You might consider removing old pages with 301 status from your website to keep crawler “irritation” to a minimum.
- Break the chain of redirects, one is usually enough.
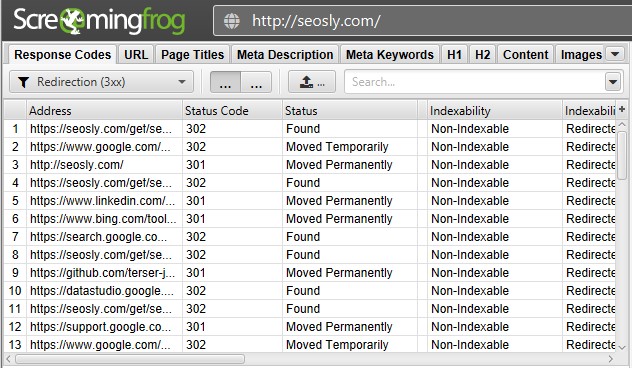
- Crawl the website using a crawler such as Screaming Frog or Sitebulb to check if the redirects work correctly or if there are any redirect chains.

Once redirected, the new page will inherit all the SEO merits and value of the old page it’s redirected from.
Website Redesign SEO Checklist #12: 404 Pages
You might not create replacements for every web page you are dropping, but to reduce the irritation of the people trying to reach that page (through browser history, web cache, or a bookmark), develop creative 404 pages that can actually help them by directing them to a helpful resource.
But to ensure that there are not any unintentional 404 pages, you should:
- Crawl your site, and compile a list of 404 pages. Search for titles or keywords related to that page to find it a fitting match on the site. If there is one, set up a proper (301) redirect.
- Google might also treat some of your pages as 404 or missing if there is little to no content on them or if they are an exact (or a very close) duplication of another page on the internet.

Website Redesign SEO Checklist #13: UX Considerations
A proper (SEO) redesign is a great way to improve and solidify the great user experience of your website.
There are a few UX considerations you have to keep in mind if you want to ensure that the redesigned site brings you more traffic and is not pushing the original traffic away as well:
- Extensively re-research your target market as to how it stands now when you are redesigning. In case you have strayed from your ideal target audience that you developed the original site for, design the new site for your current target audience.
- Also, make sure there is something for every segment or consumer “persona” that they like on your redesigned website.
- Focus on the home page and how effective it is at diverting traffic away to relevant resources and the most important web pages of the site.
- Keep your brand image consistent with retaining your user loyalty.
Website Redesign SEO Checklist #14: UI & Accessibility Considerations
When you are redesigning your whole website, you need to ensure that you are also improving your user interface (UI) as much as you can.
Some of the good UI practices to keep in mind while redesigning are:
- The website should be clear, consistent, and accessible: If you have buried important information down into a maze of needlessly complex navigation, your user will probably turn away quickly. So even if the old website was a UI nightmare, make sure the redesign is its salvation.
- Seek evolution, not radical change: If you shift UI elements too much, your users might see it as something completely new and get lost. Make sure to retain elements of familiarity.
- Use the history to guide you: Fix the elements and pages you got the most negative user/tester feedback on and retain what users liked. But you should also look into new UI trends and give your users what they might be expecting from a fresh version of your website.
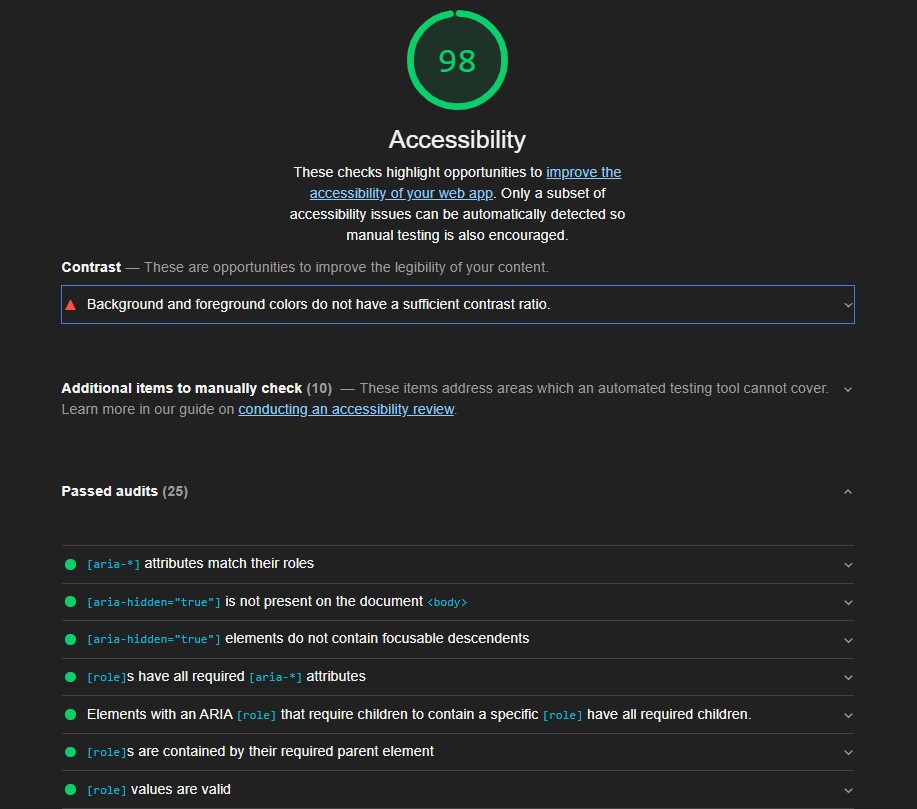
- When doing a redesign, do not forget about accessibility: You can generate the Lighthouse report for the redesigned site and check what the Accessibility report suggests. There are tons of useful and straightforward accessibility tips and best practices there.

Website Redesign SEO Checklist #15: Mobile-Friendly
If your old website wasn’t mobile-friendly, it doesn’t mean that the new one should inherit that bad trait as well. By no means! Your site needs to be mobile-friendly.
Here is what to keep in mind:
- With the mobile-first indexing just around the corner, there is no place for a site that is not mobile-friendly. This is highly unlikely that your new website will not be mobile-friendly but there are no rules without exceptions, so keep that in mind. Check my guide on how to check if a site is mobile-friendly.
- Even if your redesigned site is mobile-friendly, make sure that it indeed displays correctly on mobile devices and that there are no loading issues. You can check that with the Mobile-Friendly Test.

- Banish ads that pop up on a mobile screen and block the content your user is reading. They are annoying on computers and intolerable on small mobile screens. Check my guide to intrusive interstitials to learn more.
More than half of the internet traffic is coming from mobile devices these days, and that is only expected to increase over time. Care about your mobile users.
Website Redesign SEO Checklist #16: Website Structure
Your website architecture makes it easier both for web crawlers and users to understand your website.
Here are a few tips to keep in mind:
- The more content and web pages you have, the more extensive your website architecture can get, but “extensive” doesn’t need to be complex, not for crawlers anyway.
- A proper architecture also helps the bots understand website hierarchy better and see the whole website as a unified resource.
- It can also be more beneficial for your users from a UX/UI perspective if your redesigned site has categories, content, products, and services that are organized better.
- You can use a site crawler, such as Screaming Frog or Sitebulb to take a deep look at your site structure.

Website Redesign SEO Checklist #17: XML Sitemap
An XML sitemap is an awesome way to inform search engine crawlers about the web pages of your website.
Since you are redesigning your website, Google and other search engines need to know that. An updated XML sitemap will let them know where everything is and how they can find and reach different web pages on your website and direct users to them.
Here are a few best practices regarding XML sitemaps:
- Make sure the XML sitemap contains only the target (canonical) URLs of the site.
- Include images in the XML sitemap to let crawlers discover valuable images on the site.
- Keep the sitemap up-to-date and use the
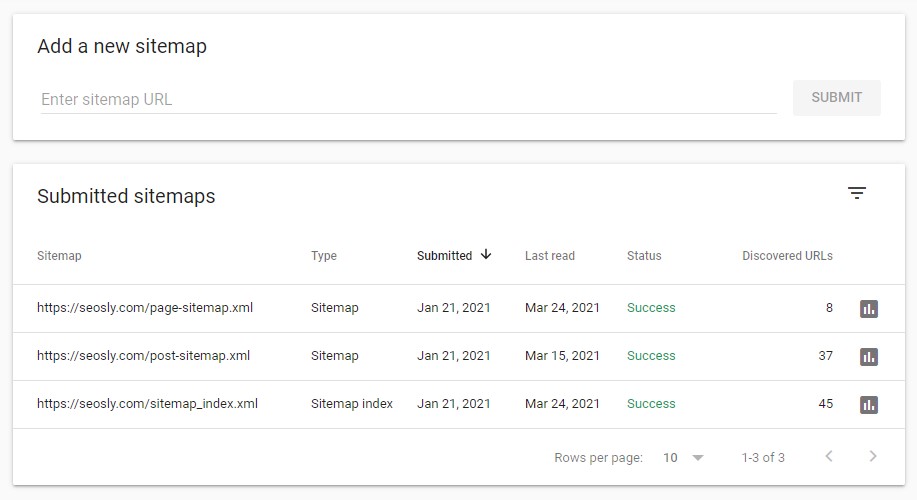
<lastmod>parameter correctly (to actually indicate the last modification date). - Submit your XML sitemaps via Google Search Console.

⚡ Read my guide on how to find the sitemap of a website.
Website Redesign SEO Checklist #18: Robots.txt
If an XML sitemap tells a web crawler where to go, the robots.txt file tells them where to go and where not to go.
This is how your website greets the algorithms that are there to “judge” it for its merits, so your robots.txt file should be on point.
Make sure that the robots.txt file:
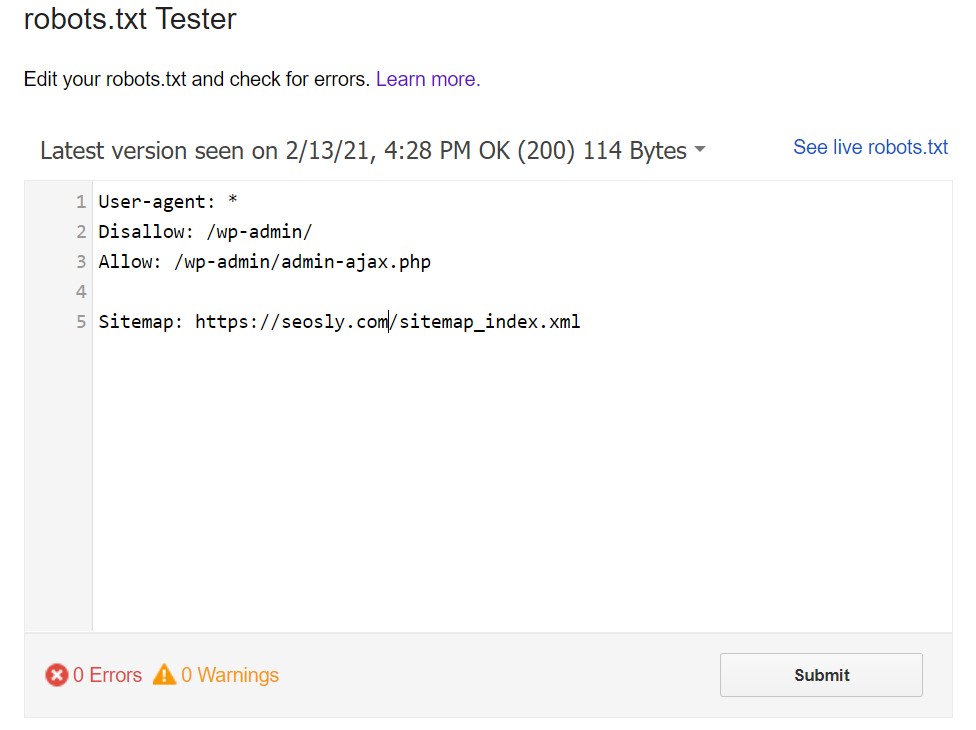
- indicates the correct URL of the sitemap,
- blocks all the resources that should be blocked from crawling,
- does not accidentally block search engine robots from crawling the entire site or the entire sections of the site,
- is not used to block web pages or the entire website from indexing,
- is valid.

⚡ If you use WordPress, make sure to check how to access robots.txt in WordPress to learn more.
Website Redesign SEO Checklist #19: Monitoring
Going back to the website redesign SEO checklist point one, you need to have a monitoring strategy to ensure whether or not your redesigned website is meeting the goals you have set.
Don’t be hasty and start panicking about your SEO ranking after one or two weeks. Instead, watch for patterns and movements. If your bounce rate is going down and traffic is going up, you might be on the right track. However, the “pace” of it should match your actual SEO goals.
Here are the tools you might want to use to analyze and monitor your redesigned website:
- Google Search Console to monitor the performance of your site in search,
- Google Analytics to monitor the audience and traffic your site is getting,

- Semrush and/or Ahrefs to monitor the overall visibility and its trends in search,

Website Redesign SEO Checklist #20: Backups
Create a backup of your original website just in case you need to restore it.
The original site will stay live till the redesigned version is up anyway, but even after that, make sure you have a complete copy along with the original crawling reports.
- Most hosting providers allow you to backup your website or you can use many popular backup plugins for WordPress.
- I personally use UpdraftPlus alongside the hosting backup.

Bonus: SEO Audit Of A New Site
Doing the redesign of the website is a great opportunity to make sure that the new site is in the best SEO shape possible. To make sure that is the case, you should do an in-depth technical SEO audit of your redesigned site.
Here are a few practical tips on how to go about it:
- If you don’t have time or resources to perform an SEO audit of your site, you can hire an SEO professional to do it for you.
- If you are pressed for time, you can also check how to perform an SEO audit with Sitebulb (in less than an hour).
- Make sure the audit is performed before the site goes live and is indexed by search engines.
- If you need help with technical SEO, feel free to contact me. SEO auditing is my specialty.
