Updated: August 17, 2022.
A list of 23 tools to measure Core Web Vitals (together with screenshots, instructions, and usage tips).
Measuring Core Web Vitals does not need to be tricky if you know what tools to use and how to use them.
In this guide, I’m sharing with you a list of 23 tools to measure Core Web Vitals. The list includes the tools that I have personally tested when doing Core Web Vitals audits for my clients.
Ready to take your Core Web Vitals skills to a new level? Great!
⚡ Make sure to check my list of SEO Chrome extensions (79 extensions included). And don’t miss my list of Google SEO tools and SEO audit tools (65+ tools).

Lab tools vs field tools to measure Core Web Vitals
The tools to measure Core Web vitals fall into two categories:
- Field tools provide the real-world data that comes from users in the field. This measurement is called Real User Monitoring (RUM) and the data it collects is called field data.
- Lab tools provide the data on how potential users may experience a website and are used for debugging by developers. The data provided by lab tools are called lab data.
Core Web Vitals and other metrics
Just for a quick reminder, Core Web Vitals are made of three metrics:
- Largest Contentful Paint (LCP) which is about the loading speed of the page (check the Largest Contentful Paint guide).
- First Input Delay (FID) which is about the interactivity of the page (check the First Input Delay guide). Google has recently introduced another metric – Interaction to Next Paint (INP) which may replace FID in the future.
- Cumulative Layout Shift (CLS) which is about the visual stability of the site page (check the Cumulative Layout Shift guide).

In addition to Core Web Vitals, it’s also worth analyzing and measuring four other metrics:
- Time to First Byte (TTFB) and First Contentful Paint (FCP) that can be useful when analyzing load speed and diagnosing issues with LCP.
- Time to Interactive (TTI) and Total Blocking Time (TBT) that are critical lab metrics that correlate with First Input Delay which can only be measured in the field.
To learn more about Core Web Vitals and technical SEO, make sure to check my guides:
- The Core Web Vitals guide where I talk about each Core Web Vitals metric in detail.
- The Core Web Vitals audit where I show you how to audit Core Web Vitals.
- Top 100 SEO mistakes I have identified in my last 100 SEO audits.
- My full guide on how to do an SEO audit.
Tools to test & measure Core Web Vitals
And here are 23 different tools you can use to measure Core Web Vitals both in the lab and in the field. Note that all the tools to measure Core Web Vitals rely on either Google Chrome, CrUX, or both.
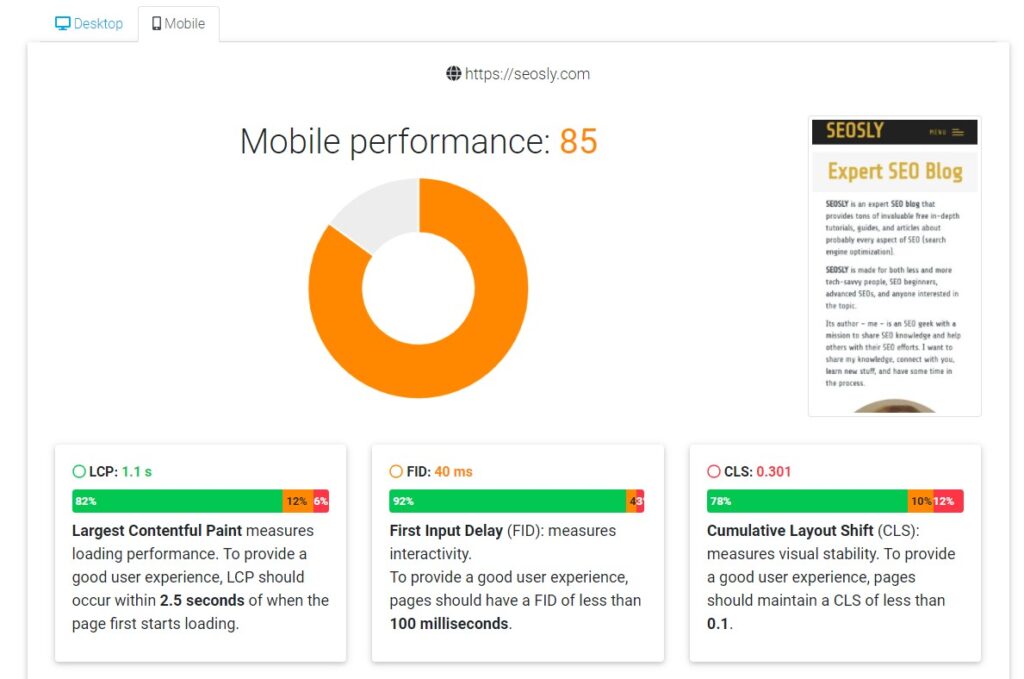
1: Google PageSpeed Insights
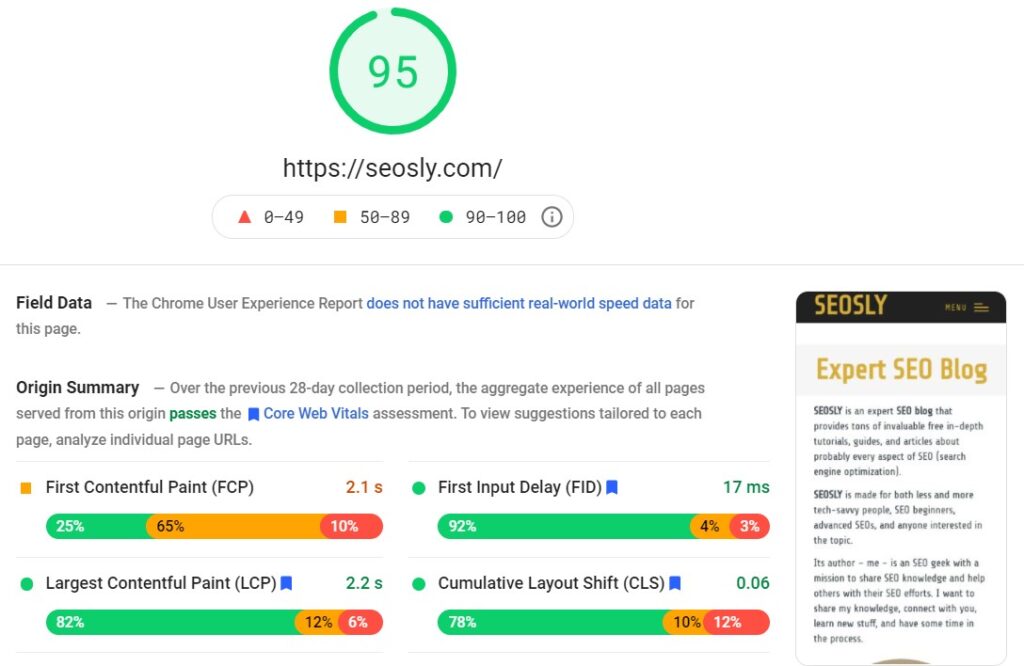
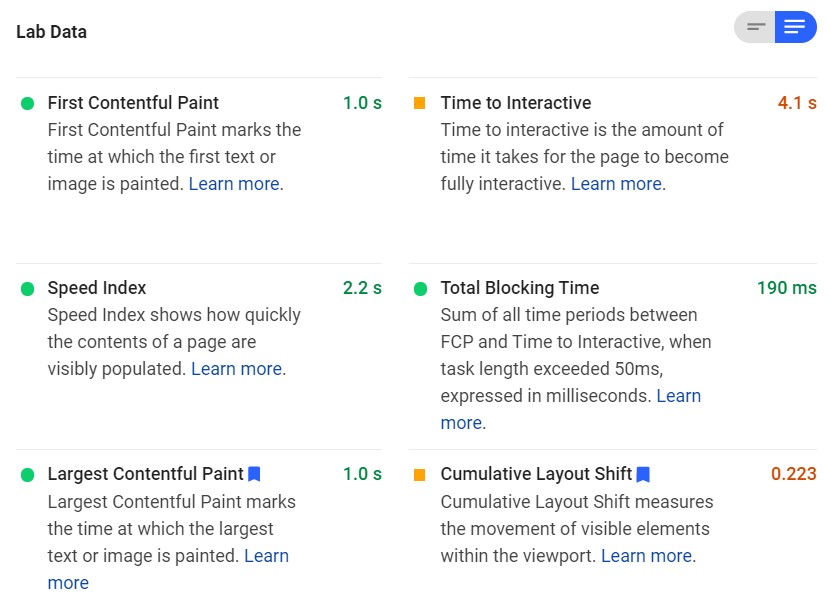
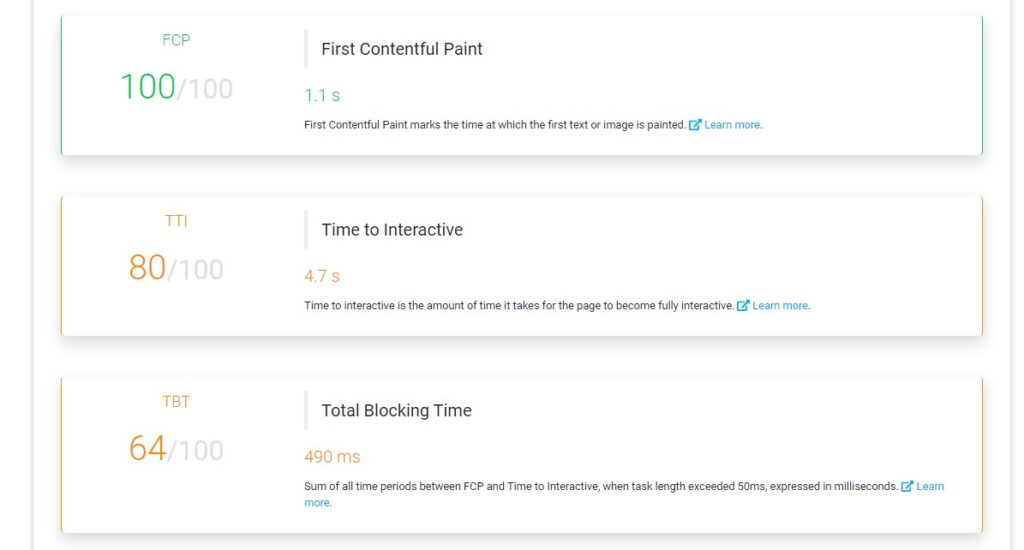
Google PageSpeed Insights (PSI) is one of the most important SEO tools when it comes to the measurement and assessment of Core Web Vitals. PSI is powered by both Lighthouse and Chrome UX Report, so it provides both the lab and the field data on both mobile and desktop devices. In addition to giving you an overview of field data coming from real-world users (CrUX), PageSpeed Insights also provides specific recommendations on how to improve the performance of the site (Lighthouse). PSI works on a per-page basis.
Type: field and lab, web-based
Price: free
Core Web Vitals metrics measured: LCP, FID, CLS, FCP, TTI, TBT
Level: basic, intermediate
URL: Google PageSpeed Insights


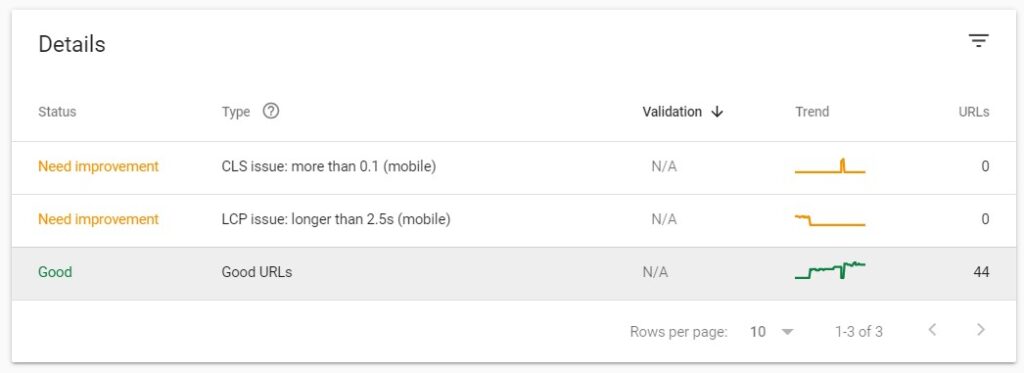
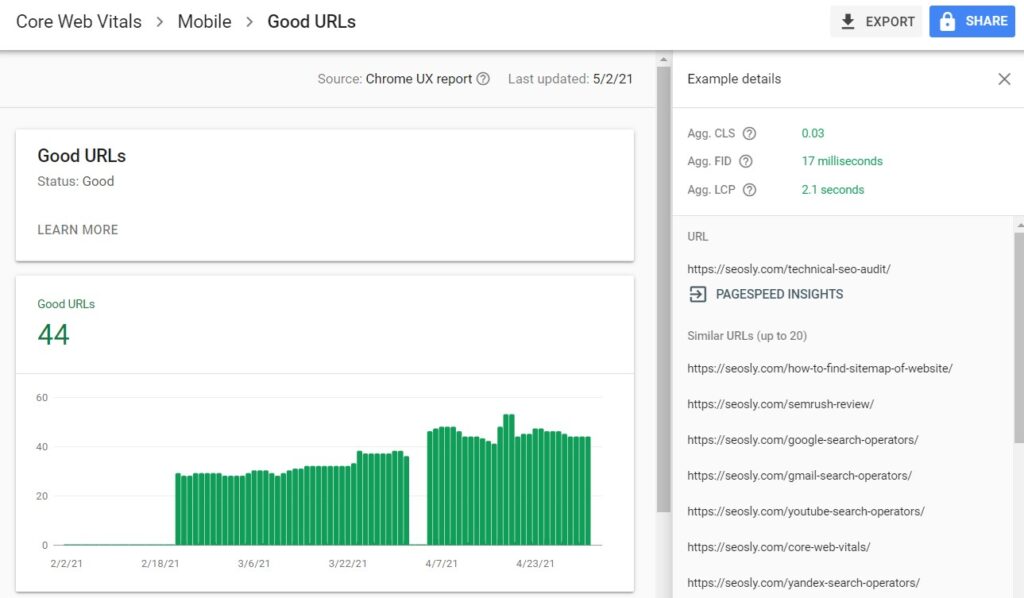
2: Google Search Console
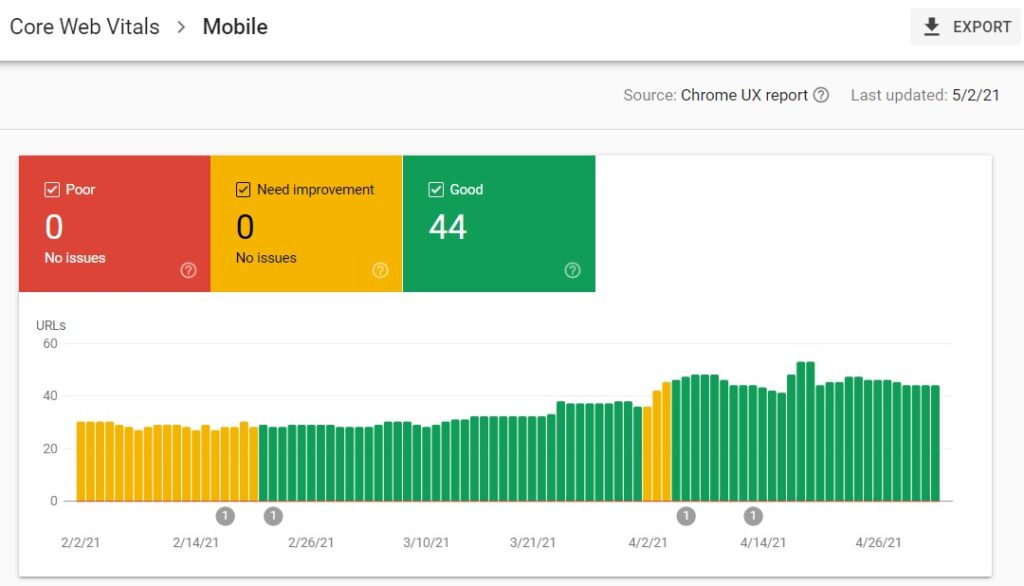
Google Search Console Core Web Vitals report will let you analyze and identify groups of pages that may require improvements and fixes. GSC is based on real-world field data based on the Chrome UX Report. The URLs are grouped according to their status (poor, needs improvement, good) and metric type. The GSC Core Web Vitals report will let learn how all (or the majority) of your web pages are doing in terms of Core Web Vitals.
Type: field, web-based
Price: free
Core Web Vitals metrics measured: LCP, FID, CLS
Level: Intermediate
URL: Google Search Console



3: Chrome UX Report (CrUX)
Chrome UX Report (CrUX) is not a tool in itself but a public dataset that contains real-world user experience data from millions of sites. The Chrome User Experience Report data comes from opted-in users of Chrome, which means it measures field data on all Core Web Vitals metrics. If you are a developer, then you may want to use the CrUX API to measure the field versions of Core Web Vitals in your own app.
Type: field
Price: free
Core Web Vitals metrics measured: LCP, FID, CLS, FCP, TTFB
Level: Advanced
URL: Chrome User Experience Report

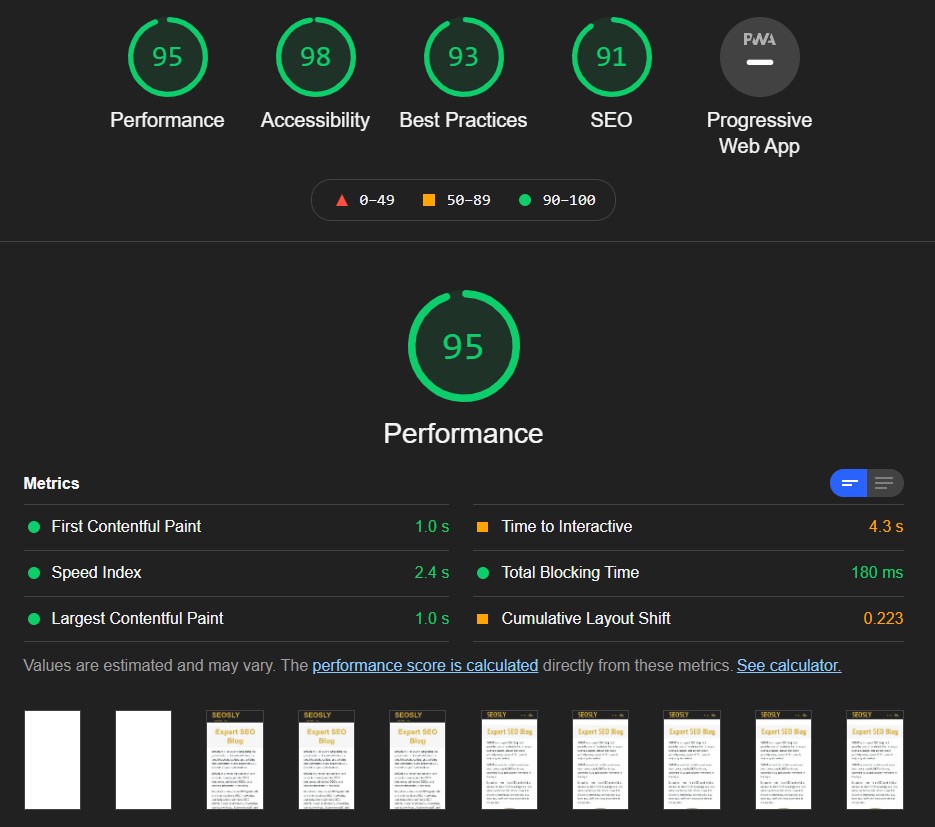
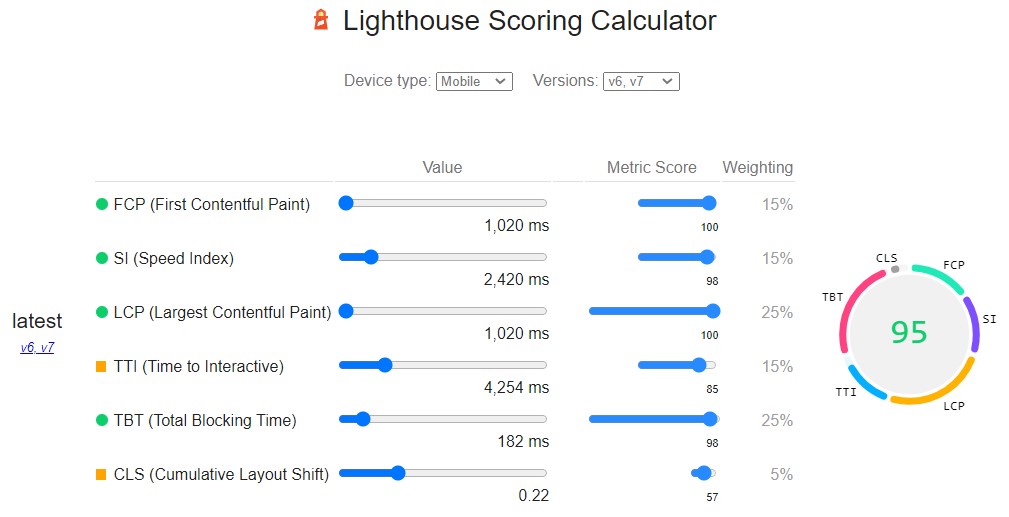
4: Google Lighthouse
Google Lighthouse is a number one tool for measuring your website in the lab environment. It allows you to audit and assess your site in four areas, such as performance, accessibility, best practices, and SEO. Lighthouse measures various lab user experience metrics, such as LCP, CLS, TTI, or TBT. Similar to PSI (which is partially based on Lighthouse), the tool will also give you specific recommendations on how to improve your site. When testing your site with Lighthouse, make sure to check and play with the Lighthouse Scoring Calculator.
Type: lab, web-based
Core Web Vitals metrics measured: LCP, CLS, TTI, TBT, FCP
Level: Basic
URL: Google Lighthouse


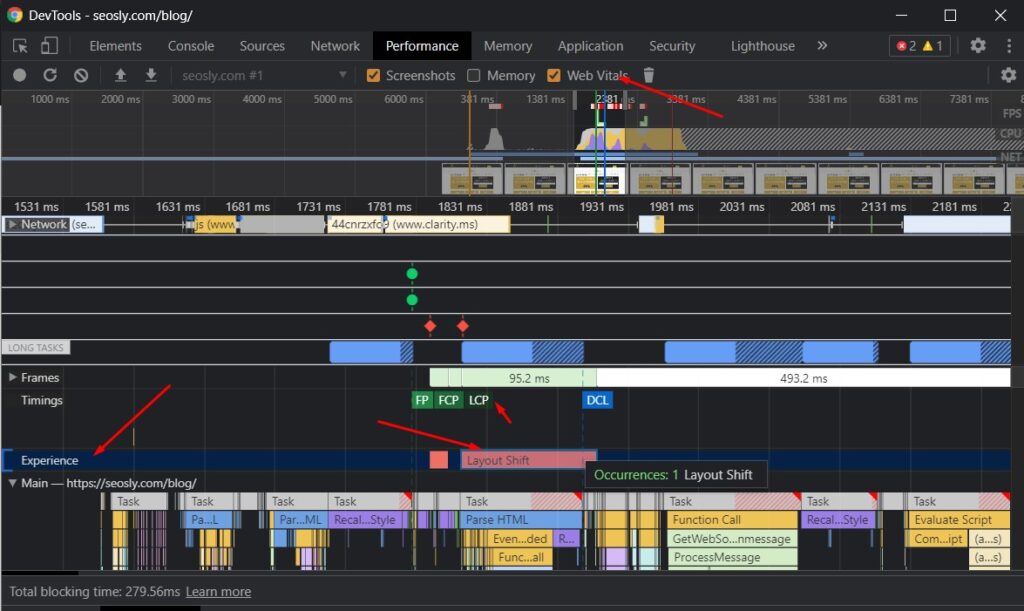
5: Chrome DevTools
Chrome DevTools is a tool built directly into the Chrome browser. To open it, you simply need to right-click and choose “Inspect” and Chrome DevTools will open. The Chome DevTools Performance panel lets you analyze some of the Core Web Vitals metrics. Simply make sure to check Web Vitals. The Experience section will help you analyze layout shifts.
Type: lab, built into the Chrome browser
Core Web Vitals metrics measured: LCP, CLS, FCP, TBT
Level: Advanced
URL: Chrome DevTools

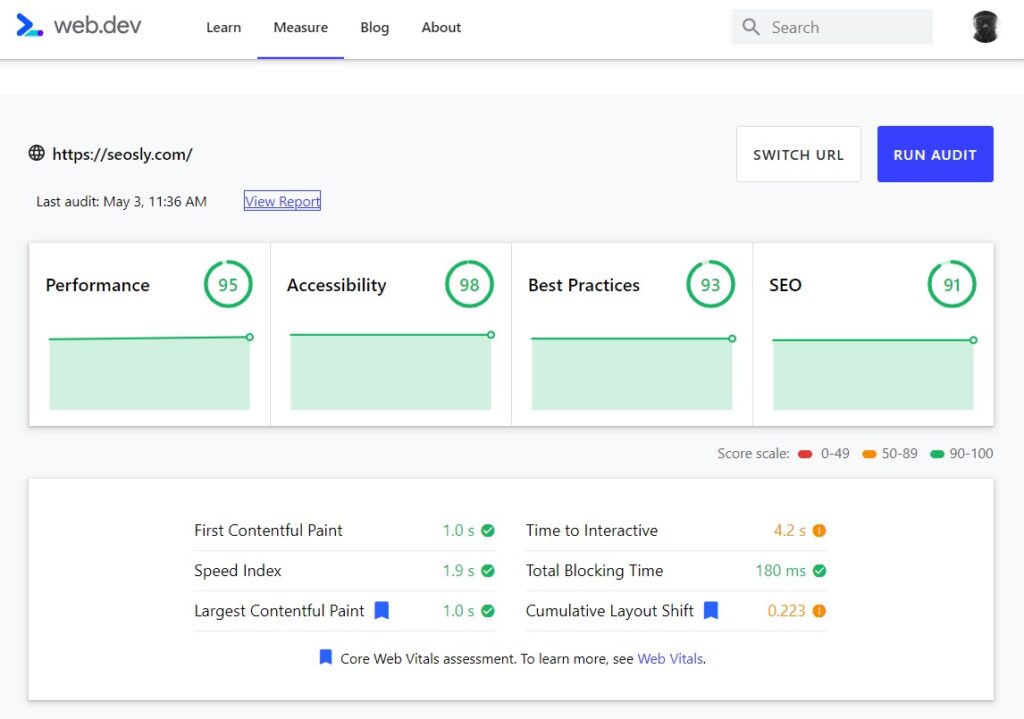
6: Web.dev
Web.dev is just a bit fancier incarnation of Google Lighthouse. The main difference is that if you are logged into your Google account, the web.dev tool will store the history of the audits you ran. This may be quite handy if you are making constant improvements on a site and want to see your progress over time.
Type: lab, web-based
Core Web Vitals metrics measured: LCP, CLS, FCP, TTI, TBT
Level: Basic
URL: web.dev

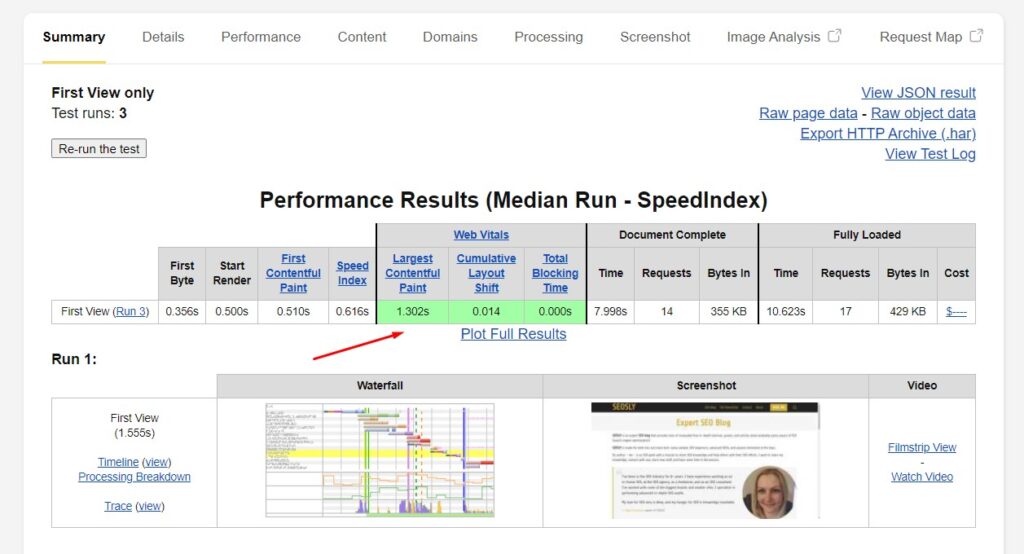
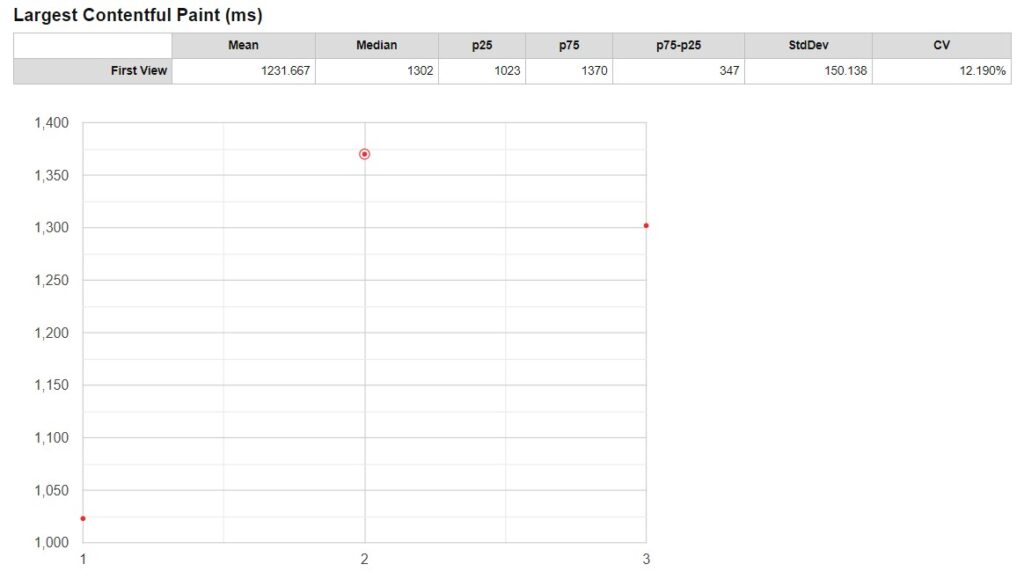
7: WebPageTest
WebPageTest is a more advanced lab tool for testing website speed and performance. Even though it is a lab tool, there are lots of different ways to set up your speed test (test location, browser, connection type, Chromium, and more). WebPageTest will report on the Core Web Vitals metrics that can be simulated in the lab. If you are a bit nerdy about Core Web Vitals, you need to check this tool out.
Type: lab and field, web-based
Core Web Vitals metrics measured: LCP, CLS, TBT, FCP, TTFB
Level: Advanced
URL: WebPageTest


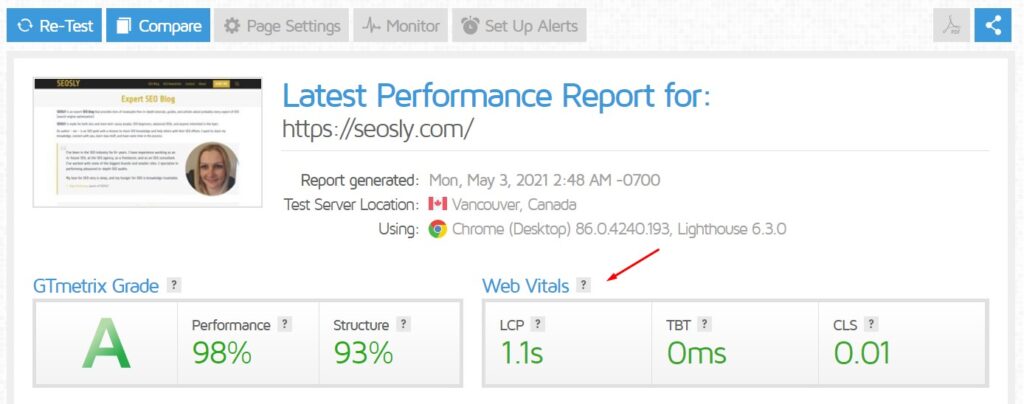
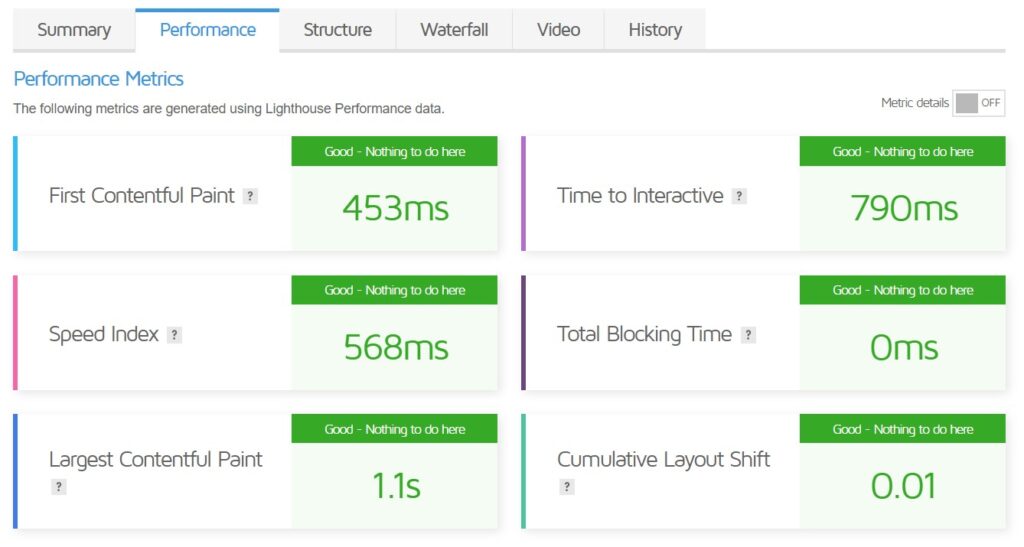
8: GTmetrix
GTmetrix is another essential lab tool to measure the speed and performance of your site. The tool relies on data from Google Lighthouse. It measures the Web Vitals metrics, such as Largest Contentful Paint, Total Blocking Time, Cumulative Layout Shift, and more. You need to create an account to be able to adjust the test settings (connection, server location, Chromium).
Type: lab, web-based
Core Web Vitals metrics measured:
Level: Basic
URL: GTmetrix


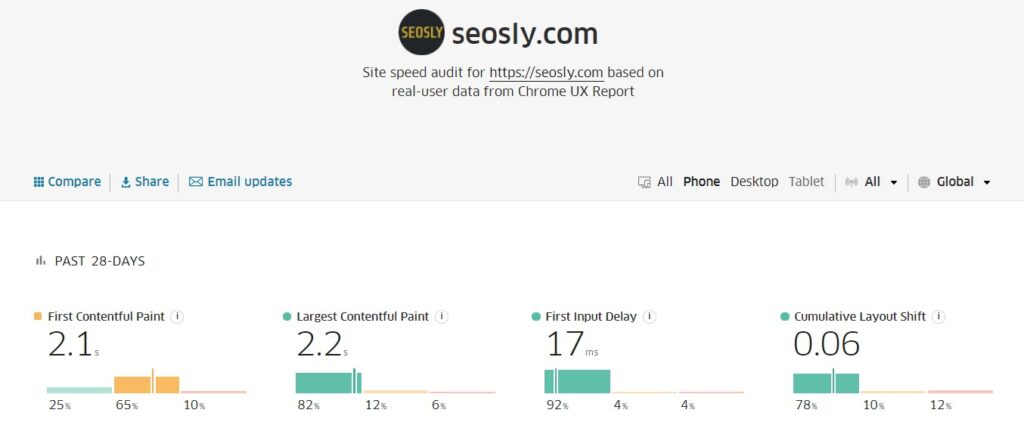
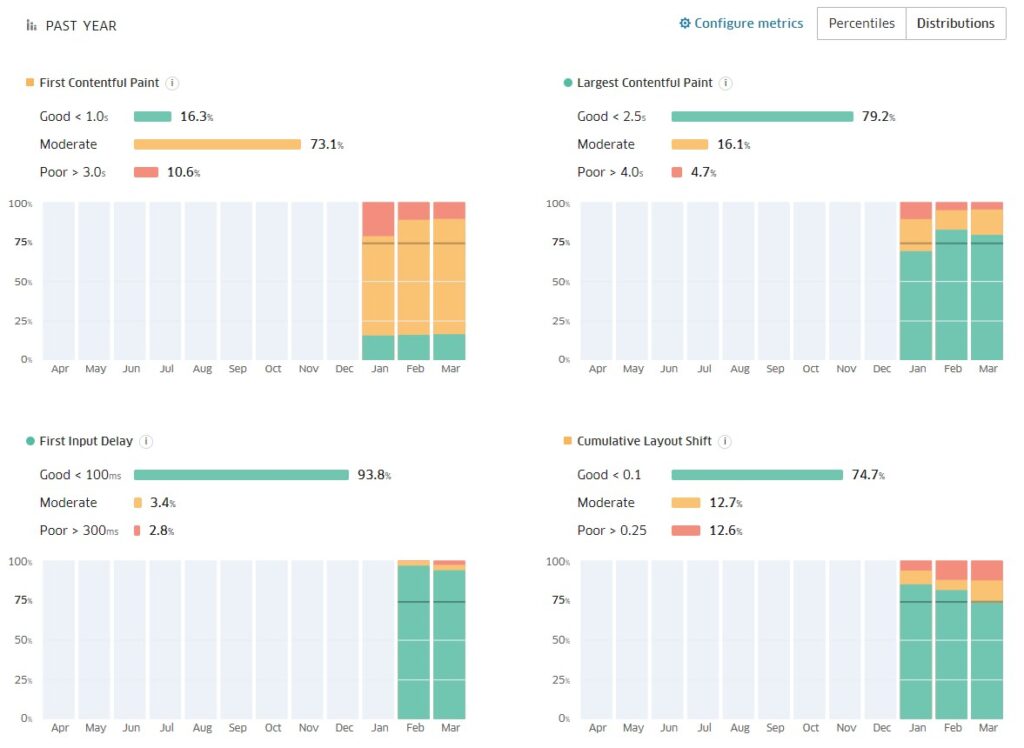
9: TREO Site Speed
TREO Site Speed is another fancy tool to measure Core Web Vitals. It has a very nice and clear UI. It relies on the field data from the Chrome UX Report and the lab data from Google Lighthouse, so you can be sure the data is accurate. What I really like about this tool is that it shows the historical data on how specific Core Web Vitals metrics were assessed for the site.
Type: lab and field, web-based
Core Web Vitals metrics measured:
Level: Beginner
URL: TREO Site Speed


10: Dunplab Web Vitals Tester
Dunplab Web Vitals Tester is a tool also based on Google Lighthouse and CrUX. It does a good job of explaining each of the Core Web Vitals metrics upfront. In addition to reporting on the three Core Web Vitals, the tool also shows you other important metrics, such as FCP, TTI, and TBT.
Type: lab and field, web-based
Core Web Vitals metrics measured:
Level: Beginner
URL: Dunplab Web Vitals Tester


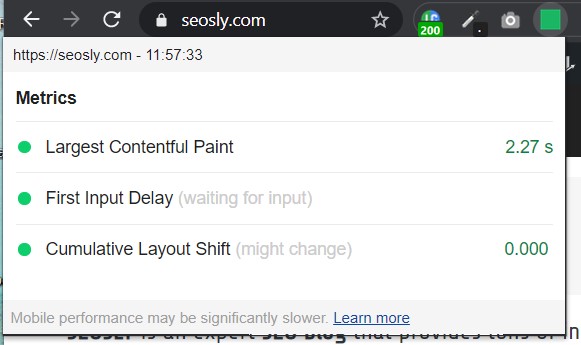
11: Web Vitals (Chrome Extension)
Web Vitals is a handy Google Chrome Extension that lets you analyze the Core Web Vitals metrics in real-time on desktop. The Web Vitals Chrome Extension will be especially useful for developers who want to analyze and debug the improvements implemented. To analyze the metrics, you simply need to visit the page and then click on the extension.
Type: lab, browser extension
Core Web Vitals metrics measured:
Level: Beginner
URL: Web Vitals

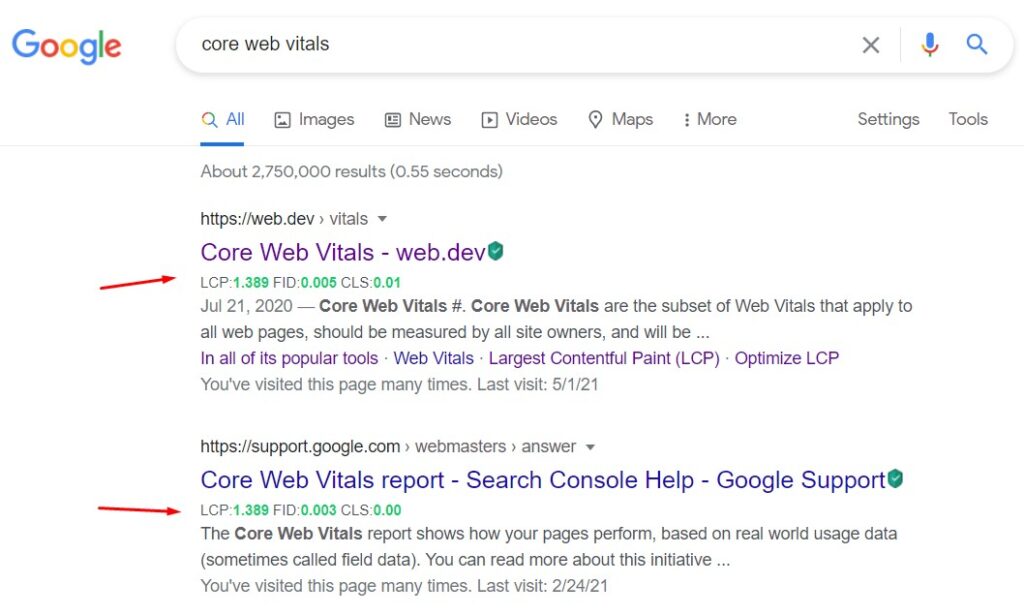
12: Core SERP Vitals (Chrome Extension)
Core SERP Vitals is another useful Google Chrome extension that lets you view the Core Web Vitals metrics of pages directly in search results. The extension relies on field data from the Chrome User Experience Report so the Core Web Vitals values will be displayed only for those pages for which the CrUX report has sufficient real-world data.
Type: lab and field, browser extension
Core Web Vitals metrics measured:
Level: Easy
URL: Core SERP Vitals

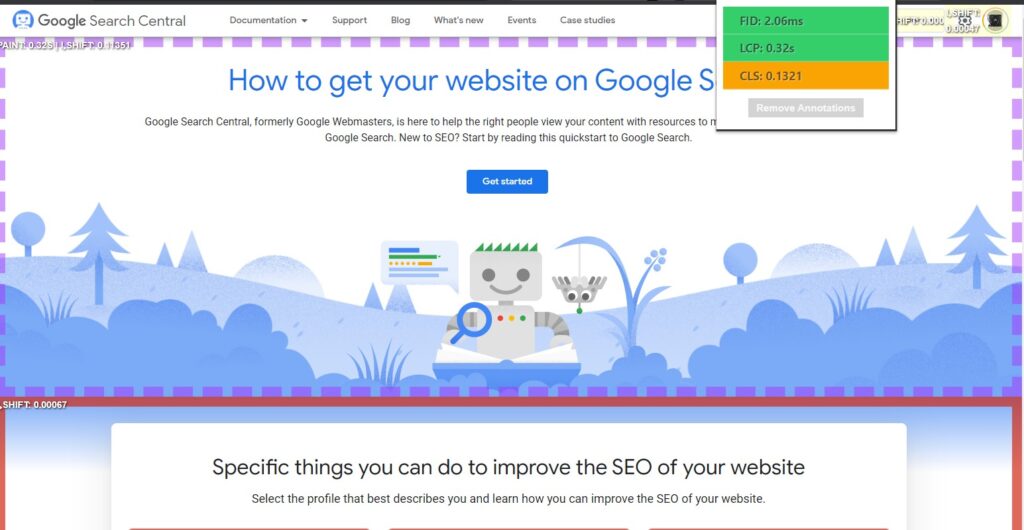
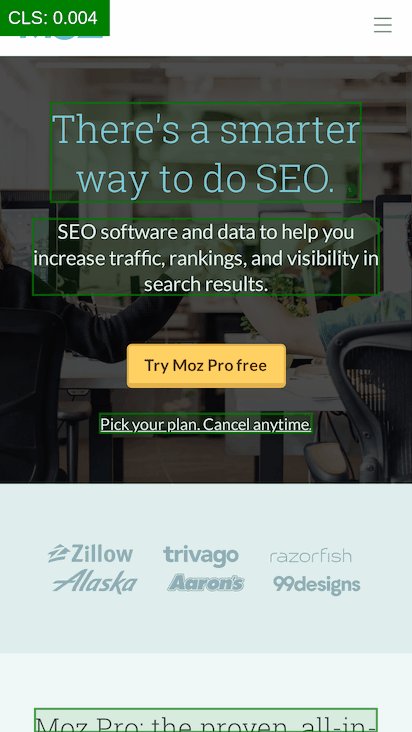
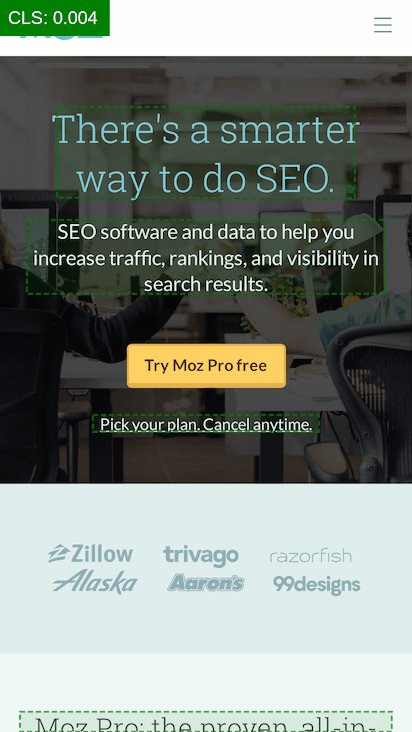
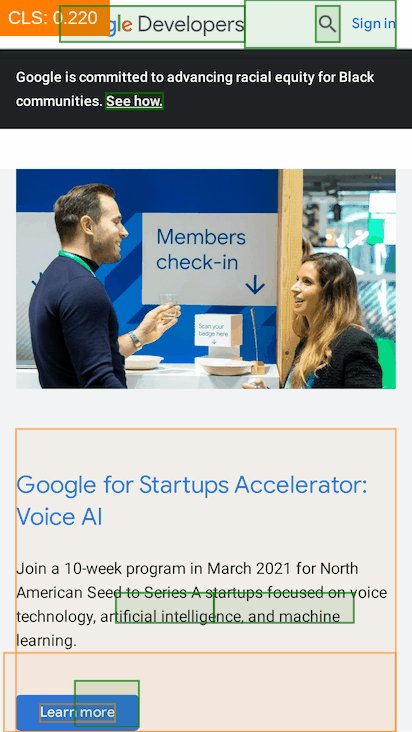
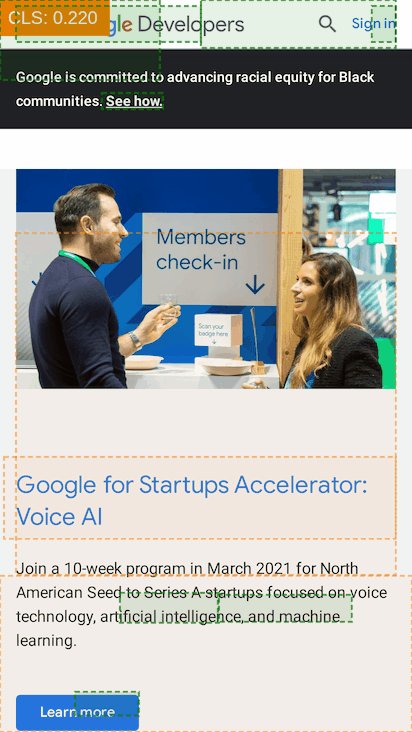
13: Core Web Vitals Annotations (Chrome Extension)
Core Web Vitals Annotations is a Google Chrome extension that will help you better understand how specific Core Web Vitals metrics are measured and assessed on the page. This is a lab tool so it will only annotate the data on Largest Contentful Paint and Cumulative Layout Shift. Still, it’s a lot of fun.
Type: lab and field, browser extension
Core Web Vitals metrics measured: LCP, CLS, FID
Level: Easy
URL: Core Web Vitals Annotations

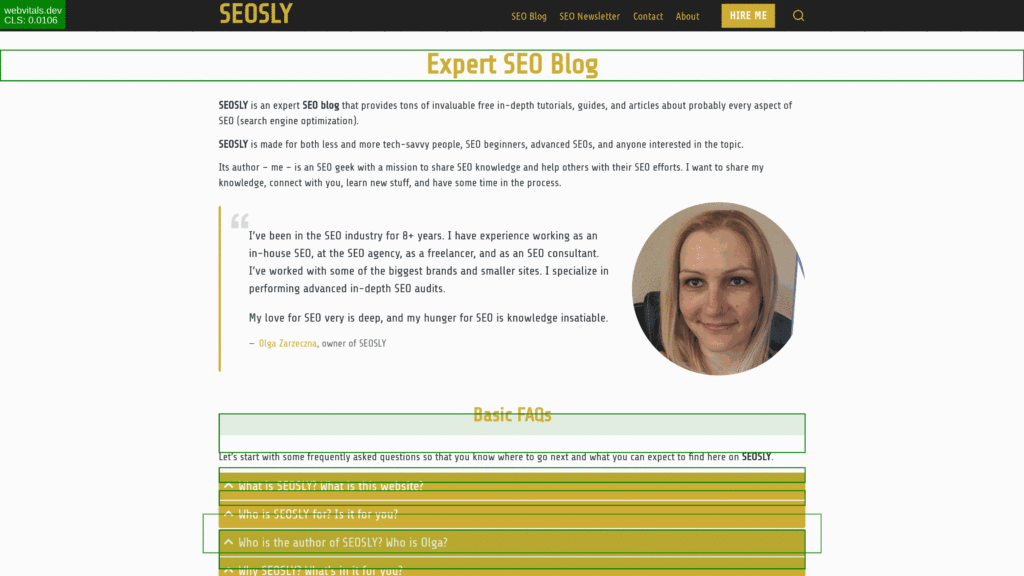
14: CLS Visualizer (Chrome Extension)
CLS Visualizer is a tool – as its name suggests – that will help you visualize the Cumulative Layout Shift metric of the page by showing you exactly what elements are shifting and how they are shifting. This is a lot of fun too. Note that this is also a lab tool that provides the data based on your device, browser, screen resolution, or connection type.
Type: lab
Core Web Vitals metrics measured: CLS
Level: intermediate
URL: CLS Visualizer

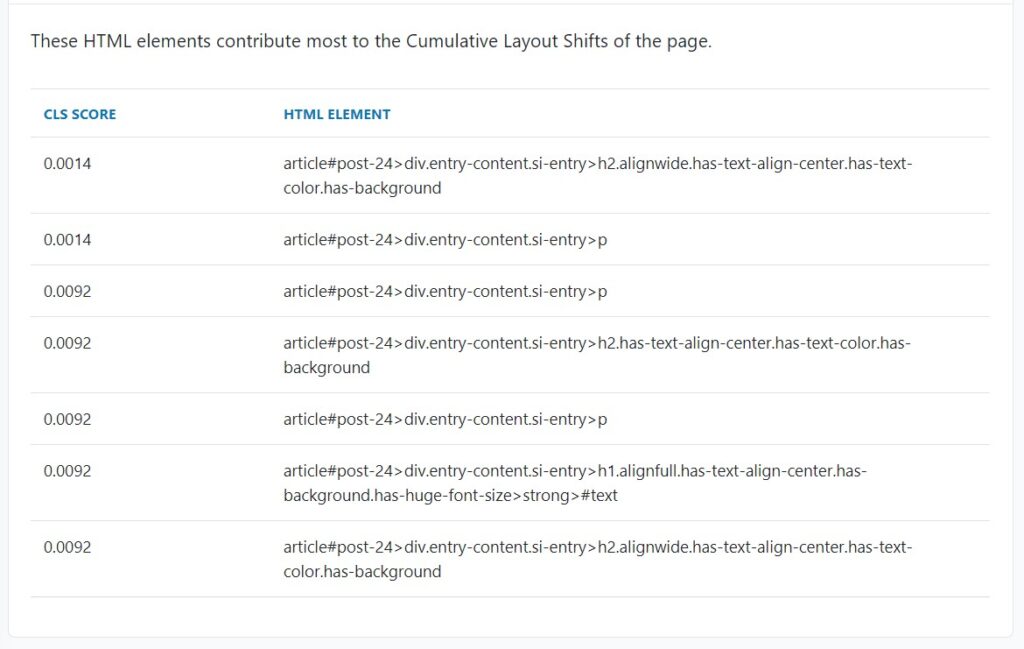
15: Cumulative Layout Shift Debugger
Cumulative Layout Shift Debugger is a tool brought to you by Fili Wiese, an ex-Googler who really knows what he is talking about. The tool will let you analyze in detail any layout shifts that are occurring on both the mobile and the desktop versions of your site. You will see the visualizations of layout shifts, the details on the HTML elements that cause layout shifts, and the field data on the CLS score (based on CrUX). The tool generates GIF files showing layout shifts both on mobile and desktop.
Type: lab and field
Core Web Vitals metrics measured: CLS
Level: advanced
URL: CLS Debugger


16: Layout Shift GIF Generator
Cumulative Layout Shift GIF Generator is probably the funniest of all the tools here. The tool will let you generate a GIF presenting the layout shifts on the page. This was the tool that helped me understand (back in the day) what the Cumulative Layout Shift metric was really about.
Type: lab
Price: free
Core Web Vitals metrics measured: CLS
Level: Beginner
URL: Layout Shift GIF Generator


17: Semrush Site Audit
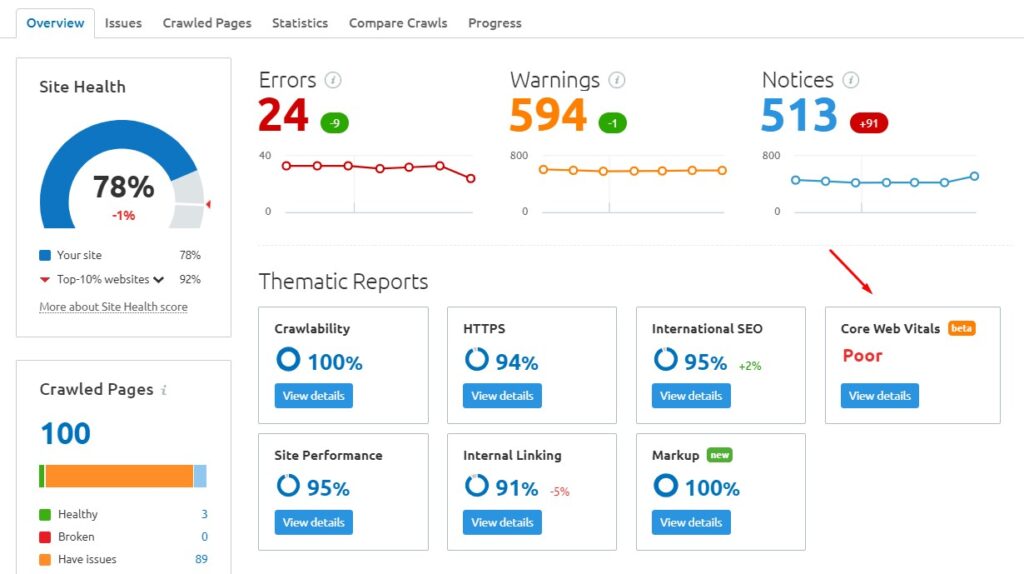
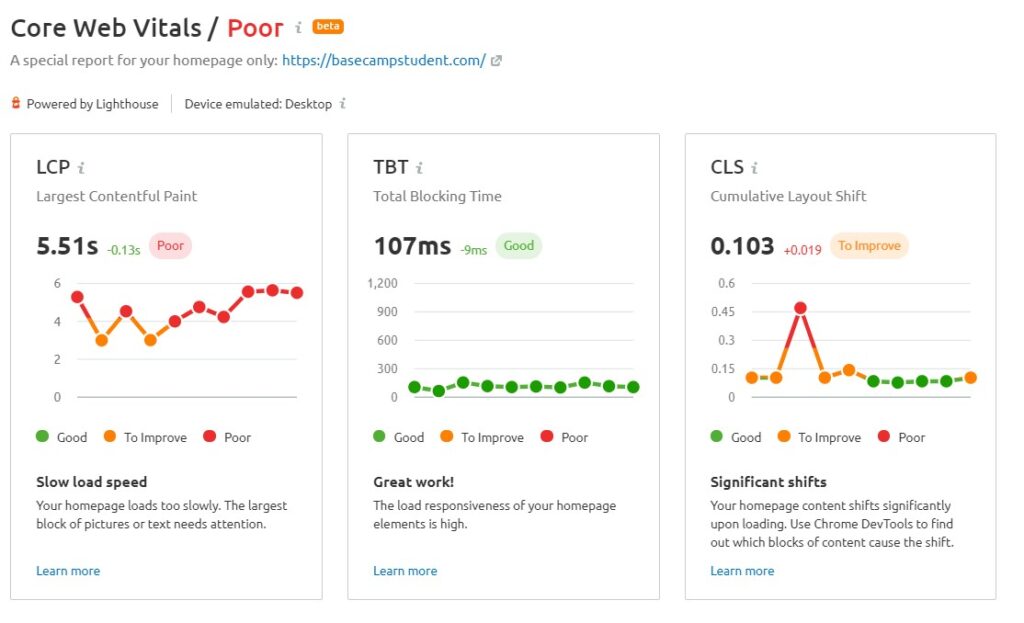
Semrush – an all-in-one SEO tool – has recently added the measurement of Core Web Vitals to their Site Audit tool. Once you run the Semrush Site Audit, you can now also check the Core Web Vitals report (in Overview under Thematic Reports). Semrush uses data from Lighthouse and reports on the metrics like LCP, TBT, and CLS.
Type: lab
Price: free
Core Web Vitals metrics measured: LCP, CLS, TBT
Level: Intermediate
URL: Semrush Site Audit


18: PageSpeed Compare
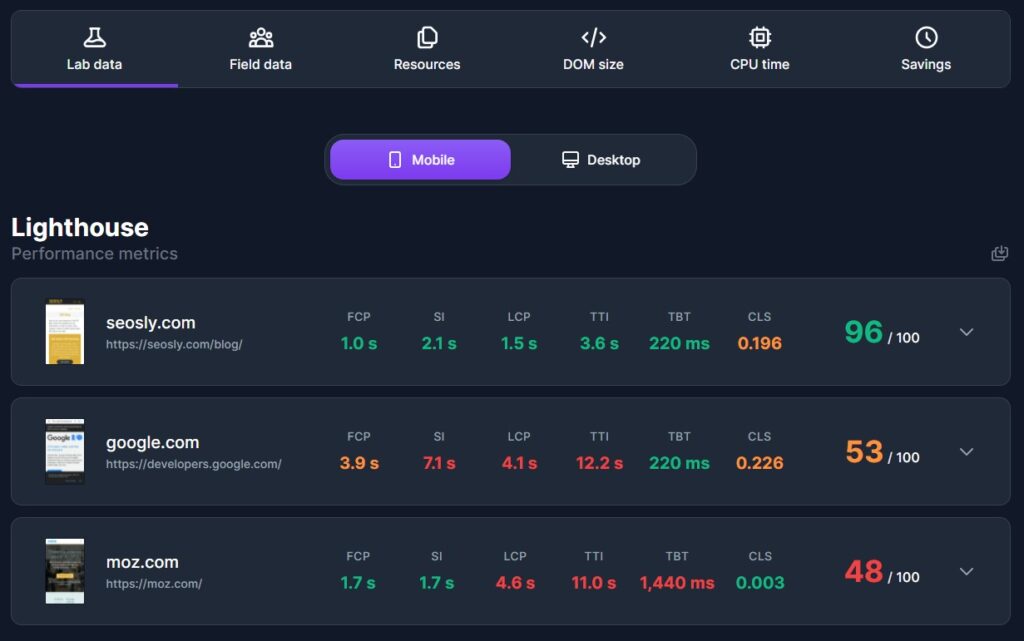
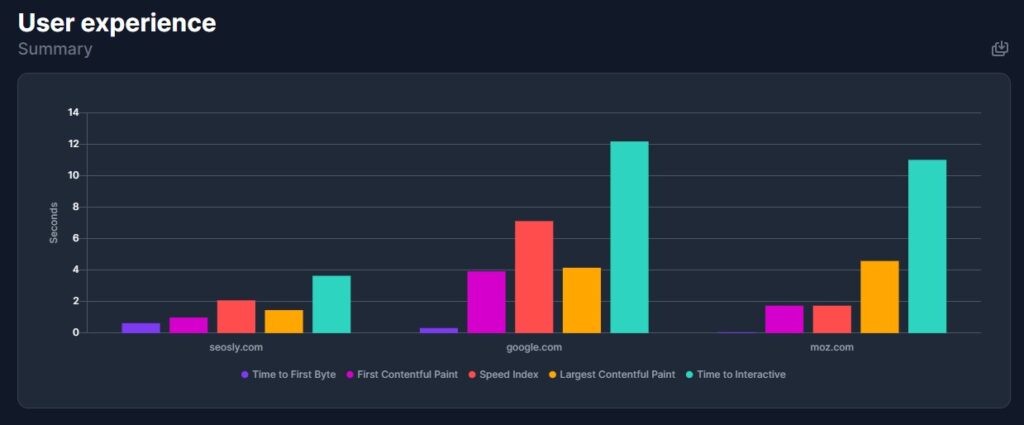
PageSpeed Compare is a really awesome tool that makes use of Google PageSpeed Insights (which is powered by Lighthouse and Chrome UX Report). What it does differently than the majority of Core Web Vitals tool is that it lets you compare performance metrics of your pages against each other or against your competition.
Type: lab and field
Price: free
Core Web Vitals metrics measured: LCP, CLS, FID, FCP, LCP, TTI, TBT
Level: Intermediate
URL: PageSpeed Compare


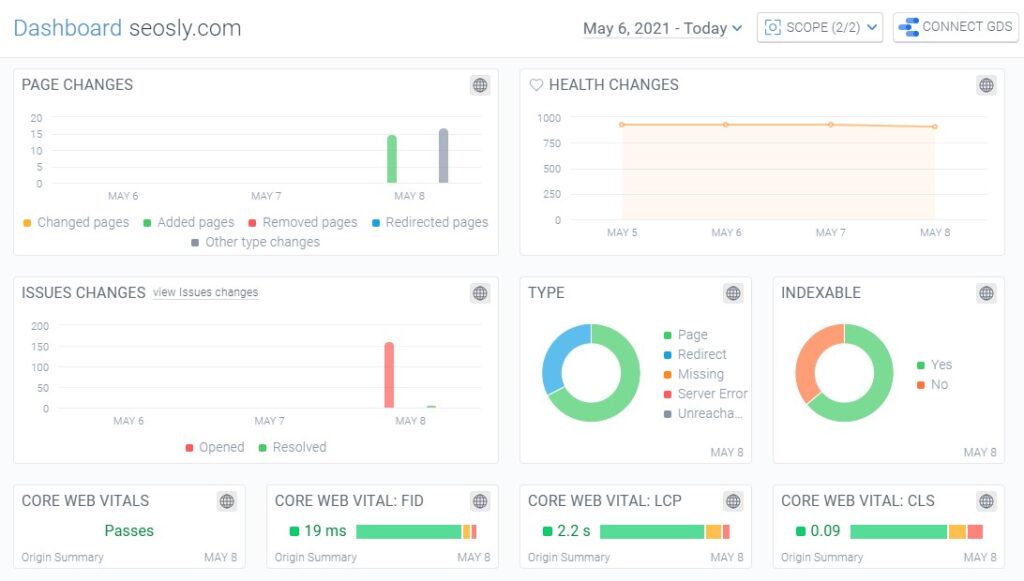
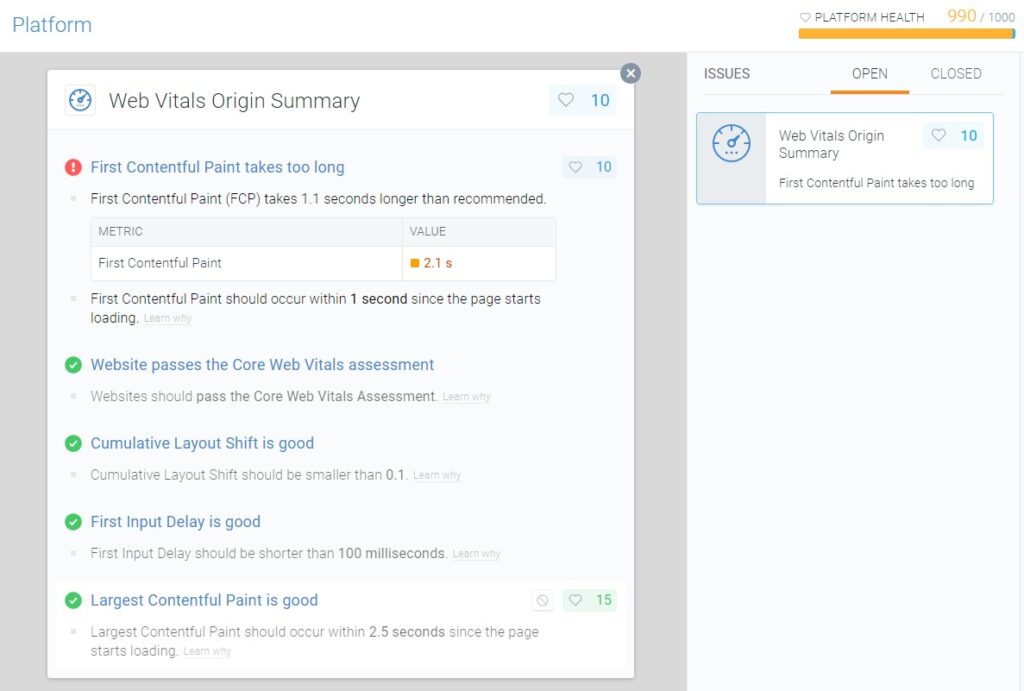
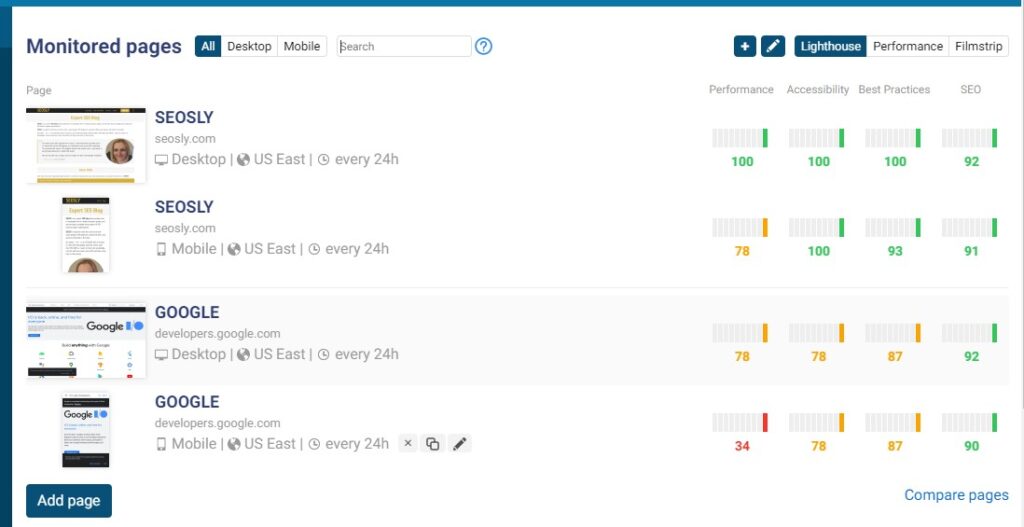
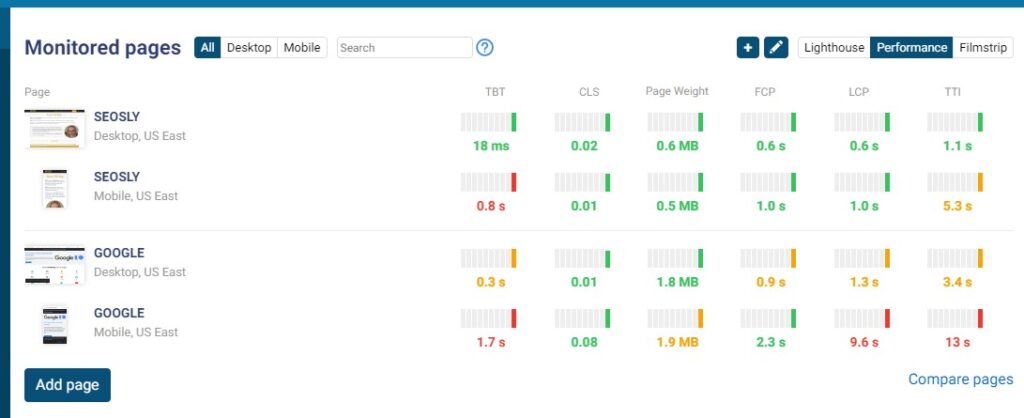
19: ContentKing
ContentKing is a comprehensive SEO platform that lets you monitor and audit your site in terms of all the most important SEO elements (including technical SEO). The Web Vitals origin summary has recently been added to the tool which now lets you analyze and monitor the Core Web Vitals field data directly in the app.
Type: field
Price: paid
Core Web Vitals metrics measured: LCP, CLS, FID
Level: Intermediate
URL: ContentKing


20: DebugBear
DebugBear is a more advanced tool that lets you monitor user-centric performance metrics (like First Contentful Paint and Cumulative Layout Shift). You can also benchmark against the competition and track the Google Lighthouse Scores for your site on a continual basis (performance, accessibility, and SEO).
Type: lab
Price: paid
Core Web Vitals metrics measured: LCP, CLS, FCP, TBT, Page Weight
Level: Intermediate
URL: DebugBear


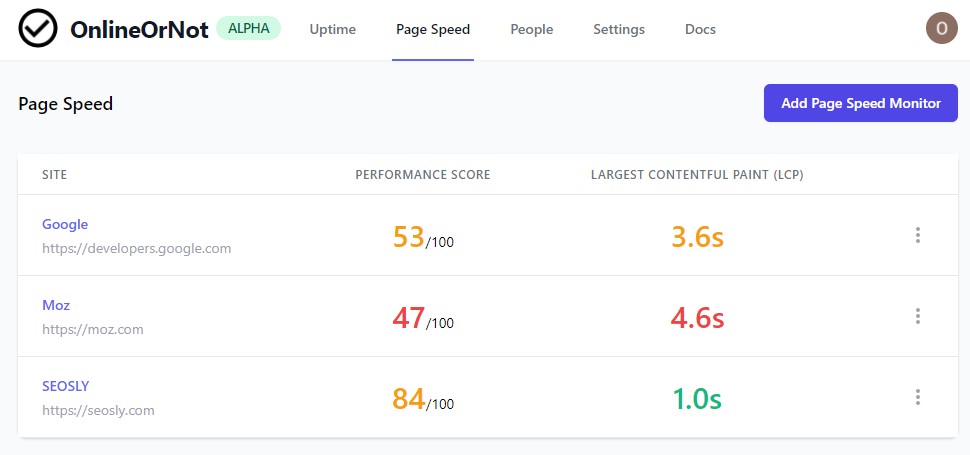
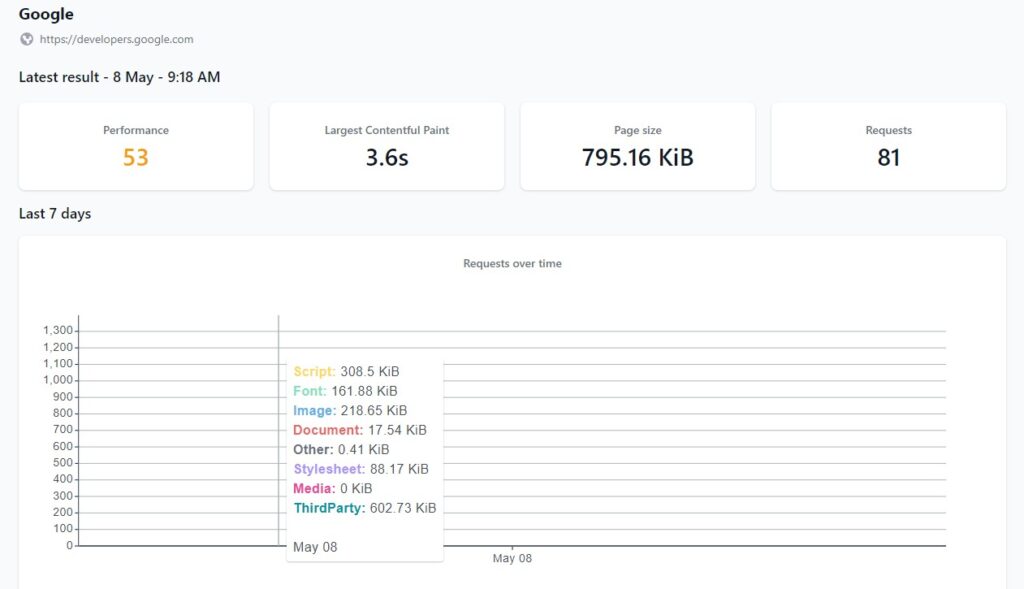
21: OnlineOrNot
OnlineOrNot is a tool that lets you monitor your site on a continual basis. You can monitor the uptime of your site (together with the response time and downtime) and the page speed metrics (including Core Web Vitals). This is a paid tool but it also has a free plan that lets you monitor up to 10 sites. Definitely worth checking out.
Type: lab and field
Price: free with paid plans
Core Web Vitals metrics measured: performance score and LCP
Level: Intermediate
URL: OnlineOrNot


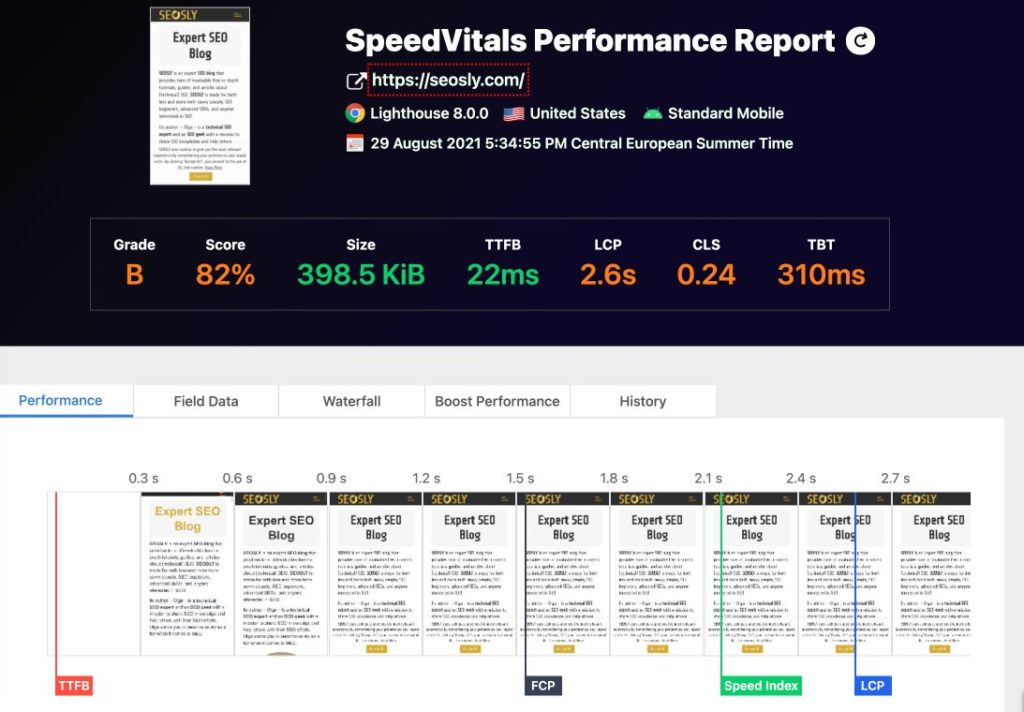
22: SpeedVitals
SpeedVitals is a free Web Vitals optimization tool that lets you perform the test on 12 devices & 9 locations. It has features, such as Layout Shift Visualizer, platform-specific optimization tips, Waterfall Chart, and Field Data Chart. This tool has become one of my favorite tools to measure Core Web Vitals.
Type: lab and field
Price: free
Core Web Vitals metrics measured: TTFB, CLP, CLS, TBT, TCP, FID
Level: Intermediate
URL: SpeedVitals


23: Super Monitoring
Super Monitoring monitors both – Lab and Field data. Monitoring Lab data gives you an early warning that something is wrong. When a Field data change is detected, it’s really late, and you should react asap. This tool lets you monitor Core Web Vitals for a specific URL and for the entire website.
Type: lab and field
Price: paid
Core Web Vitals metrics measured: TTFB, CLP, CLS, TBT, TCP, FID
Level: Beginner
URL: Super Monitoring

Another helpfull guide, thanks Olga for sharing such a great guide about tools to measure core web vitals.
Looking for a similar tool such as https://eliaslange.com/core-web-vitals-comparison/ This is nice but would like to track the competition also over time. Any suggestions?
Thanks for stopping by and commenting, I will soon be updating the list and adding new tools to it 🙂
Have a look into Siteimprove
Shared – as always 😉
Good to see some new tools for tests 😀
Thank you for sharing 🙂
Amazing article!
Which one do you think is the trust-worthiest of them all? Or is it that we cannot ascertain that because of constant flux caused by visitors arriving from poor internet connections and shared hosting resulting to poor response times now and then
Thank you, Kunjal 🙂 That’s actually a very good question! Maybe the Lighthouse Scoring Calculator will give you some guidance? https://googlechrome.github.io/lighthouse/scorecalc/
It would be awesome to see some videos in the near future. Not always have time to read all that technicals 😉
Hi Piotr! That’s exactly what I am planning on doing soon 🙂
Core web vitals are good and useful we can increase the score by adding less java script and used optimized images.
Hi Lisa, that’s definitely the case 🙂
I’m just curious how many visitors you have from “Google discover”?
A lot. Definitely more than 50% 🙂
Very nice article, I really love pagespeed.compare
Thank you 🙂 I love that tool as well.
I would invite your audience to try my FREE Core Web Vitals tool which will provide a complete action plan to improve your Page Experience ratings. You get a complete view of what is wrong with your page plus a step-by-step guide to working with developers to release code to fix problems.
https://waterfaller.dev/