Updated: June 9, 2023.
A full guide to the Google page experience signals with lots of pro tips and insights.
The Google page experience signals are a set of signals that allow Google to assess how a user “experiences” or perceives a web page, beyond the value that the content of that page offers.
In my guide to the Google page experience, you will learn what Google page experience signals are, why Google page experience is important, how to optimize for Google page experience, and more!
⚡ A Google page experience is a very hot topic now. Check my Google page experience audit to learn how to audit and optimize a website for the Google page experience signals.

Why Are Google Page Experience Signals Important?
There are plenty of reasons you may want to optimize your website for better Google page experience signals:
- Google page experience signals (mobile-friendliness, safe browsing, HTTPS, and no intrusive interstitials) are already a ranking factor.
- It’s now getting another update, which will make Core Web Vitals part of the experience signals, adding more weight to this ranking factor. Check the list of tools to measure Core Web Vitals.

- A better page experience brings more traffic to your website, and a bad experience can significantly increase your bounce rate.
- Even if you have invested a significant portion of your resources into developing helpful and valuable content, the Google page experience still has the potential to make you lose out in ranking, bringing your overall ROI for SEO down.
- Most people make up their minds about a website from their experience and interaction with it before they have a chance to go through the content. Optimizing your website for Google page experience signals will ensure that more people are funneled to the content you’ve invested in.
The upshot is that even if Google is only enforcing it now, the Google page experience is something your website should be optimized for anyway if you want your users to have the best experience and keep coming back to your site.
❓Looking to hire someone to audit your website or do SEO? Make sure to check the SEO services I offer including SEO consultations and monthly SEO services.
👉 Contact me for more information or if you have any questions or learn more about why you want to hire me as your SEO consultant.
Google Page Experience Signals And SEO
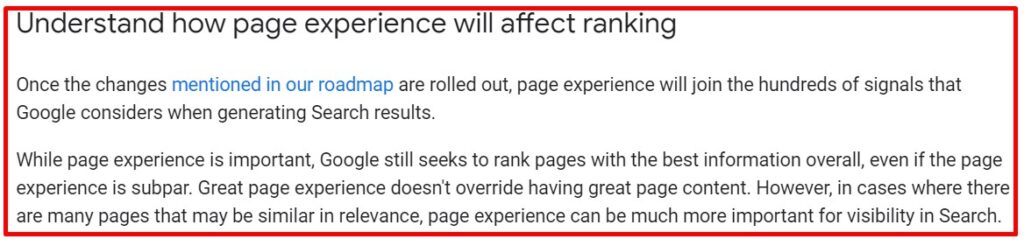
In its documentation on page experience, Google has made it abundantly clear that the algorithms will still rank the pages (in answer to a user query), based on the information and value it provides to the user, even if the page experience is far from ideal.

But if more or less the same information is provided on a number of different pages, factors like better page experience signals might influence the ranking more.
We can assume that:
- If your website has content that satisfies your niche or very specific queries based on long-tail keywords better than any other piece of content out there on the internet, it will most likely rank higher, even if the page experience isn’t great. But such keywords are called upon infrequently.
- If you want to create a competitive website and want to rank higher despite the fact that you have published the same content in the same way as a dozen of your competitors have (maybe because it’s nearly impossible to present in a unique way), you need to optimize for Google page experience signals. They might give you the edge that your content can’t.
What Are Google Page Experience Signals And How You Can Optimize For Them?
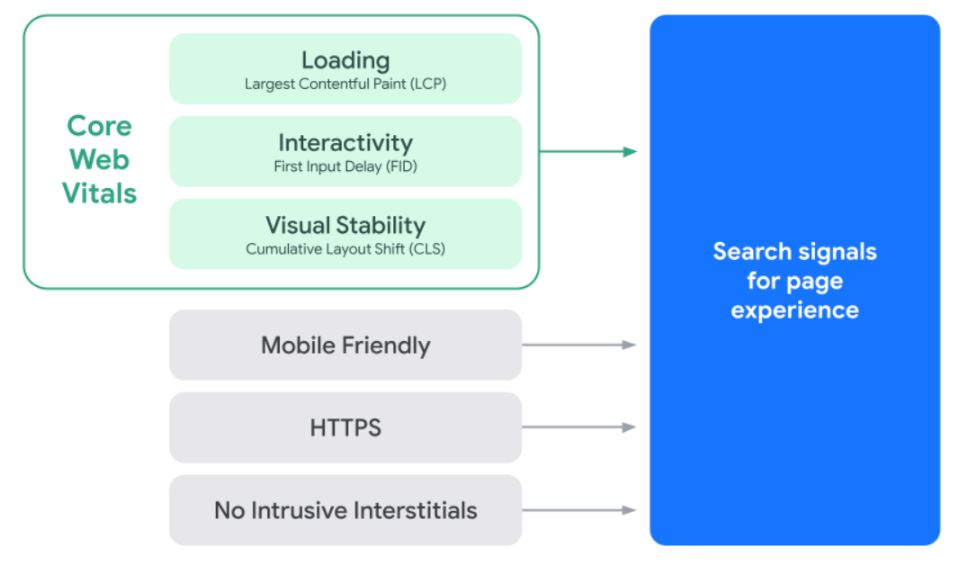
While the new algorithm update hasn’t been rolled out yet, if we include that in the mix, there are a total of five signals:
- Core Web Vitals
- Mobile-Friendliness
- HTTPS
- No Intrusive Interstitials

Let’s take a deeper look into what each of these signals is and how you can optimize for them.
⚡ Make sure to check my on-page SEO checklist with 70+ on-page SEO elements and 500+ pro SEO tips.
Core Web Vitals
As you can see in the diagram above, the first signal, Core Web Vitals, is composed of three underlying signals, each with its own weightage. Each of them has its own optimization technique, but together they form one signal.

Did you know that 88% of online shoppers don’t return to a website with bad UX, and 70% of online businesses fail because of poor usability? That’s an endorsement of how important user experience is and an indication of the importance of Core Web Vitals.
While Core Web Vitals don’t cover all of what User Experience is (in fact, a relatively small portion), they constitute a lot of the “first impression” associated with UX.
Each element covers one aspect of the UX:
- Largest Contentful Paint (LCP): Loading speed and responsiveness of the website.
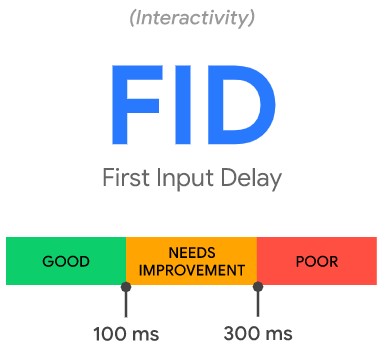
- First Input Delay (FID): Interactivity and usability of the website. UPDATE: FID may be replaced with a new experimental metric, Interaction to Next Paint (INP).
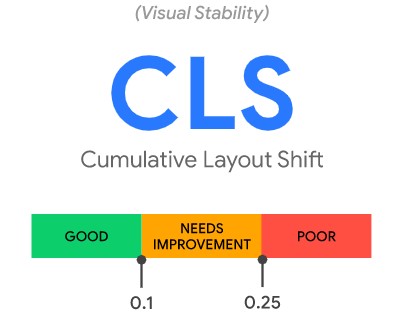
- Cumulative Layout Shift (CLS): How visually stable the website and the individual web pages are.
⚡ Make sure to read my guide to Core Web Vitals to learn more in detail about each of the three metrics.
❗ I have also created the Core Web Vitals audit checklist that will show you how to audit Core Web Vitals.
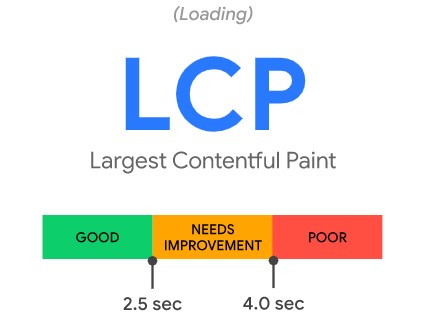
Largest Contentful Paint (LCP)
The time it takes for the largest element of your web page to load is covered under the Largest Contentful Paint, and ideally, it should be as low as possible. The 2.5-second threshold is the benchmark for a good LCP time, but you might want to reach for an even lower time.

The common culprits and the measures you can take to improve the Largest Contentful Paint metric include:
- Server Response Time: You can get your servers optimized, cache web-page assets, orient HTML-page serving to cache-first, and invest in CDNs closer to your target audience to country proximity delays. All these measures allow you to cut the response time.
- CSS and Javascript Render-Blocking Elements: Certain scripts and style sheets (among some other CSS and Javascript elements) trigger the “parser” to pause, causing render-blocking. You can fix that by minifying CSS and JavaScript files, deferring non-critical elements, and putting as many critical elements in-line as possible.
- Slow Resource Loading Time: Preloading important resources, compressing text, images, and other resources, and by leveraging adaptive serving, you can get around slow resource load times. Using service workers to cache assets is also beneficial.
- Client-Side Rendering of Resources: From less sophisticated techniques like using a headless browser for pre-rendering and generating static HTML files and sending them with Javascript resources to minimizing and pruning Javascript code for unused resources, a few techniques can help you improve your LCP.
⚡ Check my full guide to Largest Contentful Paint to learn more about that metric and the ways to improve it on your site.
First Input Delay
When you click on a button on a web page or interact with a web page in any way, the time it takes for your browser to respond to the interaction is almost imperceptible. And it needs to be imperceptible because Google punishes websites when they aren’t responsive.
As you can see above that if the interaction – First Input Delay – takes more than 100ms, the website is in the danger zone. And since not all users have access to the same high-speed internet, the website needs to be optimized to near perfection when it comes to interactivity.

There are a number of ways you can optimize your web page for FID:
- A lighter Javascript code is your best friend when it comes to FID. Reduce large chunks of code to fewer potent lines.
- The more content you build static and the more logic there is on the server side, the lower your FID time is going to be.
- Optimize third-party script execution.
⚡ Check my full guide to First Input Delay to learn more about that metric and discover the ways to optimize FID.
Cumulative Layout Shift
Nobody likes things moving around when they shouldn’t, and certainly not when you are reading something, and it’s pushed downwards because something new pops up on the screen.
That’s what the Cumulative Layout Shift metric calculates. If a web page shifts its contents and elements without the user interacting with it, that’s not good for your Google Core Vitals score. The fewer the layout shifts, the better.
It’s calculated by multiplying the impact fraction (total area of the viewport that’s impacted) by the distance fraction (the total distance the unstable element moves).

You can optimize for Cumulative Layout Shift by:
- Setting the
widthandheightof the image (so that the browser can calculate the aspect ratio) can keep CLS to a minimum. Use thesrcsetfunction for the responsive image. - Reserve a place for ads (static) and don’t collapse it even if an ad isn’t returned. Reserve place for dynamic content as well.
- Optimize font selection to prevent FOUT/FOIT.
⚡ Check my full guide to Cumulative Layout Shift to learn more about that metric and the ways you can optimize it.
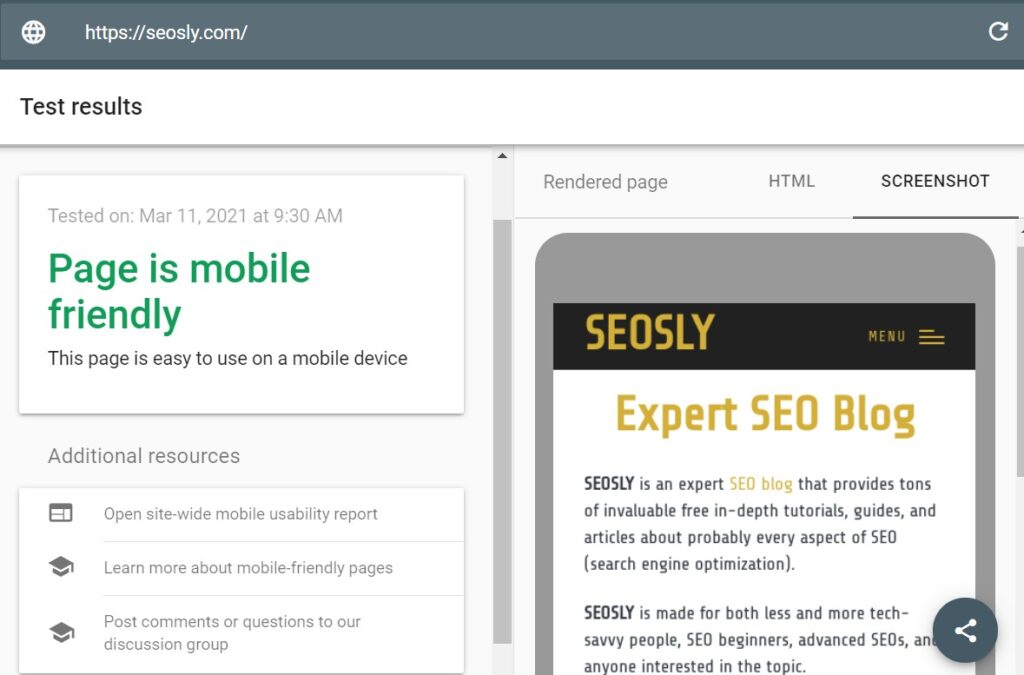
Mobile-Friendliness
Over half the internet traffic nowadays is from mobile devices, so if your website isn’t optimized for mobile phones, you don’t just lose SEO points, you also lose a lot of your potential traffic.
In addition, soon all of the websites will be moved to mobile-first indexing which means that Google will take into account only the mobile version of a website.

There are a number of free tools (including Google’s own Mobile-Friendly Test) that allow you to test your website for mobile-friendliness. But, they might not give you key insights into how you can optimize your website for every facet of its UI/UX and functionality, for mobile devices.

Here are a few tips and insights regarding mobile websites:
- Implementing a mobile website can impact your URLs as well, especially in the case of old websites that use the “m.” version of URLs for mobile.
- A responsive design is ideal for all different design types. That’s probably the reason that most web developers now favor responsive web design.
- Optimize your web pages for speed, as mobile device connections can be slower than desktop users.
- It is better to go back to the basics and adopt the best development practices to revamp your website and make it more mobile-friendly.
- Don’t use Flash, allow pop-up notifications or ads, and keep buttons large enough to be clickable on small screens.
- Small but potent meta titles and descriptions fare better on mobile browsers.
- If you can’t overhaul your whole website for mobile, leverage dynamic serving for your most visited content so that only device-relevant resources are up for display.
⚡ Check my quick guide on how to check if a website is mobile-friendly.
Safe Browsing
UPDATE: Safe browsing is no longer part of the Google page experience signals. However, it is still vital to take care of the security of your site.
Google algorithms analyze millions of URLs every day and flag down any that contain malicious content. Google Safe Browsing prevents users from accessing URLs that contain malware, or unwanted software, and hides social engineering attacks.

To ensure that you stay on the right side of Google’s sentinels and, by extension, Google page experience, you need to:
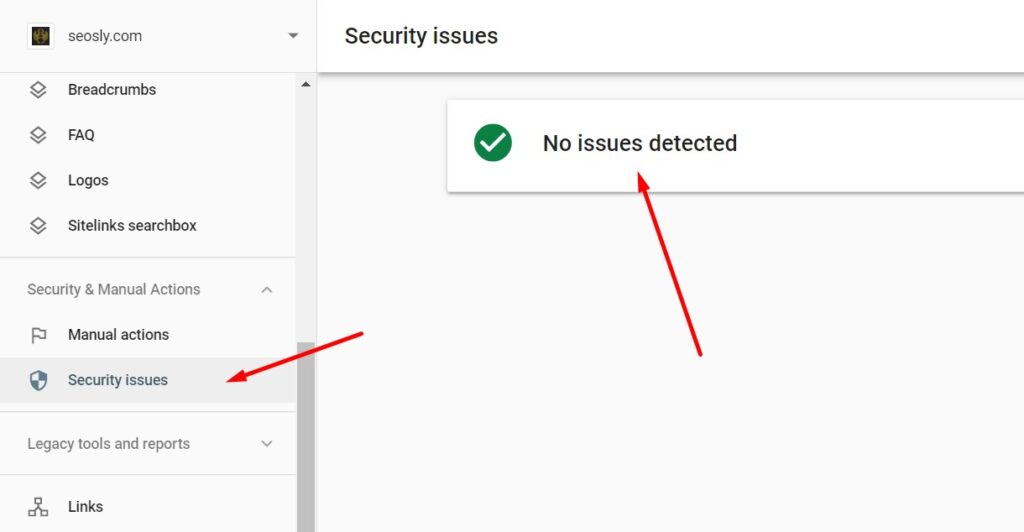
- Immediately check the Security issues report in Google Search Console if Google has flagged down a page on your website for malicious content or files. Ideally, you do not want to see any issues there!

- Having malware on any one of your web pages won’t just lose your SEO points but will also force users to distrust your website.
- Even clean and functional software that’s not designed to harm a computer can be irritating, if not downright damaging for a user if it starts changing things around without user consent. Therefore, Google set unwanted software policy guidelines that you need to follow.
- Software that overpromises and under-delivers, the phrasing of your web page “tricks” user into installing the software, hides important, relevant information, or is difficult to remove – all these are the traits of unwanted software.
- You need to take appropriate cybersecurity measures to ensure that your website is not a phishing target or contains deceptive content. If your website is flagged, a low SEO score would be the least of your problems.
Google keeps users safe from harmful sites. Make sure yours isn’t one of them.
⚡ Check my full guide to Google safe browsing to learn more.
HTTPS
Google loves HTTPS, and it’s no surprise why. It essentially encrypts all the communication a browser has with the servers where the data is coming from and going to, thereby ensuring that your data is not open for the world to see.
HTTPS ensures that a user’s credential and identifiable information is secure as it travels through the internet.

From an SEO and Google page Experience perspective, HTTPS is important because:
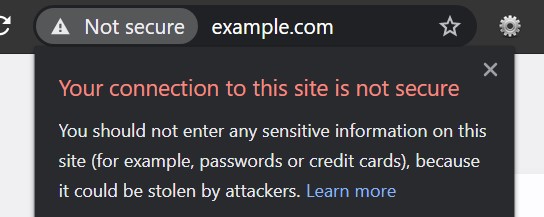
- It creates trust. If your website is generating a security warning every time someone tries to access it, you might lose the bulk of your potential traffic right away.
- If an HTTP site and an HTTPS site offer the same content and UX value, HTTPS can be the deciding ranking factor.
- HTTPS websites are likely to rank higher in SERPs than HTTP ones, though the difference is just discernible, not too significant.
- HTTPS sites load faster, which covers several other SEO factors.
- E-commerce and financial websites and any website where the user might have to share identifiable information might lose eight in every ten users if the sites are not converted to HTTPS.
- Users are warned against websites that are loaded over HTTP.

Converting to HTTPS is more than just about good Google page experience results and, by extension, better SEO. It’s about keeping your users safe and presenting a trustworthy online face.
⚡ Check my guide on the difference between HTTP and HTTPS.
No Intrusive Interstitials
An interstitial is usually defined as a pop-up that appears when a website is still loading. It’s almost always annoying, but in some cases, it’s intrusive.
Google defines intrusive interstitials as anything that makes it difficult for users to access the content that landed on the website for. Google doesn’t like that one bit, and neither do the users.

Some examples of intrusive interstitials would be:
- Pop-ups that hide the main content.
- Interstitials that effectively block access to the website until you close them.
- Interstitials that bury the content beneath the fold.
Not all interstitials are classified as intrusive, even if they are annoying to users because they are often mandatory by law.
The examples of “OK” intrusive interstitials:
- Age verification or cookie-usage notification.
- Easily dismissible banners.
- Login notification for user-only content.
Think user-centric. If the cost of interstitials (even permitted ones) is losing a large chunk of your traffic for a few conversions, it might not be worth it anyway.
⚡ Check my guide to intrusive interstitials to learn more.
Here are other guides you will like:

Awesome content and timely delivery. Thanks for this great article.
You are welcome 🙂